
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
react-matrix-tree
Advanced tools
React-matrix-tree allows you to create tree view with different types of matrix.
React-matrix-tree allows you to create tree view with different types of matrix.
$ npm install --save react-matrix-tree
$ yarn add react-matrix-tree
import { Tree } from 'react-matrix-tree'
import 'react-matrix-tree/dist/react-matrix-tree.css';
onClick hooks. Can pass onclick event when user interacttooltip When user hovers on.imageSource.isMobile.import React from 'react'
import { Tree } from 'react-matrix-tree';
import 'react-matrix-tree/dist/react-matrix-tree.css';
function App() {
const data = [{ title: 'Title' }]
return (
<div>
<Tree color='red' data={data} isMobile={false} />
</div>
)
}

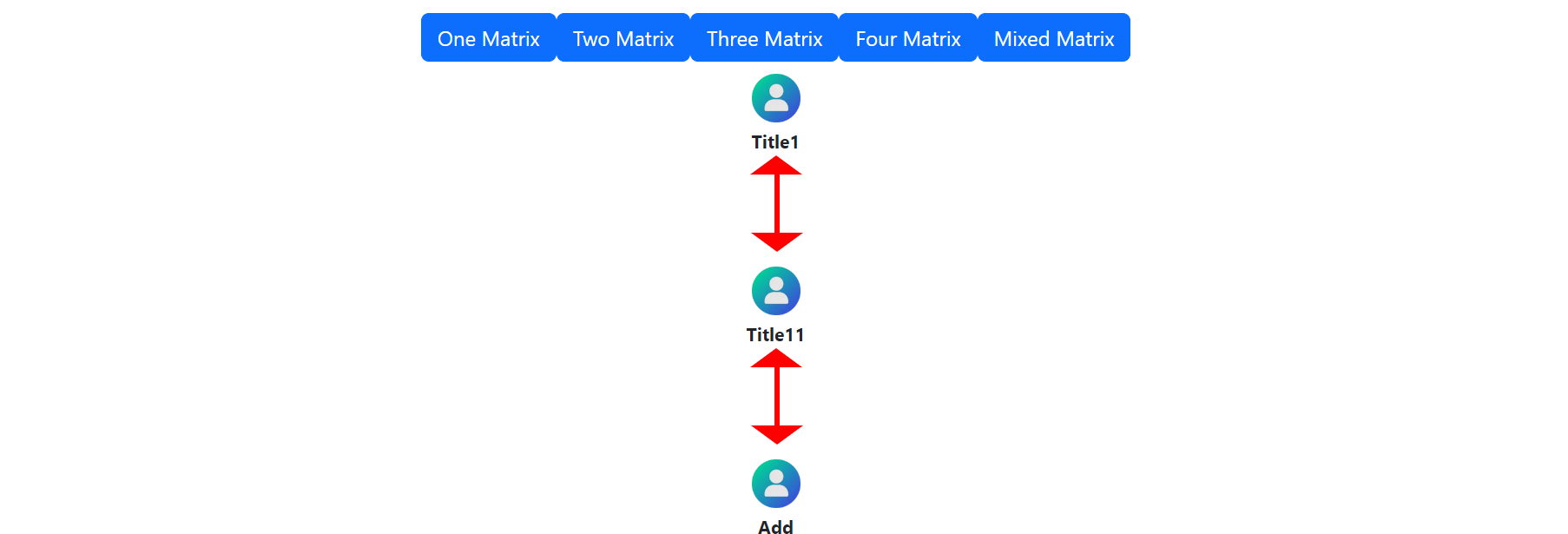
import React from 'react'
import { Tree } from 'react-matrix-tree';
import 'react-matrix-tree/dist/react-matrix-tree.css';
function App() {
const data = [{ title: 'Title', data: [{ title: 'Title' }, { title: 'Title' }] }]
return (
<div>
<Tree color='red' data={data} isMobile={false} />
</div>
)
}

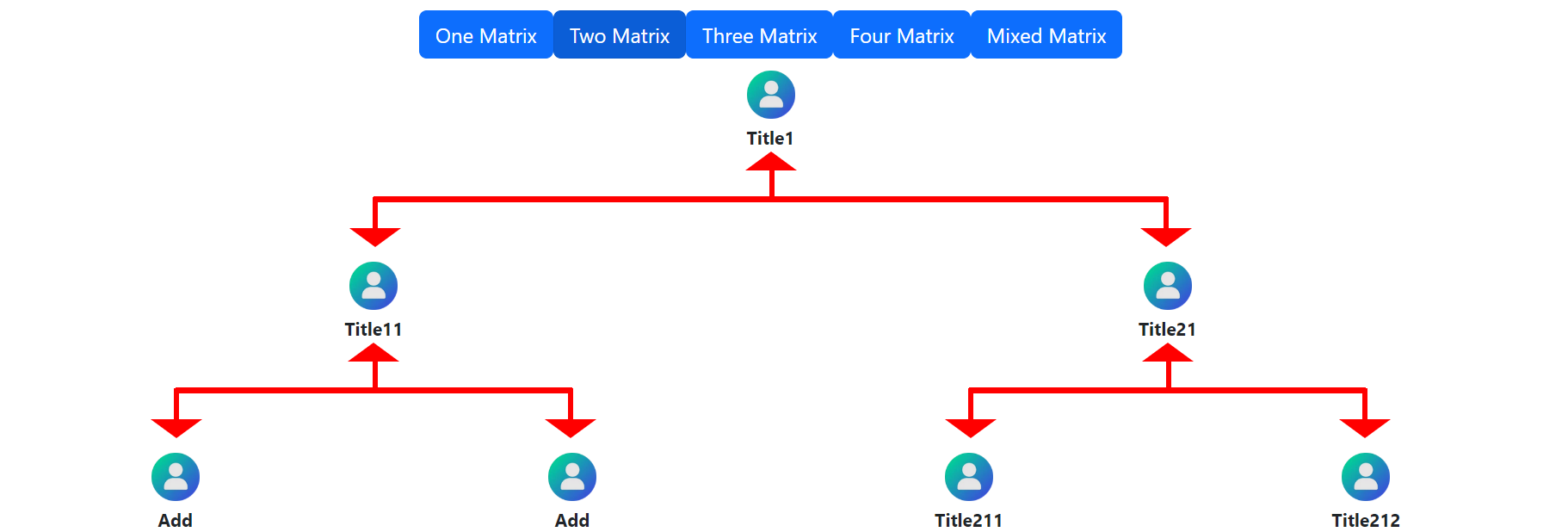
import React from 'react'
import { Tree } from 'react-matrix-tree';
import 'react-matrix-tree/dist/react-matrix-tree.css';
function App() {
const data = [{ title: 'Title', data: [{ title: 'Title' }, { title: 'Title' }, { title: 'Title' }] }]
return (
<div>
<Tree color='red' data={data} isMobile={false} />
</div>
)
}

