
Security News
Maven Central Adds Sigstore Signature Validation
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.
react-mobile-style-password-input
Advanced tools
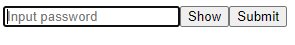
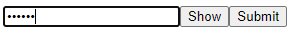
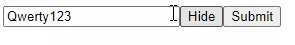
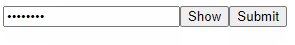
Password field with fading letters during input.

$ npm install react-mobile-style-password-input
import InputPassword from 'react-mobile-style-password-input';
<InputPassword
onPasswordChange={handlePasswordChange}
name='password'
type='password'
placeholder='Input password'
/>
You can use all native input element props in standard way, exclude change field methods. Use onPasswordChange to get value.
You can style the component with usual way, wia className or style props.
You can use all native input element props in standard way, but be aware of some changes below. All props are not required.
| Option | Type | Default value | Description |
|---|---|---|---|
onChange | function | A callback function to be invoked when the value of the field changes. Receives an argument containing the React SyntheticEvent object, but has an patterned string (not real password value). Use onPasswordChange instead | |
onPasswordChange | function | A callback function to be invoked when the value of the field changes. Receives an value of password input (string). | |
pattern | string | '•' | The letter which will be used for hiding password letters. |
nameSuffix | string | '__masked' | Needs for generate masked (visible) password field name (value will be like name + nameSuffix) |
inputRef | React.RefObject | new React.RefObject | Ref for masked (visible) password input. |
type | string | 'password' | Native type of HTMLInputElement for real (hidden) password input. Most case is use 'password' and 'text'. |
name | string | 'password' | Native name of HTMLInputElement for real (hidden) password input. Used for generate masked (visible) input name. |
autoComplete | boolean | undefined | Native autoComplete of HTMLInputElement for both real (hidden) and masked (visible) password inputs. |
letterFadeDuration | number | 600 | Delay before hiding inputted letter (ms). |
Install dependencies:
Fork the repo and then execute commands in the project folder:
$ npm install
$ npm run dev
Run the example page in your browser: /example/public/index.html
MIT
FAQs
Mobile like password field for React.
We found that react-mobile-style-password-input demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.