
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
react-floating-button
Advanced tools
Powered by The WuuD Team
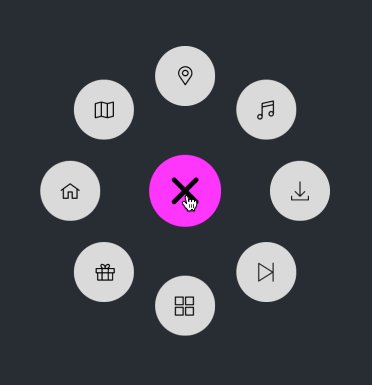
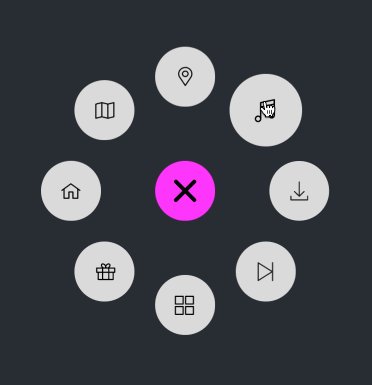
Live demo: https://floating-button.namokrane.works/




With npm
npm install react-floating-button
With yarn
yarn add react-floating-button
import { FloatingButton, Item } from "react-floating-button";
import downloadIcon from "./assets/DOWNLOAD.svg";
import forwardIcon from "./assets/FORWARD.svg";
<FloatingButton>
<Item
imgSrc={downloadIcon}
onClick={() => {
console.log("callback function here");
}}
/>
<Item
imgSrc={forwardIcon}
onClick={() => {
console.log("callback function here");
}}
/>
</FloatingButton>;
| Property | Description | Type | Default |
|---|---|---|---|
| right | Specify if the button should be on the right if false the button will be at the left | boolean | true |
| top | Specify if the button should be on the right if false the button will be at the left | boolean | false |
| size | The size used for the buttons | number | 60 |
| backgroundColor | The backgroundColor for the main button | string | #8f1d30 |
| color | The color for the main button | string | #dbdbdb |
| Property | Description | Type | Default |
|---|---|---|---|
| imgSrc | The icon to use on given button | string | - |
| backgroundColor | The backgroundColor for the Item | string | #dbdbdb |
| onClick | Called when an item is clicked | func | - |
Contributing to the project is a piece of :cake:, read the contributing guidelines. You can discuss the project using the issues section. To add a line create an issue and send a pull request, see how to send a pull request.
The code is available under the MIT license.
WuuD® - in code we trust -
FAQs
An Awesome floating button
The npm package react-floating-button receives a total of 70 weekly downloads. As such, react-floating-button popularity was classified as not popular.
We found that react-floating-button demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.