react-hint
Advanced tools
react-hint - npm Package Compare versions
Comparing version 2.0.3 to 3.0.0
@@ -0,1 +1,11 @@ | ||
| ## 3.0.0 (Nov 4, 2017) | ||
| * Add support for custom content rendering via `onRenderContent` property | ||
| * Add support for `click`, `focus` and `hover` in `events` property | ||
| * Export `ReactHintFactory` function via the default export | ||
| * Depreacte templates via `#element-id` in `data-rh` in favor of custom content rendering | ||
| * Rename `hover` property to `persist` | ||
| ## 2.0.3 (Sep 30, 2017) | ||
| * #12: Fix iOS mouseover | ||
| ## 2.0.2 (Sep 6, 2017) | ||
@@ -16,2 +26,2 @@ * #9: Fix production build in create-react-app | ||
| * Deprecate `ReactHint.instance` property | ||
| * Deprecate `data-rh-cls` attribute | ||
| * Deprecate `data-rh-cls` attribute |
128
lib/index.js
@@ -11,3 +11,3 @@ 'use strict'; | ||
| var ReactHintFactory = exports.ReactHintFactory = function ReactHintFactory(_ref) { | ||
| exports.default = function (_ref) { | ||
| var _class, _temp2; | ||
@@ -29,13 +29,28 @@ | ||
| return _ret = (_temp = (_this = _possibleConstructorReturn(this, _Component.call.apply(_Component, [this].concat(args))), _this), _this.state = { target: null }, _this.shouldComponentUpdate = function (props, state) { | ||
| return !_this.shallowEqual(state, _this.state) || !_this.shallowEqual(props, _this.props); | ||
| }, _this.shallowEqual = function (a, b) { | ||
| var keys = Object.keys(a); | ||
| return keys.length === Object.keys(b).length && keys.reduce(function (result, key) { | ||
| return result && (typeof a[key] === 'function' || a[key] === b[key]); | ||
| }, true); | ||
| }, _this.findHint = function (el) { | ||
| return _ret = (_temp = (_this = _possibleConstructorReturn(this, _Component.call.apply(_Component, [this].concat(args))), _this), _this.state = { target: null }, _this._containerStyle = { position: 'relative' }, _this.toggleEvents = function (_ref2, flag) { | ||
| var events = _ref2.events, | ||
| _ref2$events = _ref2.events, | ||
| click = _ref2$events.click, | ||
| focus = _ref2$events.focus, | ||
| hover = _ref2$events.hover; | ||
| var action = flag ? 'addEventListener' : 'removeEventListener'; | ||
| var hasEvents = events === true;(click || hasEvents) && document[action]('click', _this.toggleHint);(focus || hasEvents) && document[action]('focusin', _this.toggleHint);(hover || hasEvents) && document[action]('mouseover', _this.toggleHint);(click || hover || hasEvents) && document[action]('touchend', _this.toggleHint); | ||
| }, _this.toggleHint = function () { | ||
| var _ref3 = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {}, | ||
| _ref3$target = _ref3.target, | ||
| target = _ref3$target === undefined ? null : _ref3$target; | ||
| clearTimeout(_this._timeout); | ||
| _this._timeout = setTimeout(function () { | ||
| return _this.setState(function () { | ||
| return { | ||
| target: _this.getHint(target) | ||
| }; | ||
| }); | ||
| }, _this.props.delay); | ||
| }, _this.getHint = function (el) { | ||
| var _this$props = _this.props, | ||
| attribute = _this$props.attribute, | ||
| hover = _this$props.hover; | ||
| persist = _this$props.persist; | ||
| var target = _this.state.target; | ||
@@ -46,10 +61,15 @@ | ||
| if (el === document) break; | ||
| if (hover && el === _this._hint) return target; | ||
| if (persist && el === _this._hint) return target; | ||
| if (el.hasAttribute(attribute)) return el; | ||
| el = el.parentNode; | ||
| }return null; | ||
| }, _this.getHintData = function (_ref2, _ref3) { | ||
| var target = _ref2.target; | ||
| var attribute = _ref3.attribute, | ||
| position = _ref3.position; | ||
| }, _this.shallowEqual = function (a, b) { | ||
| var keys = Object.keys(a); | ||
| return keys.length === Object.keys(b).length && keys.reduce(function (result, key) { | ||
| return result && (typeof a[key] === 'function' && typeof b[key] === 'function' || a[key] === b[key]); | ||
| }, true); | ||
| }, _this.getHintData = function (_ref4, _ref5) { | ||
| var target = _ref4.target; | ||
| var attribute = _ref5.attribute, | ||
| position = _ref5.position; | ||
@@ -102,25 +122,2 @@ var content = target.getAttribute(attribute) || ''; | ||
| }; | ||
| }, _this.mouseOver = function (_ref4) { | ||
| var target = _ref4.target; | ||
| var _this$props2 = _this.props, | ||
| delay = _this$props2.delay, | ||
| events = _this$props2.events; | ||
| if (!events) return; | ||
| clearTimeout(_this._timeout); | ||
