react-custom-ratings
Advanced tools
react-custom-ratings - npm Package Compare versions
Comparing version 0.1.75 to 0.1.76
@@ -186,3 +186,3 @@ 'use strict'; | ||
| function _extends() { | ||
| _extends = Object.assign || function (target) { | ||
| _extends = Object.assign ? Object.assign.bind() : function (target) { | ||
| for (var i = 1; i < arguments.length; i++) { | ||
@@ -200,3 +200,2 @@ var source = arguments[i]; | ||
| }; | ||
| return _extends.apply(this, arguments); | ||
@@ -203,0 +202,0 @@ } |
@@ -1,2 +0,2 @@ | ||
| "use strict";Object.defineProperty(exports,"__esModule",{value:!0});var n,e=(n=require("react"))&&"object"==typeof n&&"default"in n?n.default:n,t=require("react-icons/ai");function a(n,e){void 0===e&&(e={});var t=e.insertAt;if(n&&"undefined"!=typeof document){var a=document.head||document.getElementsByTagName("head")[0],l=document.createElement("style");l.type="text/css","top"===t&&a.firstChild?a.insertBefore(l,a.firstChild):a.appendChild(l),l.styleSheet?l.styleSheet.cssText=n:l.appendChild(document.createTextNode(n))}}a(".filled {\n font-size: 3rem;\n position: absolute;\n top: 0;\n left: 0;\n white-space: nowrap;\n overflow: hidden;\n width: 0;\n /* overflow: hidden; */\n}\nspan {\n font-size: 3rem;\n /* overflow: hidden; */\n}\n.star {\n font-size: 3rem;\n /* overflow: hidden; */\n}\n");var l=function(){for(var n=arguments.length,e=new Array(n),t=0;t<n;t++)e[t]=arguments[t];return e.filter(Boolean).map((function(n){return n.trim()})).join(" ")};function r(n){var t=n.filledColor,a=void 0===t?"":t,r=n.ratingIconClassname,i=void 0===r?"":r,o=n.FilledRatingIcon,c=n.width,s=Math.max.apply(Math,n.data.map((function(n){return n.rating})));return e.createElement("div",{className:"filled",style:{width:c}},[].concat(new Array(s).fill("_")).map((function(n,t){return e.createElement("span",{key:"unfilled-star custom icon "+t,className:l("star",i),style:{color:a||"#ffa41c"}},o)})))}a(".unfilled {\n position: relative;\n display: inline-block;\n}\n.unfilled span {\n font-size: 3rem;\n padding: 0.1rem;\n}\n\n.unfilled .filled {\n position: absolute;\n top: 0;\n left: 0;\n white-space: nowrap;\n overflow: hidden;\n width: 0;\n}\n");var i=function(n){var t=n.data,a=n.filledColor,i=n.unfilledColor,o=n.ratingIconClassname,c=void 0===o?"":o,s=n.FilledRatingIcon,d=n.UnfilledRatingIcon,u=n.width,f=Math.max.apply(Math,t.map((function(n){return n.rating})));return console.log({numberOfRating:f}),e.createElement("div",{className:"unfilled"},[].concat(new Array(f).fill("_")).map((function(n,t){return e.createElement("span",{key:"unfilled-star custom icon "+t,className:l("star",c),style:{color:i||"#ffa41c"}},i?s:d)})),e.createElement(r,{data:t,filledColor:a,ratingIconClassname:c,FilledRatingIcon:s,width:u}))};function o(n){var a=n.data,r=n.options,o=void 0===r?