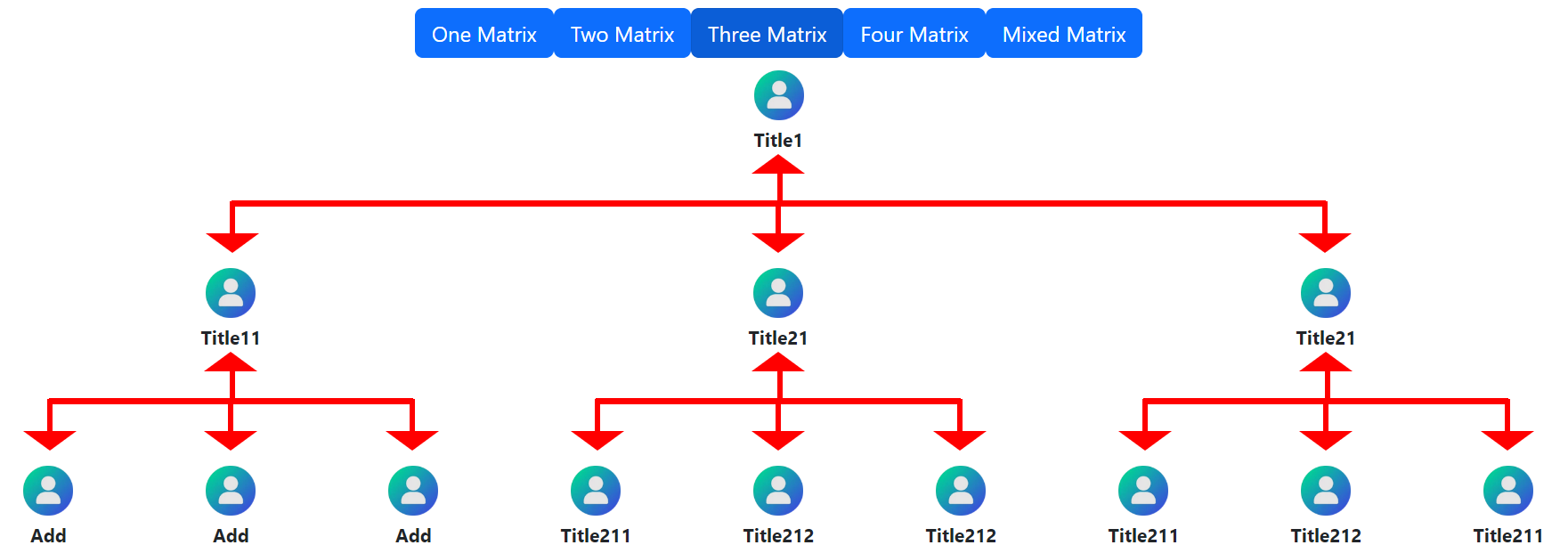
import React from 'react'
import { Tree } from 'react-matrix-tree';
import 'react-matrix-tree/dist/react-matrix-tree.css';
function App() {
const data = [
{ title: 'Title', data: [{ title: 'Title' }, { title: 'Title' }, { title: 'Title' }, { title: 'Title' }] },
]
return (
<div>
<Tree color='red' data={data} isMobile={false} />
</div>
)
}

Properties used to customise the rendering:
| Name | Type | Description |
|---|---|---|
| color | String | Arrow color of parent to child |
| data | Array | used to renders a tree view |
| isMobile | Boolean | Used you to manage responsiveness |
| Name | Type | Description |
|---|---|---|
| title | String | Tree title |
| imageSource | String | optional display's a image |
| tooltip | String | optional Displays a given content when user hovers on title |
| onClick | func | optional Calls the given function when user clicks on title and pass two parameters, first one is click event and second is the object of tree prop |
| data | Array | optional Child's array |
A demo is worth a thousand words
Show your ❤️ and support by giving a ⭐. Any suggestions are welcome! venkatmcajj@gmail.com
Licensed under MIT
FAQs
React-matrix-tree allows you to create tree view with different types of matrix.
The npm package react-matrix-tree receives a total of 2 weekly downloads. As such, react-matrix-tree popularity was classified as not popular.
We found that react-matrix-tree demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.