| _this._timeout = setTimeout(function () { | ||
| return _this.setState(function () { | ||
| return { | ||
| target: _this.findHint(target) | ||
| }; | ||
| }); | ||
| }, delay); | ||
| }, _this.renderContent = function (content) { | ||
| if (String(content)[0] === '#') { | ||
| var el = document.getElementById(content.slice(1)); | ||
| if (el) return createElement('div', { | ||
| dangerouslySetInnerHTML: { __html: el.innerHTML } | ||
| }); | ||
| }return content; | ||
| }, _temp), _possibleConstructorReturn(_this, _ret); | ||
@@ -130,12 +127,14 @@ } | ||
| ReactHint.prototype.componentDidMount = function componentDidMount() { | ||
| document.addEventListener('mouseover', this.mouseOver); | ||
| document.addEventListener('touchstart', this.mouseOver); | ||
| this.toggleEvents(this.props, true); | ||
| }; | ||
| ReactHint.prototype.componentWillUnmount = function componentWillUnmount() { | ||
| document.removeEventListener('mouseover', this.mouseOver); | ||
| document.removeEventListener('touchstart', this.mouseOver); | ||
| this.toggleEvents(this.props, false); | ||
| clearTimeout(this._timeout); | ||
| }; | ||
| ReactHint.prototype.shouldComponentUpdate = function shouldComponentUpdate(props, state) { | ||
| return !this.shallowEqual(state, this.state) || !this.shallowEqual(props, this.props); | ||
| }; | ||
| ReactHint.prototype.componentDidUpdate = function componentDidUpdate() { | ||
@@ -148,3 +147,5 @@ if (this.state.target) this.setState(this.getHintData); | ||
| var className = this.props.className; | ||
| var _props = this.props, | ||
| className = _props.className, | ||
| onRenderContent = _props.onRenderContent; | ||
| var _state = this.state, | ||
@@ -158,16 +159,22 @@ target = _state.target, | ||
| return createElement('div', { | ||
| ref: function ref(_ref5) { | ||
| return _this2._container = _ref5; | ||
| }, | ||
| style: { position: 'relative' } | ||
| }, target && createElement('div', { | ||
| className: className + ' ' + className + '--' + at, | ||
| ref: function ref(_ref6) { | ||
| return _this2._hint = _ref6; | ||
| }, | ||
| style: { top: top, left: left } | ||
| }, createElement('div', { | ||
| className: className + '__content' | ||
| }, this.renderContent(content)))); | ||
| return createElement( | ||
| 'div', | ||
| { ref: function ref(_ref7) { | ||
| return _this2._container = _ref7; | ||
| }, | ||
| style: this._containerStyle }, | ||
| target && createElement( | ||
| 'div', | ||
| { className: className + ' ' + className + '--' + at, | ||
| ref: function ref(_ref6) { | ||
| return _this2._hint = _ref6; | ||
| }, | ||
| style: { top: top, left: left } }, | ||
| onRenderContent ? onRenderContent(target, content) : createElement( | ||
| 'div', | ||
| { className: className + '__content' }, | ||
| content | ||
| ) | ||
| ) | ||
| ); | ||
| }; | ||
@@ -181,5 +188,8 @@ | ||
| events: false, | ||
| hover: false, | ||
| onRenderContent: null, | ||
| persist: false, | ||
| position: 'top' | ||
| }, _temp2; | ||
| }; | ||
| }; | ||
| module.exports = exports['default']; |
| { | ||
| "name": "react-hint", | ||
| "version": "2.0.3", | ||
| "license": "MIT", | ||
| "description": "Tooltip component for React, Preact, Inferno", | ||
| "author": "Vladimir Simonov <slmgc@ya.ru>", | ||
| "homepage": "https://react-hint.js.org", | ||
| "repository": "slmgc/react-hint", | ||
| "main": "lib/index.js", | ||
| "scripts": { | ||
| "build": "nwb build", | ||
| "clean": "nwb clean", | ||
| "start": "nwb serve --no-clear --port 8080 --reload" | ||
| }, | ||
| "devDependencies": { | ||
| "nwb": "0.18.x", | ||
| "react": "15.x", | ||
| "react-dom": "15.x" | ||
| }, | ||
| "files": [ | ||
| "css", | ||
| "lib", | ||
| "src", | ||
| "umd" | ||
| ], | ||
| "keywords": [ | ||
| "hint", | ||
| "inferno", | ||
| "preact", | ||
| "react", | ||
| "react-component", | ||
| "react-hint", | ||
| "react-tooltip", | ||
| "tooltip" | ||
| ] | ||
| "name": "react-hint", | ||
| "version": "3.0.0", | ||
| "license": "MIT", | ||
| "description": "Tooltip component for React, Preact, Inferno", | ||
| "author": "Vladimir Simonov <slmgc@ya.ru>", | ||
| "homepage": "https://react-hint.js.org", | ||
| "repository": "slmgc/react-hint", | ||
| "main": "lib/index.js", | ||
| "scripts": { | ||
| "build": "nwb build", | ||
| "clean": "nwb clean", | ||
| "start": "nwb serve --no-clear --port 8080 --reload" | ||
| }, | ||
| "devDependencies": { | ||
| "nwb": "0.18.x", | ||
| "react": "16.x", | ||
| "react-dom": "16.x" | ||
