
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
react-float-button
Advanced tools
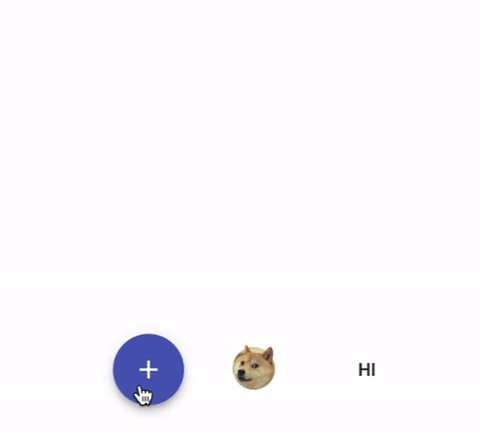
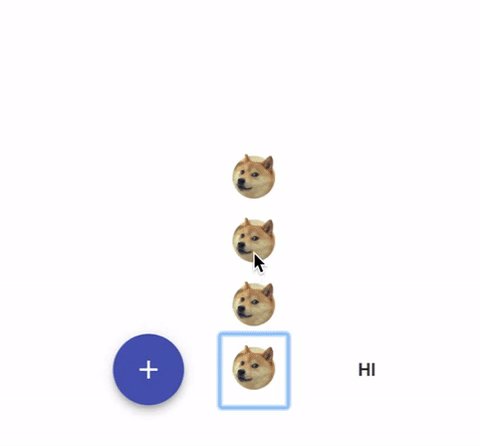
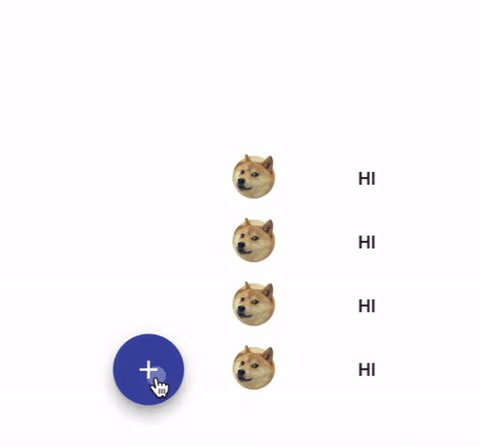
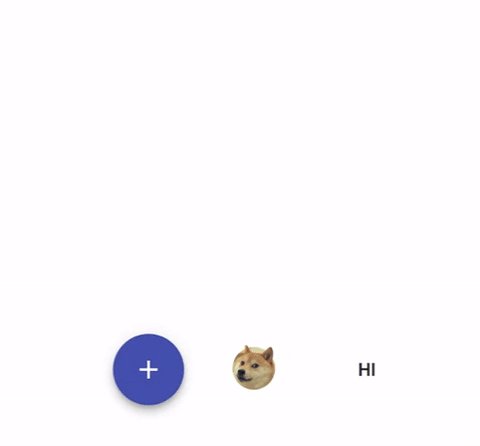
react-float-button is a stuff make your button float.

npm i react-float-button --save
import FloatGroup from 'react-float-button';
<FloatGroup style={{ margin: '0 10px' }} margin={80} delay={0.02}>
<Button>You can put any children under FloatGroup</Button>
<Button>Hello, world!</Button>
</FloatGroup>
| Name | Type | Default | Description |
|---|---|---|---|
| margin | number | 50 | The margin between each children |
| style | object | {} | Simple style |
| delay | number | 0.03 | Transition delay of each child |
FAQs
Floating button component for react
The npm package react-float-button receives a total of 45 weekly downloads. As such, react-float-button popularity was classified as not popular.
We found that react-float-button demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.