
Security News
Input Validation Vulnerabilities Dominate MITRE's 2024 CWE Top 25 List
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.
react-free-carousel
Advanced tools

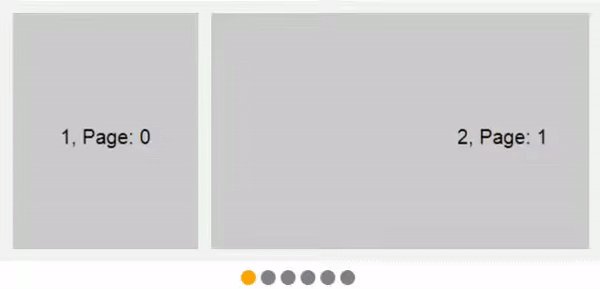
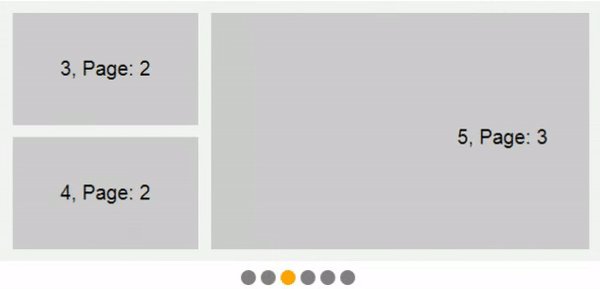
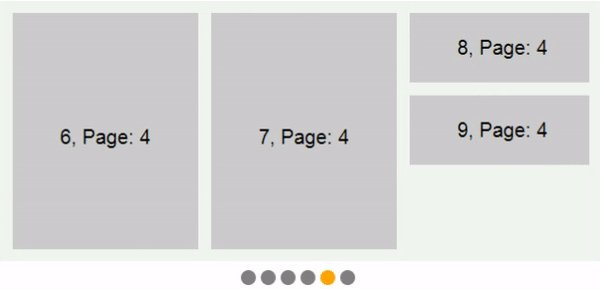
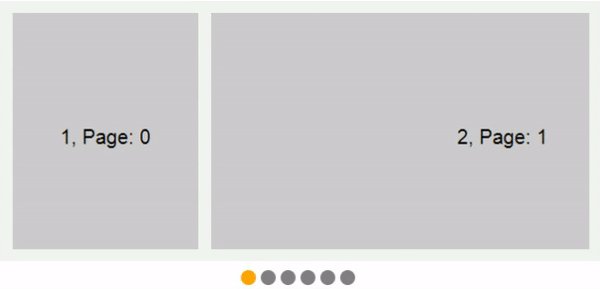
Carousel component for free flex-box tile layout built with React.
npm install --save react react-free-carousel
Don't forget to manually install peer dependencies (react) if you use npm@3.
http://pvoznyuk.github.io/react-free-carousel

import React from 'react';
import ReactDOM from 'react-dom';
import ReactFreeCarousel from 'react-free-carousel';
const App = () => (
<div className={css.carousel}>
<ReactFreeCarousel>
<div className={css.tileBig}>1</div>
<div className={css.tileBigTripple}>2</div>
<div className={css.tileMedium}>3</div>
<div className={css.tileMedium}>4</div>
<div className={css.tileBigTripple}>5</div>
<div className={css.tileBig}>6</div>
<div className={css.tileBig}>7</div>
<div className={css.tileSmall}>8</div>
<div className={css.tileSmall}>9</div>
<div className={css.tileBigDouble}>10</div>
</ReactFreeCarousel>
</div>
);
const appRoot = document.createElement('div');
document.body.appendChild(appRoot);
ReactDOM.render(<App />, appRoot);
| Propertie | Type | Default Value | Description |
|---|---|---|---|
className | string | null | Just className. |
interval | number | 5000 | Slide changing interval. |
transitionSpeed | number | 500 | Slide changing speed. |
height | string or number | '100%' | Carousel height. |
width | string or number | '100%' | Carousel width. |
autoplay | boolean | true | Autostart carousel. |
page | number | 0 | Page to show. |
showPagination | boolean | true | Show pagination. |
minPagesToShowPagination | number | 2 | Min number of page to show the pagination. |
paginationClass | string | '' | Pagination className. |
paginationDotClass | string | '' | Pagination dot className. |
paginationDotActiveClass | string | '' | Pagination active dot className. |
arrows | boolean | false | Show/hide the prev/next arrows. |
arrowPrevClass | string | '' | Previous button className. |
arrowNextClass | string | '' | Next button className. |
Currently is being developed and tested with the latest stable Node 5 on OSX and Windows.
To run example covering all ReactFreeCarousel features, use npm start dev, which will compile src/example/Example.js
git clone git@github.com:pvoznyuk/react-free-carousel.git
cd react-free-carousel
npm install
npm start dev
# then
open http://localhost:8080
# to run tests
npm start test
# to generate test coverage (./reports/coverage)
npm start test.cov
# to run end-to-end tests
npm start test.e2e
MIT
FAQs
Carousel component for free flex-box layout built with React.
The npm package react-free-carousel receives a total of 34 weekly downloads. As such, react-free-carousel popularity was classified as not popular.
We found that react-free-carousel demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.