| }, | ||
| "files": [ | ||
| "css", | ||
| "lib", | ||
| "src", | ||
| "umd" | ||
| ], | ||
| "keywords": [ | ||
| "hint", | ||
| "inferno", | ||
| "preact", | ||
| "react", | ||
| "react-component", | ||
| "react-hint", | ||
| "react-tooltip", | ||
| "tooltip" | ||
| ] | ||
| } |
@@ -9,3 +9,2 @@ React-hint | ||
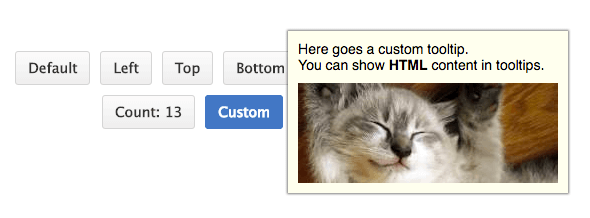
|  | ||
|  | ||
@@ -22,34 +21,63 @@ | ||
| ReactHint Property|Type|Default Value|Description | ||
| :---|:---|:---|:--- | ||
| attribute|String|"data-rh"|Allows to set a custom tooltip attribute instead of a default `data-rh`. | ||
| className|String|"react-hint"|You can completely override a tooltip style by passing a `className` property. | ||
| delay|Number|0|The default delay before showing a tooltip. | ||
| events|Boolean|false|Enables/disables `mouseOver` events. Disabling events is useful in case you want to trigger a tooltip programmatically. | ||
| hover|Boolean|false|Enables to hover a mouse cursor over a tooltip. | ||
| position|"top", "left", "right", "bottom"|"top"|Allows to customize a default placement of tooltips. | ||
| ref|Function||You can get a reference to an instance by passing a function which will set it for you, e.g. `<ReactHint ref={(ref) => this.instance = ref} />`. This might be needed to programmatically trigger a tooltip by calling `this.instance.setState({target})` or update it's content by calling `this.instance.forceUpdate()`. | ||
| ```jsx | ||
| // React | ||
| import React from 'react' | ||
| import ReactHintFactory from 'react-hint' | ||
| const ReactHint = ReactHintFactory(React) | ||
| DOM Element Attribute|Type|Default Value|Description | ||
| :---|:---|:---|:--- | ||
| data-rh|String or #element-id||To show a tooltip on any DOM element and its children add `data-rh` attribute with a tooltip text to the element. Pass `#element-id` instead of a text to show the element's HTML content. | ||
| data-rh-at|"top", "left", "right", "bottom"|"top"|Allows overriding the default tooltip placement. | ||
| // Preact | ||
| import {h, Component} from 'preact' | ||
| import ReactHintFactory from 'react-hint' | ||
| const ReactHint = ReactHintFactory({createElement: h, Component}) | ||
| // Inferno | ||
| import Inferno from 'inferno-compat' | ||
| import ReactHintFactory from 'react-hint' | ||
| const ReactHint = ReactHintFactory(Inferno) | ||
| // UMD | ||
| const ReactHint = window.ReactHintFactory.default(window.React) | ||
| ``` | ||
| Options | ||
| ------- | ||
| | ReactHint Property | Type | Default Value | Description | ||
| | :----------------- | :---------------------------------------------------------- | :------------ | :---------- | ||
| | attribute | String | "data-rh" | Allows setting a custom tooltip attribute instead of the default one. | ||
| | className | String | "react-hint" | You can override the tooltip style by passing the `className` property. | ||
| | delay | Number | 0 | The default delay before showing/hiding the tooltip. | ||
| | events | Boolean or {click: Boolean, focus: Boolean, hover: Boolean} | false | Enables/disables all events or a subset of events. | ||
| | onRenderContent | Function | | Passing a function which returns a react node allows rendering custom content with attached event handlers. | ||
| | persist | Boolean | false | Hide the tooltip only on outside click, hover, etc. | ||
| | position | "top", "left", "right", "bottom" | "top" | Allows setting the default tooltip placement. | ||
| | ref | Function | | You can pass a function which will get a reference to the tooltip instance. | ||
| | DOM Element Attribute | Type | Default Value | Description | ||
| | :-------------------- | :------------------------------- | :------------ | :---------- | ||
| | data-rh | String | | Sets the tooltip's content. | ||
| | data-rh-at | "top", "left", "right", "bottom" | "top" | Allows overriding the default tooltip placement. | ||
| Example | ||
| ------- | ||
| You don't need to include ReactHint in every component which uses tooltips, just include it once in the topmost container component. In case you need to define multiple instances of ReactHint, you can customise the attribute name per instance. ReactHint also supports custom tooltip content with attached event handlers by overriding the content renderer and returning a react node. | ||
| ```jsx | ||
| import React from 'react' | ||
| import {render} from 'react-dom' | ||
| import {ReactHintFactory} from 'react-hint' | ||
