react-dropfile-field 

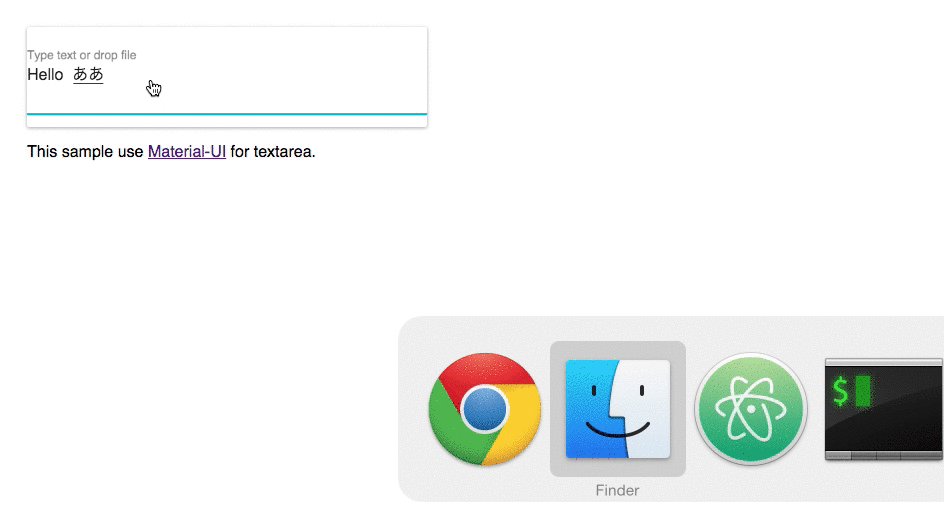
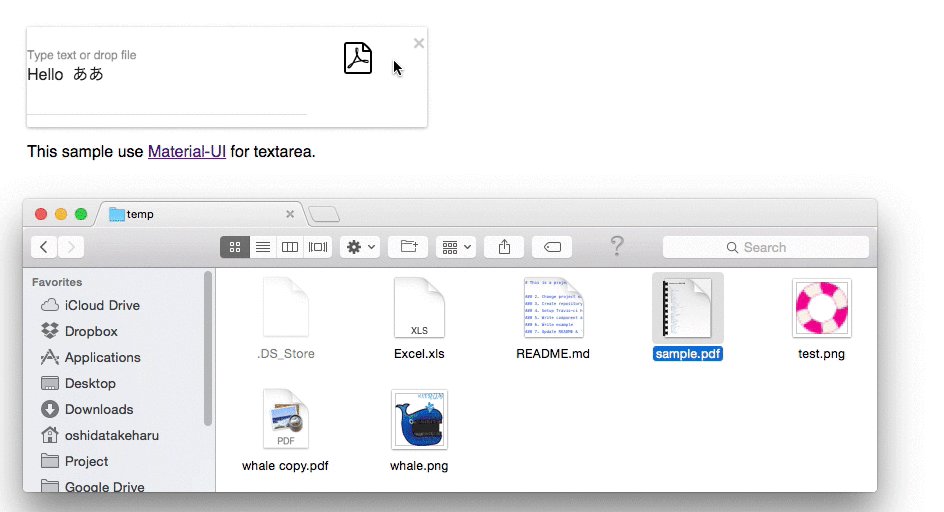
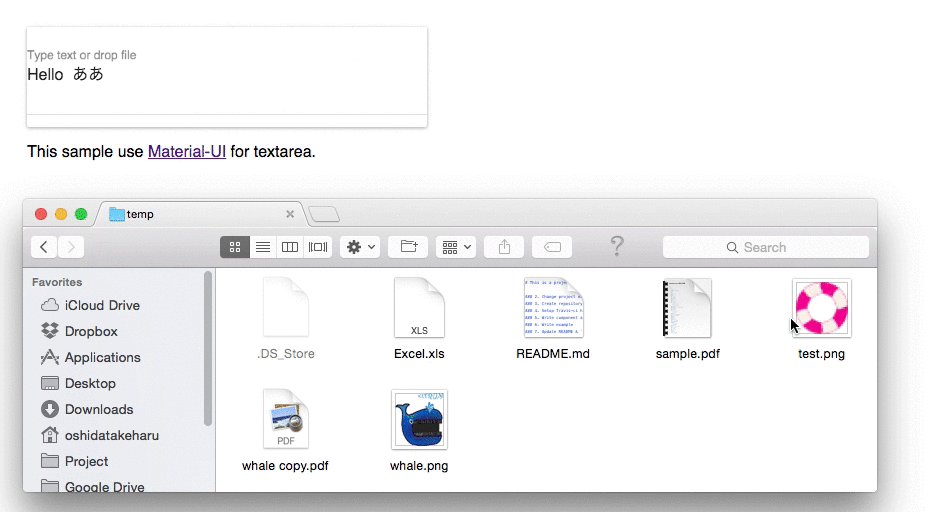
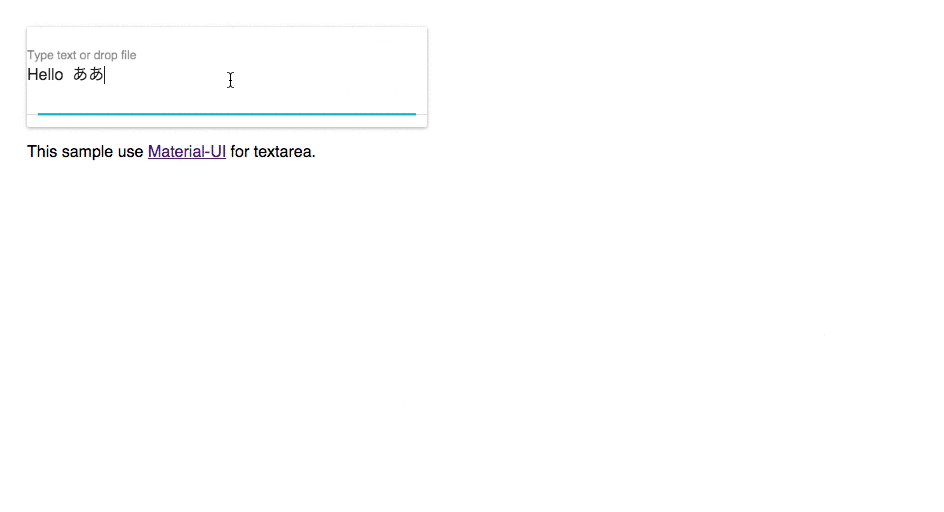
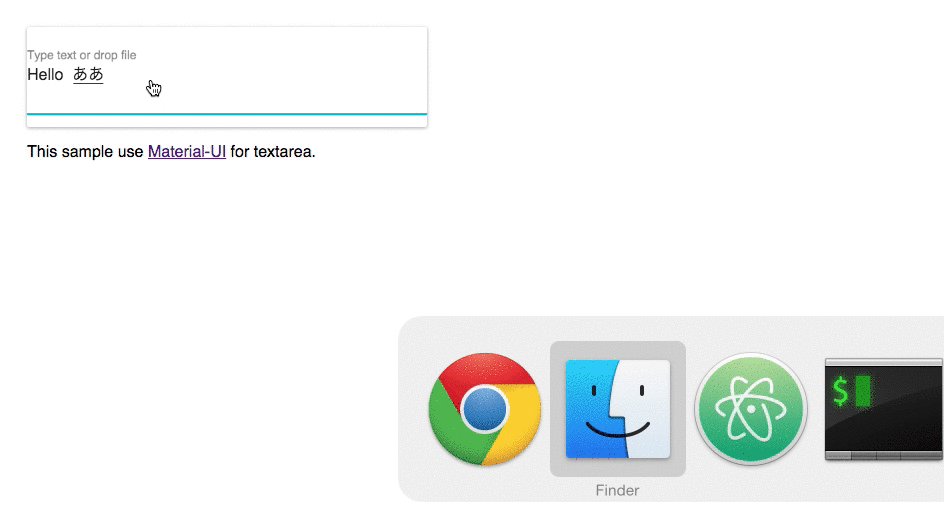
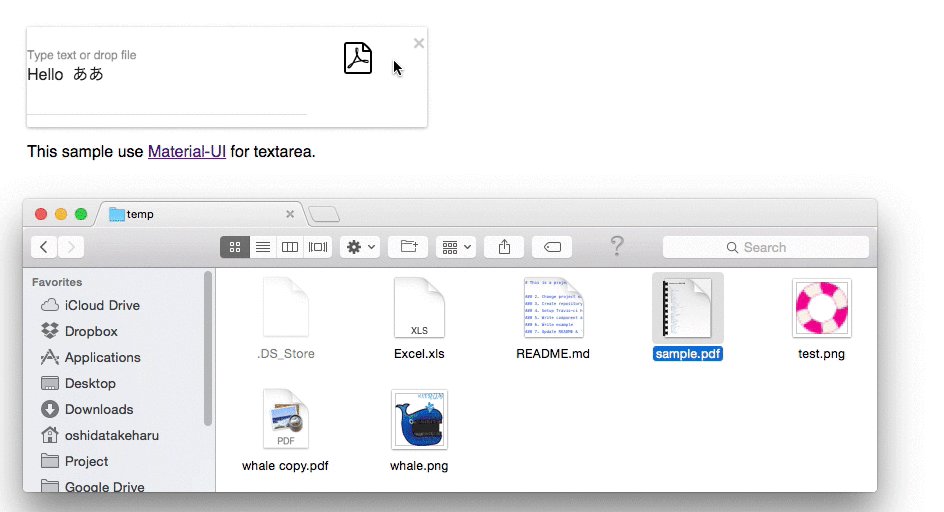
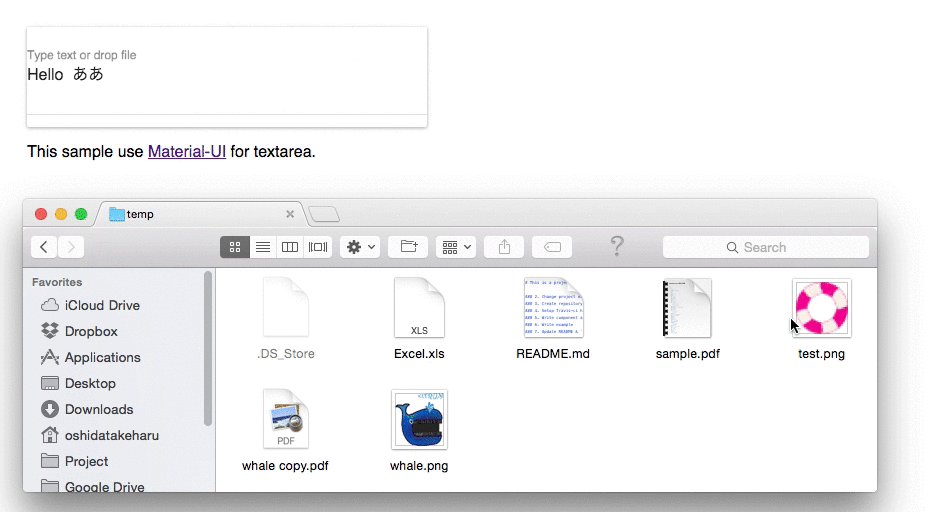
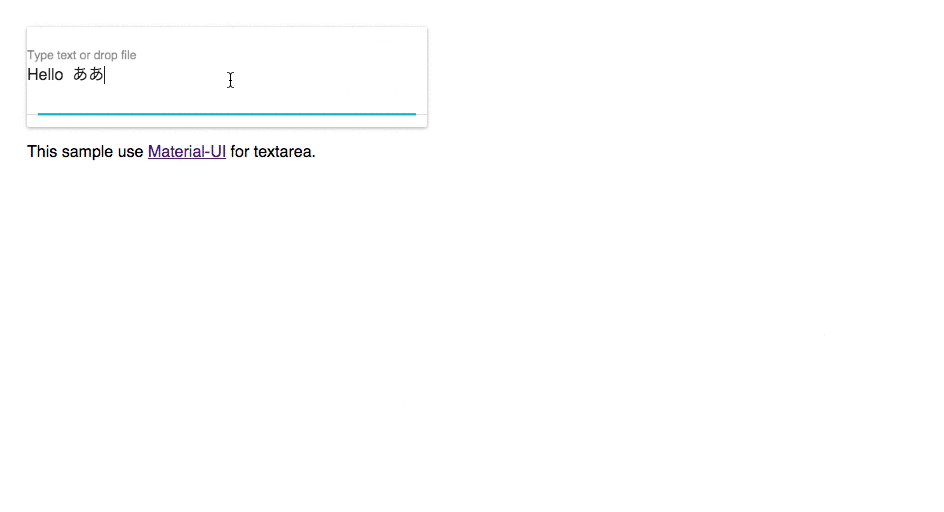
Input textarea with file drag drop preview.

Demo
View Demo
Installation
npm install --save react-dropfile-field
API
DropfileField
Props
DropfileField.propTypes = {
textField: React.PropTypes.element,
iconClassNamesByExtension: React.PropTypes.object,
previewImageStyle: React.PropTypes.object,
previewIconStyle: React.PropTypes.object,