{}:r,c=o.filledColor,s=o.unfilledColor,d=o.ratingIconClassname,u=o.show,f=void 0===u||u,p=o.className,m=void 0===p?"":p,g=o.FilledRatingIcon,v=void 0===g?e.createElement(t.AiFillStar,null):g,h=o.UnfilledRatingIcon,x=void 0===h?e.createElement(t.AiOutlineStar,null):h,y=o.headerText,C=Math.max.apply(Math,a.map((function(n){return n.rating}))),w=a.reduce((function(n,e){return n+e.count}),0),b={},E=0;for(var N in a.forEach((function(n){b[""+n.rating]=n.count/w})),b)E+=Number(N)*b[N];var I=Number(E.toFixed(2))/C*100;return e.createElement(e.Fragment,null,f&&e.createElement("div",{className:"starRating"},e.createElement(i,{data:a,filledColor:c,unfilledColor:s,ratingIconClassname:d,FilledRatingIcon:v,UnfilledRatingIcon:x,width:I+"%"}),(null==y?void 0:y(E))||e.createElement("p",{className:l("rating",m)},E.toFixed(2)," out of ",C)))}function c(){return(c=Object.assign||function(n){for(var e=1;e<arguments.length;e++){var t=arguments[e];for(var a in t)Object.prototype.hasOwnProperty.call(t,a)&&(n[a]=t[a])}return n}).apply(this,arguments)}function s(n){return e.createElement("div",{className:"progress_bar",style:{backgroundColor:n.unfilledColor||"#f0f2f2"},role:"progressbar","aria-valuenow":40,"aria-valuemax":20,"aria-valuemin":0},e.createElement("div",{className:"filled_bar",style:{width:n.percentage+"%",backgroundColor:n.filledColor||"#ffa41c"}}))}function d(n){var t=n.data,a=void 0===t?[]:t,r=n.options,i=void 0===r?{}:r,o=i.className,d=void 0===o?"":o,u=i.filledColor,f=i.unfilledColor,p=i.onClick,m=a.reduce((function(n,e){var t,a;return c({},n,n[e.rating]?((t={})[e.rating]=n[e.rating]+e.count,t):((a={})[e.rating]=e.count,a))}),{}),g=Math.max.apply(Math,a.map((function(n){return n.rating}))),v=[].concat(new Array(g).fill("_")).map((function(n,e){return e+1})).reduce((function(n,e){var t,a;return c({},n,m[e]?((t={})[e]=m[e],t):((a={})[e]=0,a))}),{}),h=Object.entries(v).map((function(n){return{count:n[1],rating:Number(n[0])}})),x=h.reduce((function(n,e){return n+e.count}),0);return console.log({combinedData:h}),e.createElement("div",{className:"container"},h.map((function(n,t){var a=n.count,r=n.rating,o=100*a/x||0;return e.createElement("div",{key:t+a,className:l("inner_container",d),onClick:function(){return p&&p(n)}},null!=i&&i.progressBarText?i.progressBarText(n):e.createElement("span",{className:"subtext"},r," stars"),e.createElement(s,{rating:r,value:a,total:x,percentage:o,filledColor:u,unfilledColor:f}),e.createElement("div",null,null!=i&&i.percentage?e.createElement(e.Fragment,null,i.percentage(o,n)," "):e.createElement("span",{className:"percent_text"},Math.ceil(o)," %")))})))}a(".starRating {\n display: flex;\n justify-content: center;\n}\n.starRating .rating {\n font-size: 14px;\n white-space: nowrap;\n margin-left: 1rem;\n}\n"),a(".ratings_container {\n display: flex;\n flex-direction: column;\n align-items: center;\n width: 100%;\n justify-content: center;\n background-color: #fff;\n}\n"),a(".progress_bar {\n display: flex;\n flex: 1;\n align-self: stretch;\n border-radius: 4px;\n}\n\n.filled_bar {\n border-radius: 4px 0 0 4px;\n height: 100%;\n}\n"),a(".container {\n width: 100%;\n height: 