| import ReactHintFactory from 'react-hint' | ||
| import 'react-hint/css/index.css' | ||
| // You can pass any object which contains | ||
| // `createElement` & `Component` properties. | ||
| // This allows you to pass Inferno/Preact in | ||
| // compatibility mode. | ||
| const ReactHint = ReactHintFactory(React) | ||
| class App extends React.Component { | ||
| onRenderContent = (target, content) => { | ||
| const {catId} = target.dataset | ||
| const width = 240 | ||
| const url = `https://images.pexels.com/photos/${catId}/pexels-photo-${catId}.jpeg?w=${width}` | ||
| class App extends Component { | ||
| toggleCustomHint = ({target}) => { | ||
| if (this.instance.state.target) target = null | ||
| this.instance.setState({target}) | ||
| return <div className="custom-hint__content"> | ||
| <img src={url} width={width} /> | ||
| <button ref={(ref) => ref && ref.focus()} | ||
| onClick={() => this.instance.toggleHint()}>Ok</button> | ||
| </div> | ||
| } | ||
@@ -60,3 +88,7 @@ | ||
| <ReactHint events delay={100} /> | ||
| <ReactHint attribute="data-custom" className="custom-hint" | ||
| <ReactHint persist | ||
| attribute="data-custom" | ||
| className="custom-hint" | ||
| events={{click: true}} | ||
| onRenderContent={this.onRenderContent} | ||
| ref={(ref) => this.instance = ref} /> | ||
@@ -69,11 +101,10 @@ | ||
| <button data-rh="Left" data-rh-at="left">Left</button> | ||
| <button data-custom="#content" data-custom-at="bottom" | ||
| onClick={this.toggleCustomHint}>Click Me</button> | ||
| <div id="content" style={{display: 'none'}}> | ||
| Here goes a custom tooltip.<br /> | ||
| You can show <b>HTML</b> content in tooltips.<br /> | ||
| <img data-rh="Cat" data-rh-at="bottom" | ||
| src="https://images.pexels.com/photos/20787/pexels-photo.jpg?w=240" /> | ||
| </div> | ||
| <button data-custom | ||
| data-custom-at="bottom" | ||
| data-cat-id="10913">Click Me</button> | ||
| <button data-custom | ||
| data-custom-at="bottom" | ||
| data-cat-id="416088">Click Me</button> | ||
| </div> | ||
@@ -80,0 +111,0 @@ } |
107
src/index.js
@@ -1,2 +0,2 @@ | ||
| export const ReactHintFactory = ({Component, createElement}) => | ||
| export default ({Component, createElement}) => | ||
| class ReactHint extends Component { | ||
@@ -8,3 +8,4 @@ static defaultProps = { | ||
| events: false, | ||
| hover: false, | ||
| onRenderContent: null, | ||
| persist: false, | ||
| position: 'top' | ||
@@ -14,31 +15,32 @@ } | ||
| state = {target: null} | ||
| _containerStyle = {position: 'relative'} | ||
| componentDidMount() { | ||
| document.addEventListener('mouseover', this.mouseOver) | ||
| document.addEventListener('touchstart', this.mouseOver) | ||
| this.toggleEvents(this.props, true) | ||
| } | ||
| componentWillUnmount() { | ||
| document.removeEventListener('mouseover', this.mouseOver) | ||
| document.removeEventListener('touchstart', this.mouseOver) | ||
| this.toggleEvents(this.props, false) | ||
| clearTimeout(this._timeout) | ||
| } | ||
| shouldComponentUpdate = (props, state) => | ||
| !this.shallowEqual(state, this.state) || | ||
| !this.shallowEqual(props, this.props) | ||
| toggleEvents = ({events, events: {click, focus, hover}}, flag) => { | ||
| const action = flag ? 'addEventListener' : 'removeEventListener' | ||
| const hasEvents = events === true | ||
| shallowEqual = (a, b) => { | ||
| const keys = Object.keys(a) | ||
| return keys.length === Object.keys(b).length && | ||
| keys.reduce((result, key) => result && | ||
| (typeof a[key] === 'function' || a[key] === b[key]), true) | ||
| ;(click || hasEvents) && document[action]('click', this.toggleHint) | ||
| ;(focus || hasEvents) && document[action]('focusin', this.toggleHint) | ||
| ;(hover || hasEvents) && document[action]('mouseover', this.toggleHint) | ||
| ;(click || hover || hasEvents) && document[action]('touchend', this.toggleHint) | ||
| } | ||
| componentDidUpdate() { | ||
| if (this.state.target) this.setState(this.getHintData) | ||
| toggleHint = ({target = null} = {}) => { | ||
| clearTimeout(this._timeout) | ||
| this._timeout = setTimeout(() => this.setState(() => ({ | ||
| target: this.getHint(target) | ||
| })), this.props.delay) | ||
| } | ||
| findHint = (el) => { | ||
| const {attribute, hover} = this.props | ||
| getHint = (el) => { | ||
| const {attribute, persist} = this.props | ||
| const {target} = this.state | ||
@@ -48,3 +50,3 @@ | ||
| if (el === document) break | ||
| if (hover && el === this._hint) return target | ||
