react-jewish-datepicker







React Jewish Date Picker
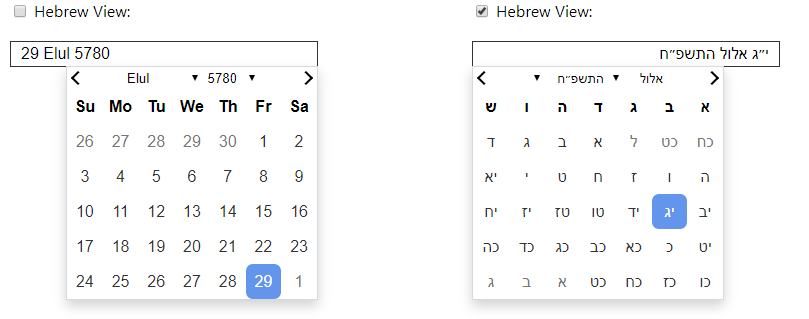
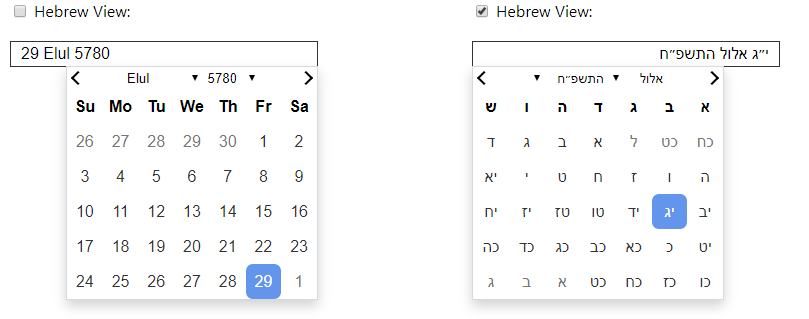
General Jewish Date Picker component that works with react and supports hebrew and english.
See also demo and documentation page.
Installation
yarn add react-jewish-datepicker
Or with npm
npm install react-jewish-datepicker --save
Import the css
import "react-jewish-datepicker/dist/index.css";
or with css
@import url("react-jewish-datepicker/dist/index.css");
Usage
TypeScript example:
import * as React from "react";
import {
ReactJewishDatePicker,
BasicJewishDay,
BasicJewishDate
} from "react-jewish-datepicker";
import "react-jewish-datepicker/dist/index.css";
import {
JewishMonth,
} from "jewish-dates-core";
export default function App() {
const [basicJewishDay, setBasicJewishDay] = React.useState<BasicJewishDay>();
const basicJewishDate: BasicJewishDate = {
day: 13,
monthName: JewishMonth.Elul,
year: 5788
};
return (
<>
<div>
Hebrew:
<ReactJewishDatePicker
value={basicJewishDate}
isHebrew
onClick={(day: BasicJewishDay) => {
setBasicJewishDay(day);
}}
/>
</div>
</>
);
}

JavaScript example:
import * as React from "react";
import { ReactJewishDatePicker, BasicJewishDay } from "react-jewish-datepicker";
import "react-jewish-datepicker/dist/index.css";
export default function App() {
const [basicJewishDay, setBasicJewishDay] = React.useState();
return (
<ReactJewishDatePicker
value={new Date()}
isHebrew
onClick={(day) => {
setBasicJewishDay(day);
}}
/>
);
}

props
| Prop name | Description | Value types |
|---|
| canSelect | Accepts a function which determines whether a day is selectable | (day: BasicJewishDay) => condition ? false : true |
| isHebrew | Optional. Whether the view language is hebrew or english, Default is false | false | true |
| isRange | Optional. Allow to select date ranges. Default is false | false | true |
| onClick | Callback when a date is selected | (day: BasicJewishDay) => console.log(day) | (startDay: BasicJewishDay, endDay: BasicJewishDay) => console.log(startDay, endDay) |
| value | Optional. Initial selected date | Date | BasicJewishDate | BasicJewishDateRange | DateRange |
canSelect prop
The canSelect can take either a costum function or one of the build-in functions as follows.
dontSelectHolidays([isIsrael: boolean]) ⇒ (day: BasicJewishDay) => boolean
Takes isIsrael param and returns a function which in turn is passed to the canSelect prop, in order to prevent holidays (corresponding with isIsrael param) selection.
| Param | Type | Default |
|---|
| isIsrael | boolean | false |
See example here
dontSelectShabat(day: BasicJewishDay) ⇒ boolean
A function to be passed to the canSelect prop, in order to prevent shabat selection.
See example here
dontSelectShabatAndHolidays([isIsrael: boolean]) ⇒ (day: BasicJewishDay) => boolean
Takes isIsrael param and returns a function to be passed to the "canSelect" prop. combines dontSelectHolidays and dontSelectShabat in order to prevent both - shabat and holidays selection.
| Param | Type | Default |
|---|
| isIsrael | boolean | false |
See example here
dontSelectOutOfRange(minDate: Date | null, maxDate: Date | null) ⇒ (day: BasicJewishDay) => boolean
Takes min date and max date and returns a function to be passed to the "canSelect" prop, in order to prevent selection out of the supplied range.
You can pass a date only for one of the params and null to the other. In this case, the selectable range will be up to max date or from min date.
| Param | Type |
|---|
| minDate | Date | null |
| maxDate | Date | null |
See example here
Helper Functions
addDates(date: BasicJewishDate | Date, numDays: number) ⇒ Date
a helper function for dontSelectOutOfRange.
Takes a BasicJewishDate object or a Date, adds a date interval (numDays) to the date and then returns the new date.
| Param | Type |
|---|
| date | BasicJewishDate | Date |
| numDays | number |
See example here
subtractDates(date: BasicJewishDate | Date, numDays: number) ⇒ Date
a helper function for dontSelectOutOfRange.
Takes a BasicJewishDate object or a Date, subtracts a date interval (numDays) from the date and then returns the new date.
| Param | Type |
|---|
| date | BasicJewishDate | Date |
| numDays | number |
See example here
jewish-dates-core
To create a jewish date picker in vue.js or angular, see our core dependency.
jewish-date
If you only need the hebrew date convertor without a date picker you can use jewish-date.
Contributors
License: MIT