100%;\n display: flex;\n flex-direction: column;\n gap: 1.2rem;\n box-sizing: border-box;\n padding: 10px;\n}\n\n.inner_container {\n width: 100%;\n height: 1.2rem;\n display: flex;\n flex-direction: row;\n align-items: center;\n gap: 0.8rem;\n}\n\n.subtext {\n font-size: 14px;\n white-space: nowrap;\n display: flex;\n}\n\n.percent_text {\n font-size: 14px;\n white-space: nowrap;\n display: flex;\n width: 35px;\n justify-content: flex-end;\n}\n"),exports.ProgressBar=d,exports.Rating=o,exports.Ratings=function(n){var t=n.data,a=n.options,l=void 0===a?{progressBar:{},rating:{}}:a,r=l.progressBar,i=l.rating;return e.createElement("div",{className:"ratings_container"},e.createElement(o,{data:t,options:{show:null==i?void 0:i.show,filledColor:null==i?void 0:i.filledColor,unfilledColor:null==i?void 0:i.unfilledColor,ratingIconClassname:null==i?void 0:i.className,className:null==i?void 0:i.className,FilledRatingIcon:null==i?void 0:i.FilledRatingIcon,UnfilledRatingIcon:null==i?void 0:i.UnfilledRatingIcon,headerText:null==i?void 0:i.headerText}}),e.createElement(d,{data:t,options:{filledColor:null==r?void 0:r.filledColor,unfilledColor:null==r?void 0:r.unfilledColor,className:null==r?void 0:r.className,percentage:null==r?void 0:r.percentage,progressBarText:null==r?void 0:r.progressBarText,onClick:null==r?void 0:r.onClick}}))}; | ||
| "use strict";Object.defineProperty(exports,"__esModule",{value:!0});var n,e=(n=require("react"))&&"object"==typeof n&&"default"in n?n.default:n,t=require("react-icons/ai");function a(n,e){void 0===e&&(e={});var t=e.insertAt;if(n&&"undefined"!=typeof document){var a=document.head||document.getElementsByTagName("head")[0],l=document.createElement("style");l.type="text/css","top"===t&&a.firstChild?a.insertBefore(l,a.firstChild):a.appendChild(l),l.styleSheet?l.styleSheet.cssText=n:l.appendChild(document.createTextNode(n))}}a(".filled {\n font-size: 3rem;\n position: absolute;\n top: 0;\n left: 0;\n white-space: nowrap;\n overflow: hidden;\n width: 0;\n /* overflow: hidden; */\n}\nspan {\n font-size: 3rem;\n /* overflow: hidden; */\n}\n.star {\n font-size: 3rem;\n /* overflow: hidden; */\n}\n");var l=function(){for(var n=arguments.length,e=new Array(n),t=0;t<n;t++)e[t]=arguments[t];return e.filter(Boolean).map((function(n){return n.trim()})).join(" ")};function r(n){var t=n.filledColor,a=void 0===t?"":t,r=n.ratingIconClassname,i=void 0===r?"":r,o=n.FilledRatingIcon,c=n.width,s=Math.max.apply(Math,n.data.map((function(n){return n.rating})));return e.createElement("div",{className:"filled",style:{width:c}},[].concat(new Array(s).fill("_")).map((function(n,t){return e.createElement("span",{key:"unfilled-star custom icon "+t,className:l("star",i),style:{color:a||"#ffa41c"}},o)})))}a(".unfilled {\n position: relative;\n display: inline-block;\n}\n.unfilled span {\n font-size: 3rem;\n padding: 0.1rem;\n}\n\n.unfilled .filled {\n position: absolute;\n top: 0;\n left: 0;\n white-space: nowrap;\n overflow: hidden;\n width: 