| if (persist && el === this._hint) return target | ||
| if (el.hasAttribute(attribute)) return el | ||
@@ -55,2 +57,20 @@ el = el.parentNode | ||
| shouldComponentUpdate(props, state) { | ||
| return !this.shallowEqual(state, this.state) || | ||
| !this.shallowEqual(props, this.props) | ||
| } | ||
| shallowEqual = (a, b) => { | ||
| const keys = Object.keys(a) | ||
| return keys.length === Object.keys(b).length && | ||
| keys.reduce((result, key) => result && | ||
| ((typeof a[key] === 'function' && | ||
| typeof b[key] === 'function') || | ||
| a[key] === b[key]), true) | ||
| } | ||
| componentDidUpdate() { | ||
| if (this.state.target) this.setState(this.getHintData) | ||
| } | ||
| getHintData = ({target}, {attribute, position}) => { | ||
@@ -107,37 +127,22 @@ const content = target.getAttribute(attribute) || '' | ||
| mouseOver = ({target}) => { | ||
| const {delay, events} = this.props | ||
| if (!events) return | ||
| clearTimeout(this._timeout) | ||
| this._timeout = setTimeout(() => this.setState(() => ({ | ||
| target: this.findHint(target) | ||
| })), delay) | ||
| } | ||
| renderContent = (content) => { | ||
| if (String(content)[0] === '#') { | ||
| const el = document.getElementById(content.slice(1)) | ||
| if (el) return createElement('div', { | ||
| dangerouslySetInnerHTML: {__html: el.innerHTML} | ||
| }) | ||
| } return content | ||
| } | ||
| render() { | ||
| const {className} = this.props | ||
| const {className, onRenderContent} = this.props | ||
| const {target, content, at, top, left} = this.state | ||
| return createElement('div', { | ||
| ref: (ref) => this._container = ref, | ||
| style: {position: 'relative'}, | ||
| }, target && createElement('div', { | ||
| className: `${className} ${className}--${at}`, | ||
| ref: (ref) => this._hint = ref, | ||
| style: {top, left} | ||
| }, createElement('div', { | ||
| className: `${className}__content` | ||
| }, this.renderContent(content))) | ||
| ) | ||
| return <div ref={(ref) => this._container = ref} | ||
| style={this._containerStyle}> | ||
| {target && | ||
| <div className={`${className} ${className}--${at}`} | ||
| ref={(ref) => this._hint = ref} | ||
| style={{top, left}}> | ||
| {onRenderContent | ||
| ? onRenderContent(target, content) | ||
| : <div className={`${className}__content`}> | ||
| {content} | ||
| </div> | ||
| } | ||
| </div> | ||
| } | ||
| </div> | ||
| } | ||
| } | ||
| } |
| /*! | ||
| * react-hint v2.0.3 - https://react-hint.js.org | ||
| * react-hint v3.0.0 - https://react-hint.js.org | ||
| * MIT Licensed | ||
@@ -93,3 +93,2 @@ */ | ||
| Object.defineProperty(__webpack_exports__, "__esModule", { value: true }); | ||
| /* harmony export (binding) */ __webpack_require__.d(__webpack_exports__, "ReactHintFactory", function() { return ReactHintFactory; }); | ||
| function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } } | ||
@@ -101,3 +100,3 @@ | ||
| var ReactHintFactory = function ReactHintFactory(_ref) { | ||
| /* harmony default export */ __webpack_exports__["default"] = (function (_ref) { | ||
| var _class, _temp2; | ||
@@ -119,13 +118,28 @@ | ||
| return _ret = (_temp = (_this = _possibleConstructorReturn(this, _Component.call.apply(_Component, [this].concat(args))), _this), _this.state = { target: null }, _this.shouldComponentUpdate = function (props, state) { | ||
| return !_this.shallowEqual(state, _this.state) || !_this.shallowEqual(props, _this.props); | ||
| }, _this.shallowEqual = function (a, b) { | ||
| var keys = Object.keys(a); | ||
| return keys.length === Object.keys(b).length && keys.reduce(function (result, key) { | ||
| return result && (typeof a[key] === 'function' || a[key] === b[key]); | ||
| }, true); | ||
| }, _this.findHint = function (el) { | ||
| return _ret = (_temp = (_this = _possibleConstructorReturn(this, _Component.call.apply(_Component, [this].concat(args))), _this), _this.state = { target: null }, _this._containerStyle = { position: 'relative' }, _this.toggleEvents = function (_ref2, flag) { | ||
| var events = _ref2.events, | ||
| _ref2$events = _ref2.events, | ||
| click = _ref2$events.click, | ||
| focus = _ref2$events.focus, | ||
| hover = _ref2$events.hover; | ||
| var action = flag ? 'addEventListener' : 'removeEventListener'; | ||
| var hasEvents = events === true;(click || hasEvents) && document[action]('click', _this.toggleHint);(focus || hasEvents) && document[action]('focusin', _this.toggleHint);(hover || hasEvents) && document[action]('mouseover', _this.toggleHint);(click || hover || hasEvents) && document[action]('touchend', _this.toggleHint); | ||
