react-error-boundaries
A reusable React error boundaries component.



Error boundaries are React components that catch JavaScript errors anywhere in their child component tree, log those errors, and display a fallback UI instead of the component tree that crashed. Error boundaries catch errors during rendering, in lifecycle methods, and in constructors of the whole tree below them.

Base on React 16.2.0, babel required:
{
"presets": [
"stage-3",
"react"
],
"plugins": [
"transform-decorators-legacy",
"transform-class-properties",
"transform-object-rest-spread"
]
}
Usage
Use as a component container:
import React from 'react'
import ReactDOM from 'react-dom'
import ErrorBoundary from 'react-error-boundaries'
const App = () => {
return (
<ErrorBoundary>
<YourComponents />
</ErrorBoundary>
);
}
ReactDOM.render(<App />, document.getElementById('root'));
Use as class decorator:
import React from 'react'
import { errorHandlerDecorator } from 'react-error-boundaries'
@errorHandlerDecorator
export default class YourComponent extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
contents
</div>
);
}
}
By using it as a HOC. You can also customize the errorCallback function and FallbackComponent for better appearance:
import { withErrorHandler } from 'react-error-boundaries'
const ComponentWithErrorBoundary = withErrorHandler(
errorCallback,
FallbackComponent,
YourComponent
)
const yourErrorHandlerDecorator = withErrorHandler(
errorCallback,
FallbackComponent,
)
@yourErrorHandlerDecorator
class YourComponent extends React.component {
}
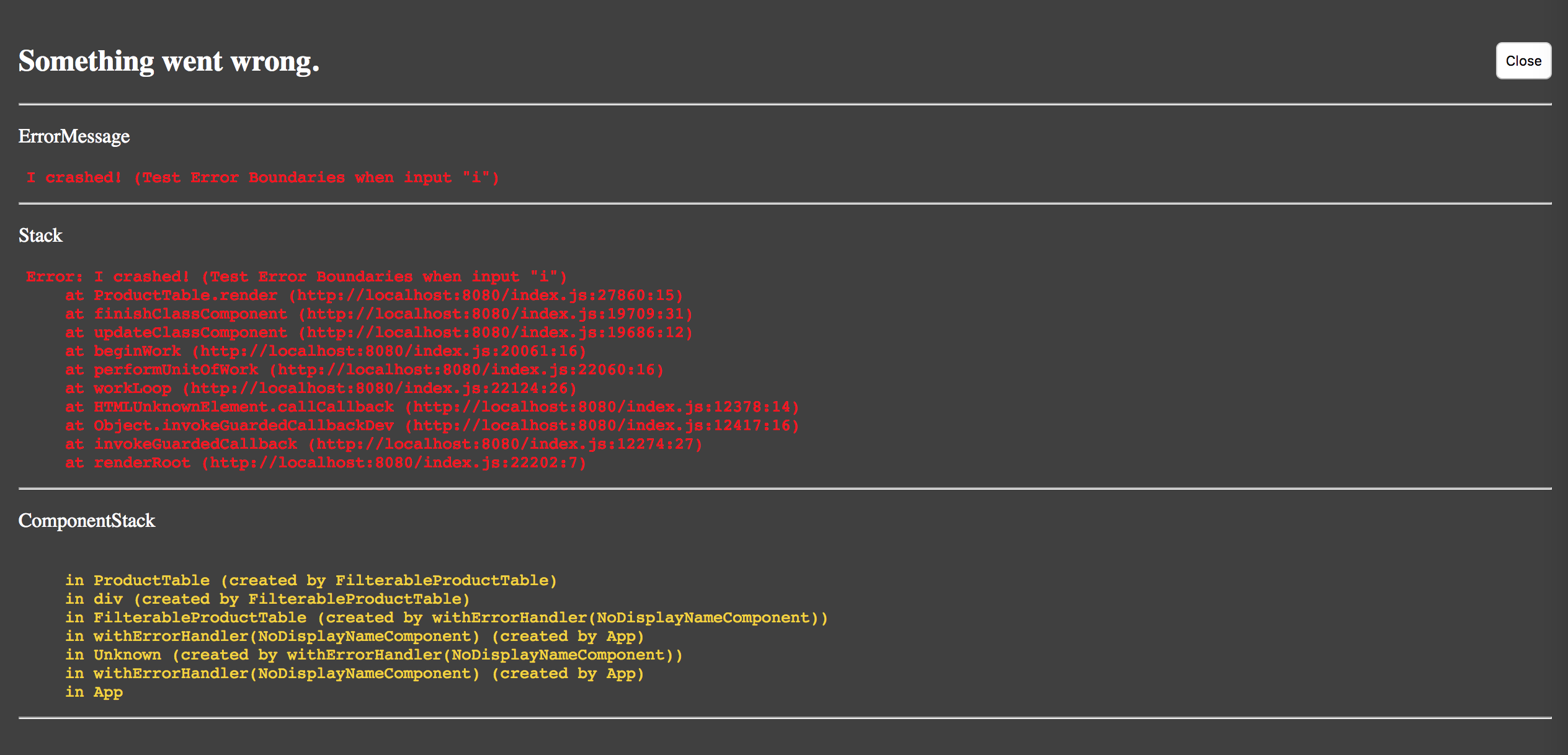
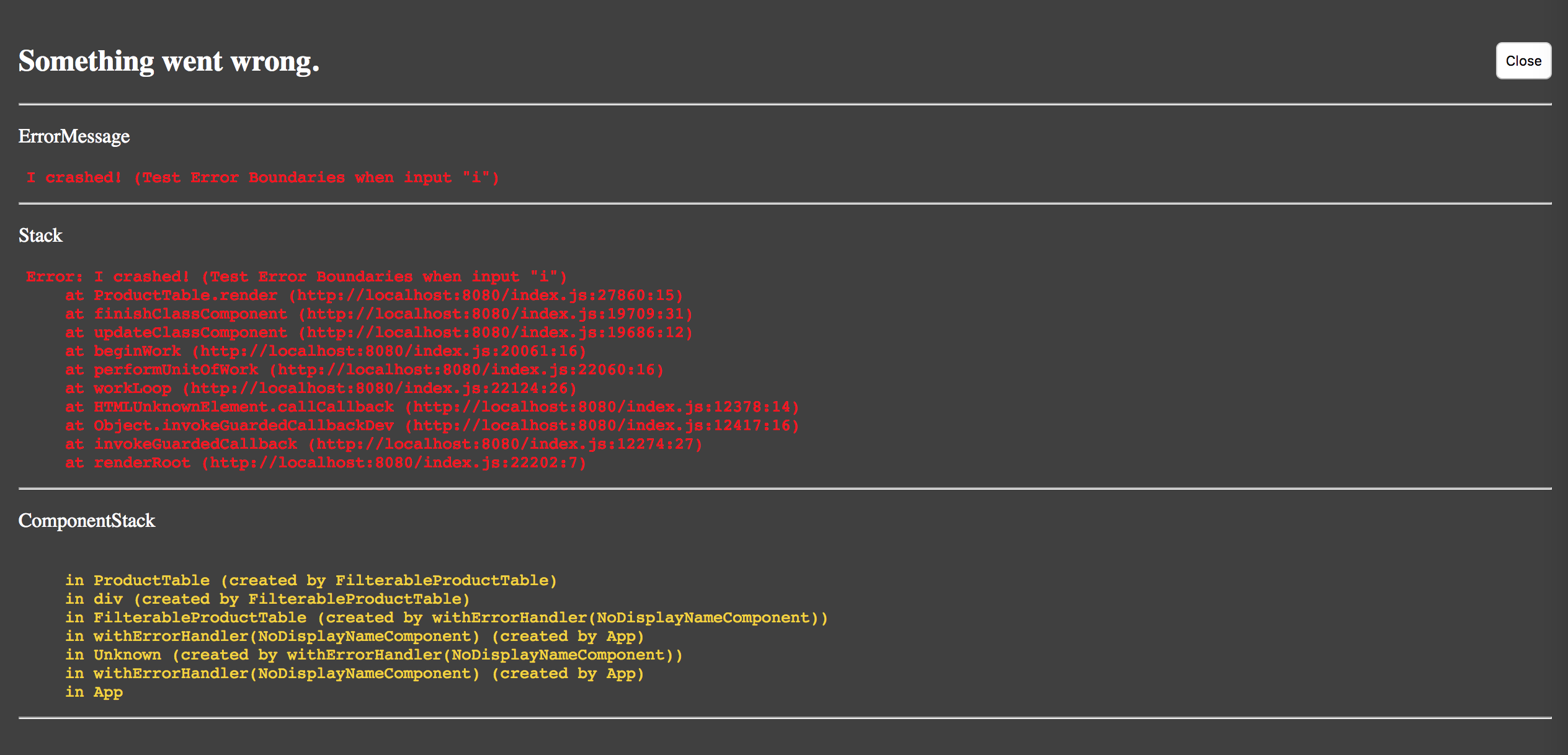
Try example
Input i in search input and error will throw.
# run example, auto open browser and enable hot loader
npm install
npm start
License
MIT