0;\n}\n");var i=function(n){var t=n.data,a=n.filledColor,i=n.unfilledColor,o=n.ratingIconClassname,c=void 0===o?"":o,s=n.FilledRatingIcon,d=n.UnfilledRatingIcon,u=n.width,f=Math.max.apply(Math,t.map((function(n){return n.rating})));return console.log({numberOfRating:f}),e.createElement("div",{className:"unfilled"},[].concat(new Array(f).fill("_")).map((function(n,t){return e.createElement("span",{key:"unfilled-star custom icon "+t,className:l("star",c),style:{color:i||"#ffa41c"}},i?s:d)})),e.createElement(r,{data:t,filledColor:a,ratingIconClassname:c,FilledRatingIcon:s,width:u}))};function o(n){var a=n.data,r=n.options,o=void 0===r?{}:r,c=o.filledColor,s=o.unfilledColor,d=o.ratingIconClassname,u=o.show,f=void 0===u||u,p=o.className,m=void 0===p?"":p,g=o.FilledRatingIcon,v=void 0===g?e.createElement(t.AiFillStar,null):g,h=o.UnfilledRatingIcon,x=void 0===h?e.createElement(t.AiOutlineStar,null):h,y=o.headerText,C=Math.max.apply(Math,a.map((function(n){return n.rating}))),w=a.reduce((function(n,e){return n+e.count}),0),b={},E=0;for(var N in a.forEach((function(n){b[""+n.rating]=n.count/w})),b)E+=Number(N)*b[N];var I=Number(E.toFixed(2))/C*100;return e.createElement(e.Fragment,null,f&&e.createElement("div",{className:"starRating"},e.createElement(i,{data:a,filledColor:c,unfilledColor:s,ratingIconClassname:d,FilledRatingIcon:v,UnfilledRatingIcon:x,width:I+"%"}),(null==y?void 0:y(E))||e.createElement("p",{className:l("rating",m)},E.toFixed(2)," out of ",C)))}function c(){return(c=Object.assign?Object.assign.bind():function(n){for(var e=1;e<arguments.length;e++){var t=arguments[e];for(var a in t)Object.prototype.hasOwnProperty.call(t,a)&&(n[a]=t[a])}return n}).apply(this,arguments)}function s(n){return e.createElement("div",{className:"progress_bar",style:{backgroundColor:n.unfilledColor||"#f0f2f2"},role:"progressbar","aria-valuenow":40,"aria-valuemax":20,"aria-valuemin":0},e.createElement("div",{className:"filled_bar",style:{width:n.percentage+"%",backgroundColor:n.filledColor||"#ffa41c"}}))}function d(n){var t=n.data,a=void 0===t?[]:t,r=n.options,i=void 0===r?{}:r,o=i.className,d=void 0===o?"":o,u=i.filledColor,f=i.unfilledColor,p=i.onClick,m=a.reduce((function(n,e){var t,a;return c({},n,n[e.rating]?((t={})[e.rating]=n[e.rating]+e.count,t):((a={})[e.rating]=e.count,a))}),{}),g=Math.max.apply(Math,a.map((function(n){return n.rating}))),v=[].concat(new Array(g).fill("_")).map((function(n,e){return e+1})).reduce((function(n,e){var t,a;return c({},n,m[e]?((t={})[e]=m[e],t):((a={})[e]=0,a))}),{}),h=Object.entries(v).map((function(n){return{count:n[1],rating:Number(n[0])}})),x=h.reduce((function(n,e){return n+e.count}),0);return console.log({combinedData:h}),e.createElement("div",{className:"container"},h.map((function(n,t){var a=n.count,r=n.rating,o=100*a/x||0;return e.createElement("div",{key:t+a,className:l("inner_container",d),onClick:function(){return p&&p(n)}},null!