| }, _this.toggleHint = function () { | ||
| var _ref3 = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {}, | ||
| _ref3$target = _ref3.target, | ||
| target = _ref3$target === undefined ? null : _ref3$target; | ||
| clearTimeout(_this._timeout); | ||
| _this._timeout = setTimeout(function () { | ||
| return _this.setState(function () { | ||
| return { | ||
| target: _this.getHint(target) | ||
| }; | ||
| }); | ||
| }, _this.props.delay); | ||
| }, _this.getHint = function (el) { | ||
| var _this$props = _this.props, | ||
| attribute = _this$props.attribute, | ||
| hover = _this$props.hover; | ||
| persist = _this$props.persist; | ||
| var target = _this.state.target; | ||
@@ -136,10 +150,15 @@ | ||
| if (el === document) break; | ||
| if (hover && el === _this._hint) return target; | ||
| if (persist && el === _this._hint) return target; | ||
| if (el.hasAttribute(attribute)) return el; | ||
| el = el.parentNode; | ||
| }return null; | ||
| }, _this.getHintData = function (_ref2, _ref3) { | ||
| var target = _ref2.target; | ||
| var attribute = _ref3.attribute, | ||
| position = _ref3.position; | ||
| }, _this.shallowEqual = function (a, b) { | ||
| var keys = Object.keys(a); | ||
| return keys.length === Object.keys(b).length && keys.reduce(function (result, key) { | ||
| return result && (typeof a[key] === 'function' && typeof b[key] === 'function' || a[key] === b[key]); | ||
| }, true); | ||
| }, _this.getHintData = function (_ref4, _ref5) { | ||
| var target = _ref4.target; | ||
| var attribute = _ref5.attribute, | ||
| position = _ref5.position; | ||
@@ -192,25 +211,2 @@ var content = target.getAttribute(attribute) || ''; | ||
| }; | ||
| }, _this.mouseOver = function (_ref4) { | ||
| var target = _ref4.target; | ||
| var _this$props2 = _this.props, | ||
| delay = _this$props2.delay, | ||
| events = _this$props2.events; | ||
| if (!events) return; | ||
| clearTimeout(_this._timeout); | ||
| _this._timeout = setTimeout(function () { | ||
| return _this.setState(function () { | ||
| return { | ||
| target: _this.findHint(target) | ||
| }; | ||
| }); | ||
| }, delay); | ||
| }, _this.renderContent = function (content) { | ||
| if (String(content)[0] === '#') { | ||
| var el = document.getElementById(content.slice(1)); | ||
| if (el) return createElement('div', { | ||
| dangerouslySetInnerHTML: { __html: el.innerHTML } | ||
| }); | ||
| }return content; | ||
| }, _temp), _possibleConstructorReturn(_this, _ret); | ||
@@ -220,12 +216,14 @@ } | ||
| ReactHint.prototype.componentDidMount = function componentDidMount() { | ||
| document.addEventListener('mouseover', this.mouseOver); | ||
| document.addEventListener('touchstart', this.mouseOver); | ||
| this.toggleEvents(this.props, true); | ||
| }; | ||
| ReactHint.prototype.componentWillUnmount = function componentWillUnmount() { | ||
| document.removeEventListener('mouseover', this.mouseOver); | ||
| document.removeEventListener('touchstart', this.mouseOver); | ||
| this.toggleEvents(this.props, false); | ||
| clearTimeout(this._timeout); | ||
| }; | ||
| ReactHint.prototype.shouldComponentUpdate = function shouldComponentUpdate(props, state) { | ||
| return !this.shallowEqual(state, this.state) || !this.shallowEqual(props, this.props); | ||
| }; | ||
| ReactHint.prototype.componentDidUpdate = function componentDidUpdate() { | ||
@@ -238,3 +236,5 @@ if (this.state.target) this.setState(this.getHintData); | ||
| var className = this.props.className; | ||
| var _props = this.props, | ||
| className = _props.className, | ||
| onRenderContent = _props.onRenderContent; | ||
| var _state = this.state, | ||
@@ -248,16 +248,22 @@ target = _state.target, | ||
| return createElement('div', { | ||
| ref: function ref(_ref5) { | ||
| return _this2._container = _ref5; | ||
| }, | ||
| style: { position: 'relative' } | ||
| }, target && createElement('div', { | ||
| className: className + ' ' + className + '--' + at, | ||
| ref: function ref(_ref6) { | ||
| return _this2._hint = _ref6; | ||
| }, | ||
| style: { top: top, left: left } | ||
| }, createElement('div', { | ||
| className: className + '__content' | ||
| }, this.renderContent(content)))); | ||
| return createElement( | ||
| 'div', | ||
| { ref: function ref(_ref7) { | ||
| return _this2._container = _ref7; | ||
| }, | ||
| style: this._containerStyle }, | ||
