
Security News
PyPI Now Supports iOS and Android Wheels for Mobile Python Development
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.
react-customer-chat
Advanced tools
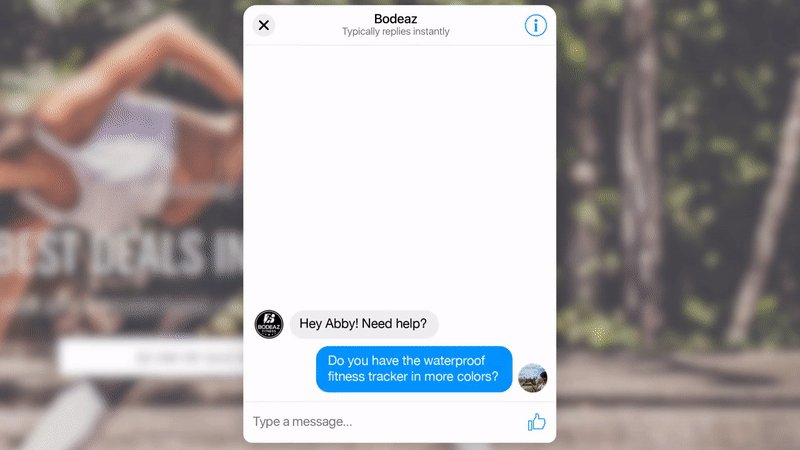
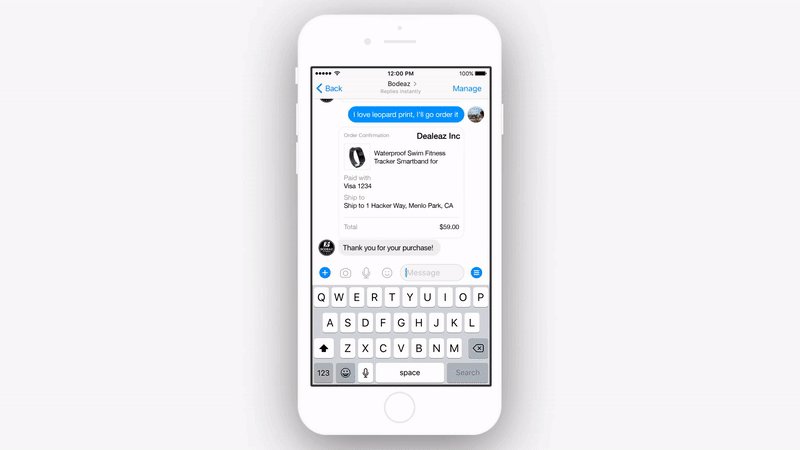
Simple component integrate facebook customer chat plugin to your react web

npm install react-customer-chat --save
Option 1: Setup Using Developer Steps
Settings at the top of your PageMessenger Platform on the leftWhitelisted Domains section

Option 2: Using the Setup Tool
The setup tool provides a simple UI for customizing the greeting message, theme color, displayed response time, and setting the whitelisted domains for the plugin. see more
See more details in Customer Chat Plugin official docs and Customer Chat SDK official docs.
Go to the Facebook page you own/admin > “About” > “Page Info.”
Now, at the very bottom, you can find the “Facebook Page ID”.

For security reasons, the plugin will only render when loaded on a domain that you have whitelisted. Refer to whitelisted_domains reference to learn how to whitelist your domain programmatically.
Domain Name and HTTPS Required Domains must meet the following requirements to be whitelisted: Served over HTTPS Use a fully qualified domain name, such as https://www.messenger.com/. IP addresses and localhost are not supported for whitelisting.
import CustomerChat from 'react-customer-chat'
<CustomerChat
pageId={******}
/>
pageId: your page id
include attribute Customizing the Plugin
Pull requests are welcome!
FAQs
React Facebook Customer Chat Plugin
We found that react-customer-chat demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.