
Security News
38% of CISOs Fear They’re Not Moving Fast Enough on AI
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.
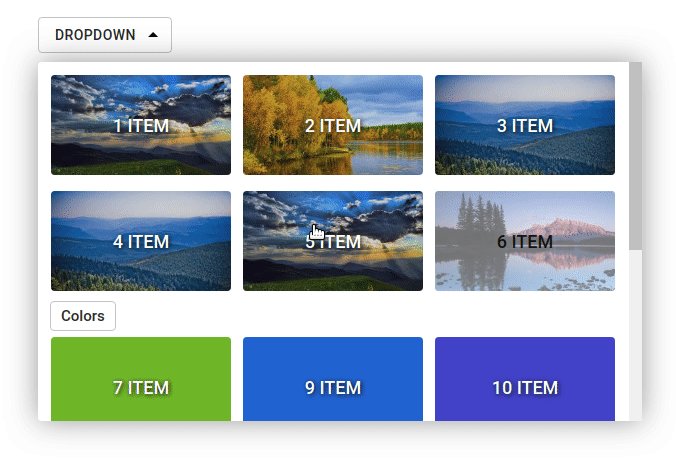
react-grid-dropdown
Advanced tools

npm install react-grid-dropdown --save
import GridDropdown from 'react-grid-dropdown'
import 'react-grid-dropdown/dist/style.css'
<GridDropdown
label="dropdown"
activeItem={this.state.activeItem}
items={
[{section: 'category', label: 'itemLabel', id: 'itemId', backgroundImage: `url(${url})`, onClick: () => this.setState({ activeItem: 'itemId' })}]
}
/>
| Name | Type | Description | Default |
|---|---|---|---|
| label | string | ||
| activeItem | string | item to recieve 'active' class when pressed | |
| items | array | items to render in the dropdown | |
| sectionsOrder | array | ||
| buttonClass | string | class for dropdown button | |
| dropdownClass | string | class for dropdown container | |
| itemClass | string | class for each item in the dropdown | |
| itemLabelClass | string | class for text of each item | |
| buttonStyle | string | style for dropdown button | |
| dropdownStyle | string | style for dropdown container | |
| itemStyle | string | style for each item in the dropdown | |
| itemLabelStyle | string | style for text of each item |
| Name | Type |
|---|---|
| section | string |
| label | string |
| id | string |
| backgroundImage | string, url |
| backgroundColor | string, color |
| onClick | func |
Developed by bl00mber for cellular automata generator
FAQs
Dropdown with customizable grid
We found that react-grid-dropdown demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.

Security News
Company News
Socket is joining TC54 to help develop standards for software supply chain security, contributing to the evolution of SBOMs, CycloneDX, and Package URL specifications.