| target && createElement( | ||
| 'div', | ||
| { className: className + ' ' + className + '--' + at, | ||
| ref: function ref(_ref6) { | ||
| return _this2._hint = _ref6; | ||
| }, | ||
| style: { top: top, left: left } }, | ||
| onRenderContent ? onRenderContent(target, content) : createElement( | ||
| 'div', | ||
| { className: className + '__content' }, | ||
| content | ||
| ) | ||
| ) | ||
| ); | ||
| }; | ||
@@ -271,6 +277,7 @@ | ||
| events: false, | ||
| hover: false, | ||
| onRenderContent: null, | ||
| persist: false, | ||
| position: 'top' | ||
| }, _temp2; | ||
| }; | ||
| }); | ||
@@ -277,0 +284,0 @@ /***/ }) |
| /*! | ||
| * react-hint v2.0.3 - https://react-hint.js.org | ||
| * react-hint v3.0.0 - https://react-hint.js.org | ||
| * MIT Licensed | ||
| */ | ||
| !function(t,e){"object"==typeof exports&&"object"==typeof module?module.exports=e():"function"==typeof define&&define.amd?define([],e):"object"==typeof exports?exports.ReactHintFactory=e():t.ReactHintFactory=e()}(this,function(){return function(t){function e(o){if(n[o])return n[o].exports;var r=n[o]={i:o,l:!1,exports:{}};return t[o].call(r.exports,r,r.exports,e),r.l=!0,r.exports}var n={};return e.m=t,e.c=n,e.d=function(t,n,o){e.o(t,n)||Object.defineProperty(t,n,{configurable:!1,enumerable:!0,get:o})},e.n=function(t){var n=t&&t.__esModule?function(){return t.default}:function(){return t};return e.d(n,"a",n),n},e.o=function(t,e){return Object.prototype.hasOwnProperty.call(t,e)},e.p="",e(e.s=0)}([function(t,e,n){t.exports=n(1)},function(t,e,n){"use strict";function o(t,e){if(!(t instanceof e))throw new TypeError("Cannot call a class as a function")}function r(t,e){if(!t)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!e||"object"!=typeof e&&"function"!=typeof e?t:e}function i(t,e){if("function"!=typeof e&&null!==e)throw new TypeError("Super expression must either be null or a function, not "+typeof e);t.prototype=Object.create(e&&e.prototype,{constructor:{value:t,enumerable:!1,writable:!0,configurable:!0}}),e&&(Object.setPrototypeOf?Object.setPrototypeOf(t,e):t.__proto__=e)}Object.defineProperty(e,"__esModule",{value:!0}),n.d(e,"ReactHintFactory",function(){return u});var u=function(t){var e,n,u=t.Component,a=t.createElement;return n=e=function(t){function e(){var n,i,u;o(this,e);for(var c=arguments.length,s=Array(c),f=0;f<c;f++)s[f]=arguments[f];return n=i=r(this,t.call.apply(t,[this].concat(s))),i.state={target:null},i.shouldComponentUpdate=function(t,e){return!i.shallowEqual(e,i.state)||!i.shallowEqual(t,i.props)},i.shallowEqual=function(t,e){var n=Object.keys(t);return n.length===Object.keys(e).length&&n.reduce(function(n,o){return n&&("function"==typeof t[o]||t[o]===e[o])},!0)},i.findHint=function(t){for(var e=i.props,n=e.attribute,o=e.hover,r=i.state.target;t&&t!==document;){if(o&&t===i._hint)return r;if(t.hasAttribute(n))return t;t=t.parentNode}return null},i.getHintData=function(t,e){var n=t.target,o=e.attribute,r=e.position,u=n.getAttribute(o)||"",a=n.getAttribute(o+"-at")||r,c=i._container.getBoundingClientRect(),s=c.top,f=c.left,l=i._hint.getBoundingClientRect(),p=l.width,d=l.height,h=n.getBoundingClientRect(),m=h.top,v=h.left,y=h.width,b=h.height,g=void 0,_=void 0;switch(a){case"left":g=b-d>>1,_=-p;break;case"right":g=b-d>>1,_=y;break;case"bottom":g=b,_=y-p>>1;break;case"top":default:g=-d,_=y-p>>1}return{content:u,at:a,top:g+m-s,left:_+v-f}},i.mouseOver=function(t){var e=t.target,n=i.props,o=n.delay;n.events&&(clearTimeout(i._timeout),i._timeout=setTimeout(function(){return i.setState(function(){return{target:i.findHint(e)}})},o))},i.renderContent=function(t){if("#"===String(t)[0]){var e=document.getElementById(t.slice(1));if(e)return a("div",{dangerouslySetInnerHTML:{__html:e.innerHTML}})}return t},u=n,r(i,u)}return i(e,t),e.prototype.componentDidMount=function(){document.addEventListener("mouseover",this.mouseOver),document.addEventListener("touchstart",this.mouseOver)},e.prototype.componentWillUnmount=function(){document.removeEventListener("mouseover",this.mouseOver),document.removeEventListener("touchstart",this.mouseOver),clearTimeout(this._timeout)},e.prototype.componentDidUpdate=function(){this.state.target&&this.setState(this.getHintData)},e.prototype.render=function(){var t=this,e=this.props.className,n=this.state,o=n.target,r=n.content,i=n.at,u=n.top,c=n.left;return a("div",{ref:function(e){return t._container=e},style:{position:"relative"}},o&&a("div",{className:e+" "+e+"--"+i,ref:function(e){return t._hint=e},style:{top:u,left:c}},a("div",{className:e+"__content"},this.renderContent(r))))},e}(u),e.defaultProps={attribute:"data-rh",className:"react-hint",delay:0,events:!1,hover:!1,position:"top"},n}}])}); | ||