=i&&i.progressBarText?i.progressBarText(n):e.createElement("span",{className:"subtext"},r," stars"),e.createElement(s,{rating:r,value:a,total:x,percentage:o,filledColor:u,unfilledColor:f}),e.createElement("div",null,null!=i&&i.percentage?e.createElement(e.Fragment,null,i.percentage(o,n)," "):e.createElement("span",{className:"percent_text"},Math.ceil(o)," %")))})))}a(".starRating {\n display: flex;\n justify-content: center;\n}\n.starRating .rating {\n font-size: 14px;\n white-space: nowrap;\n margin-left: 1rem;\n}\n"),a(".ratings_container {\n display: flex;\n flex-direction: column;\n align-items: center;\n width: 100%;\n justify-content: center;\n background-color: #fff;\n}\n"),a(".progress_bar {\n display: flex;\n flex: 1;\n align-self: stretch;\n border-radius: 4px;\n}\n\n.filled_bar {\n border-radius: 4px 0 0 4px;\n height: 100%;\n}\n"),a(".container {\n width: 100%;\n height: 100%;\n display: flex;\n flex-direction: column;\n gap: 1.2rem;\n box-sizing: border-box;\n padding: 10px;\n}\n\n.inner_container {\n width: 100%;\n height: 1.2rem;\n display: flex;\n flex-direction: row;\n align-items: center;\n gap: 0.8rem;\n}\n\n.subtext {\n font-size: 14px;\n white-space: nowrap;\n display: flex;\n}\n\n.percent_text {\n font-size: 14px;\n white-space: nowrap;\n display: flex;\n width: 35px;\n justify-content: flex-end;\n}\n"),exports.ProgressBar=d,exports.Rating=o,exports.Ratings=function(n){var t=n.data,a=n.options,l=void 0===a?{progressBar:{},rating:{}}:a,r=l.progressBar,i=l.rating;return e.createElement("div",{className:"ratings_container"},e.createElement(o,{data:t,options:{show:null==i?void 0:i.show,filledColor:null==i?void 0:i.filledColor,unfilledColor:null==i?void 0:i.unfilledColor,ratingIconClassname:null==i?void 0:i.className,className:null==i?void 0:i.className,FilledRatingIcon:null==i?void 0:i.FilledRatingIcon,UnfilledRatingIcon:null==i?void 0:i.UnfilledRatingIcon,headerText:null==i?void 0:i.headerText}}),e.createElement(d,{data:t,options:{filledColor:null==r?void 0:r.filledColor,unfilledColor:null==r?void 0:r.unfilledColor,className:null==r?void 0:r.className,percentage:null==r?void 0:r.percentage,progressBarText:null==r?void 0:r.progressBarText,onClick:null==r?void 0:r.onClick}}))}; | ||
| //# sourceMappingURL=react-custom-ratings.cjs.production.min.js.map |
@@ -180,3 +180,3 @@ import React from 'react'; | ||
| function _extends() { | ||
| _extends = Object.assign || function (target) { | ||
| _extends = Object.assign ? Object.assign.bind() : function (target) { | ||
| for (var i = 1; i < arguments.length; i++) { | ||
@@ -194,3 +194,2 @@ var source = arguments[i]; | ||
| }; | ||
| return _extends.apply(this, arguments); | ||
@@ -197,0 +196,0 @@ } |
| { | ||
| "version": "0.1.75", | ||
| "version": "0.1.76", | ||
| "license": "MIT", | ||
@@ -4,0 +4,0 @@ "main": "dist/index.js", |
@@ -14,3 +14,3 @@ **react-custom-ratings** | ||
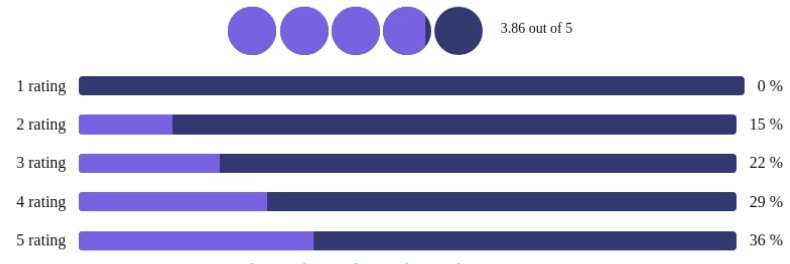
|  | ||
|  | ||
@@ -17,0 +17,0 @@ **Usage** |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by0.1%
111636