dragActiveStyle: React.PropTypes.object,
maxFileCount: React.PropTypes.number,
onDrop: React.PropTypes.func,
onFileClear: React.PropTypes.func,
accept: React.PropTypes.string,
multiple: React.PropTypes.bool
};
DropfileField.defaultProps = {
textField: (<textarea/>),
iconClassNamesByExtension: {},
previewImageStyle: {},
previewIconStyle: {},
dragActiveStyle: {},
maxFileCount: 1,
onDrop: () => {},
onFileClear: () => {}
};
-
textField: element for text input
-
iconClassNamesByExtension: icon class name look up table keyed with file extension,
-
previewImageStyle: style of previw image
-
previewIconStyle: style of previw icon
-
dragActiveStyle: style of when files are dragging on element
-
maxFileCount: available file count
-
onDrop(event, files): callback for file drop event
-
onFileClear(): callback for file clear event
-
accept: accept attribute for manually toggled file input
-
multiple: multiple attribute for manually toggled file input
Usage example
import {DropfileField} from 'react-dropfile-field';
const iconClassNamesByExtension = {
'text': 'icon-file-text',
'doc': 'icon-file-word',
'xls': 'icon-file-excel',
'xlsx': 'icon-file-excel',
'pdf': 'icon-file-pdf',
'default': 'icon-file-text'
}
<DropfileField
textField={<textarea />}
onDrop={this.onDrop.bind(this)}
iconClassNamesByExtension ={iconClassNamesByExtension}
/>
See example
npm install
npm run start:example
Tests
npm test