
Security News
Input Validation Vulnerabilities Dominate MITRE's 2024 CWE Top 25 List
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.
react-countdown-circle-timer
Advanced tools
Lightweight React countdown timer component with color and progress animation based on SVG
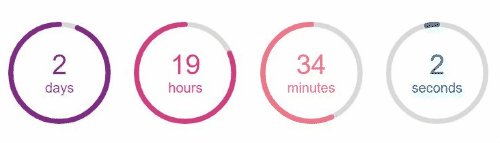
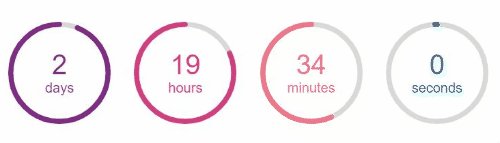
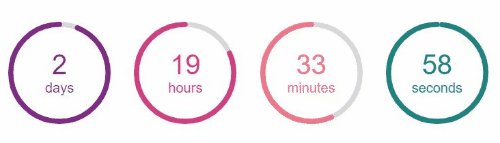
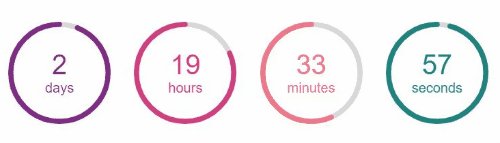
React countdown timer component in a circle shape with color and progress animation.



requestAnimationFrame loop to animate color and progress (no setInterval used)a11y supportyarn add react-countdown-circle-timer
or
npm install react-countdown-circle-timer
There are a few small API changes to consider before switching to v2.x.x. Read Migrate to v2.x.x docs for more info.
Check the demo on CodeSandbox to get started
import { CountdownCircleTimer } from 'react-countdown-circle-timer'
const UrgeWithPleasureComponent = () => (
<CountdownCircleTimer
isPlaying
duration={10}
colors={[
['#004777', 0.33],
['#F7B801', 0.33],
['#A30000', 0.33],
]}
>
{({ remainingTime }) => remainingTime}
</CountdownCircleTimer>
)
Refer to the list of props

Check the CodeSandbox below to find out how you can implement it yourself

2.3.5 (2020-07-22)
Note: Configure Github action to release using Lerna. No changes on component code.
FAQs
Lightweight React countdown timer component with color and progress animation based on SVG
The npm package react-countdown-circle-timer receives a total of 30,041 weekly downloads. As such, react-countdown-circle-timer popularity was classified as popular.
We found that react-countdown-circle-timer demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.