| !function(t,e){"object"==typeof exports&&"object"==typeof module?module.exports=e():"function"==typeof define&&define.amd?define([],e):"object"==typeof exports?exports.ReactHintFactory=e():t.ReactHintFactory=e()}(this,function(){return function(t){function e(o){if(n[o])return n[o].exports;var r=n[o]={i:o,l:!1,exports:{}};return t[o].call(r.exports,r,r.exports,e),r.l=!0,r.exports}var n={};return e.m=t,e.c=n,e.d=function(t,n,o){e.o(t,n)||Object.defineProperty(t,n,{configurable:!1,enumerable:!0,get:o})},e.n=function(t){var n=t&&t.__esModule?function(){return t.default}:function(){return t};return e.d(n,"a",n),n},e.o=function(t,e){return Object.prototype.hasOwnProperty.call(t,e)},e.p="",e(e.s=0)}([function(t,e,n){t.exports=n(1)},function(t,e,n){"use strict";function o(t,e){if(!(t instanceof e))throw new TypeError("Cannot call a class as a function")}function r(t,e){if(!t)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!e||"object"!=typeof e&&"function"!=typeof e?t:e}function i(t,e){if("function"!=typeof e&&null!==e)throw new TypeError("Super expression must either be null or a function, not "+typeof e);t.prototype=Object.create(e&&e.prototype,{constructor:{value:t,enumerable:!1,writable:!0,configurable:!0}}),e&&(Object.setPrototypeOf?Object.setPrototypeOf(t,e):t.__proto__=e)}Object.defineProperty(e,"__esModule",{value:!0}),e.default=function(t){var e,n,u=t.Component,a=t.createElement;return n=e=function(t){function e(){var n,i,u;o(this,e);for(var a=arguments.length,c=Array(a),s=0;s<a;s++)c[s]=arguments[s];return n=i=r(this,t.call.apply(t,[this].concat(c))),i.state={target:null},i._containerStyle={position:"relative"},i.toggleEvents=function(t,e){var n=t.events,o=t.events,r=o.click,u=o.focus,a=o.hover,c=e?"addEventListener":"removeEventListener",s=!0===n;(r||s)&&document[c]("click",i.toggleHint),(u||s)&&document[c]("focusin",i.toggleHint),(a||s)&&document[c]("mouseover",i.toggleHint),(r||a||s)&&document[c]("touchend",i.toggleHint)},i.toggleHint=function(){var t=arguments.length>0&&void 0!==arguments[0]?arguments[0]:{},e=t.target,n=void 0===e?null:e;clearTimeout(i._timeout),i._timeout=setTimeout(function(){return i.setState(function(){return{target:i.getHint(n)}})},i.props.delay)},i.getHint=function(t){for(var e=i.props,n=e.attribute,o=e.persist,r=i.state.target;t&&t!==document;){if(o&&t===i._hint)return r;if(t.hasAttribute(n))return t;t=t.parentNode}return null},i.shallowEqual=function(t,e){var n=Object.keys(t);return n.length===Object.keys(e).length&&n.reduce(function(n,o){return n&&("function"==typeof t[o]&&"function"==typeof e[o]||t[o]===e[o])},!0)},i.getHintData=function(t,e){var n=t.target,o=e.attribute,r=e.position,u=n.getAttribute(o)||"",a=n.getAttribute(o+"-at")||r,c=i._container.getBoundingClientRect(),s=c.top,l=c.left,p=i._hint.getBoundingClientRect(),f=p.width,h=p.height,d=n.getBoundingClientRect(),g=d.top,y=d.left,v=d.width,m=d.height,b=void 0,_=void 0;switch(a){case"left":b=m-h>>1,_=-f;break;case"right":b=m-h>>1,_=v;break;case"bottom":b=m,_=v-f>>1;break;case"top":default:b=-h,_=v-f>>1}return{content:u,at:a,top:b+g-s,left:_+y-l}},u=n,r(i,u)}return i(e,t),e.prototype.componentDidMount=function(){this.toggleEvents(this.props,!0)},e.prototype.componentWillUnmount=function(){this.toggleEvents(this.props,!1),clearTimeout(this._timeout)},e.prototype.shouldComponentUpdate=function(t,e){return!this.shallowEqual(e,this.state)||!this.shallowEqual(t,this.props)},e.prototype.componentDidUpdate=function(){this.state.target&&this.setState(this.getHintData)},e.prototype.render=function(){var t=this,e=this.props,n=e.className,o=e.onRenderContent,r=this.state,i=r.target,u=r.content,c=r.at,s=r.top,l=r.left;return a("div",{ref:function(e){return t._container=e},style:this._containerStyle},i&&a("div",{className:n+" "+n+"--"+c,ref:function(e){return t._hint=e},style:{top:s,left:l}},o?o(i,u):a("div",{className:n+"__content"},u)))},e}(u),e.defaultProps={attribute:"data-rh",className:"react-hint",delay:0,events:!1,onRenderContent:null,persist:!1,position:"top"},n}}])}); | ||
| //# sourceMappingURL=react-hint.min.js.map |
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by7.69%
56876
- Lines of code
- increased by3.85%
593
- Number of lines in readme file
- increased by34.83%
120