
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
react-modern-slider
Advanced tools
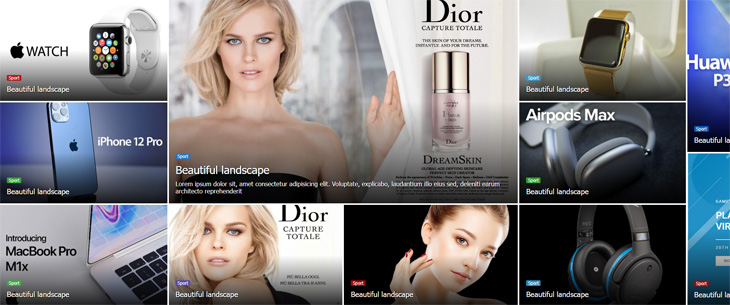
A modern image carousel component built with react that supports boxes with different sizes. Demo: https://shamouni.github.io/shop-react
A modern image carousel component built with react that supports boxes with different sizes. Demo: https://shamouni.github.io/shop-react

npm install react-modern-slider
import { Slider, Slide, HBox, VBox } from "react-modern-slider";
You need to import the css style
import "react-modern-slider/dist/style.css";
import { Slider, Slide, HBox, VBox } from "react-modern-slider";
import "react-modern-slider/dist/style.css";
const App = () => {
const Dir = "https://shamouni.github.io/shop-react/images/banners";
const txt =
"Lorem ipsum dolor sit, amet consectetur adipisicing elit. Voluptate, explicabo, laudantium illo eius sed, deleniti earum architecto reprehenderit";
return (
<Slider>
<VBox width="3">
<Slide
height="3"
title="Beautiful landscape"
src={`${Dir}/s-32.png`}
lbl="Sport"
color="red"
borderRight
borderBottom
/>
<Slide
height="3"
title="Beautiful landscape"
src={`${Dir}/s-18.jpeg`}
lbl="Sport"
color="green"
borderRight
borderTop
borderBottom
/>
<Slide
height="3"
title="Beautiful landscape"
src={`${Dir}/i9.jpg`}
lbl="Sport"
color="green"
borderRight
borderTop
/>
</VBox>
<VBox width="5">
<Slide
height="7"
title="Beautiful landscape"
text={txt}
src={`${Dir}/big-1.jpg`}
lbl="Sport"
color="blue"
fontSize="large"
borderLeft
borderRight
borderBottom
/>
<HBox height="3">
<Slide
title="Beautiful landscape"
src={`${Dir}/s-7.jpg`}
lbl="Sport"
color="purple"
borderLeft
borderRight
borderTop
/>
<Slide
title="Beautiful landscape"
src={`${Dir}/s-59.png`}
lbl="Sport"
color="red"
borderLeft
borderRight
borderTop
/>
</HBox>
</VBox>
<VBox width="3">
<Slide
height="3"
title="Beautiful landscape"
src={`${Dir}/s-30.jpg`}
lbl="Sport"
color="sky"
borderLeft
borderRight
borderBottom
/>
<Slide
height="3"
title="Beautiful landscape"
src={`${Dir}/s-20.jpeg`}
lbl="Sport"
color="green"
borderLeft
borderRight
borderTop
borderBottom
/>
<Slide
height="3"
title="Beautiful landscape"
src={`${Dir}/s-9.jpg`}
lbl="Sport"
color="sky"
borderLeft
borderRight
borderTop
/>
</VBox>
<VBox width="4">
<Slide
height="5"
title="Beautiful landscape"
src={`${Dir}/s-13.jpeg`}
lbl="Sport"
color="blue"
borderLeft
borderRight
borderBottom
/>
<Slide
height="5"
title="Beautiful landscape"
src={`${Dir}/a-71.png`}
lbl="Sport"
color="red"
borderLeft
borderRight
borderTop
/>
</VBox>
<VBox width="6">
<HBox height="3">
<Slide
title="Beautiful landscape77777777"
src={`${Dir}/s-26.jpg`}
lbl="Sport"
color="purple"
borderLeft
borderRight
borderBottom
/>
<Slide
title="Beautiful landscape"
src={`${Dir}/s-46.jpg`}
lbl="Sport"
color="red"
borderLeft
borderRight
borderBottom
/>
</HBox>
<Slide
height="7"
title="Beautiful landscape"
text={txt}
src={`${Dir}/big-3.jpg`}
lbl="Sport"
color="blue"
fontSize="large"
borderLeft
borderRight
borderTop
/>
</VBox>
<VBox width="4">
<Slide
height="5"
title="Beautiful landscape"
src={`${Dir}/s-45.jpg`}
lbl="Sport"
color="green"
borderLeft
borderRight
borderBottom
/>
<Slide
height="5"
title="Beautiful landscape"
src={`${Dir}/s-2.jpg`}
lbl="Sport"
color="sky"
borderLeft
borderRight
borderTop
/>
</VBox>
<VBox width="4">
<Slide
height="5"
title="Beautiful landscape"
src={`${Dir}/s-64.jpg`}
lbl="Sport"
color="pink"
borderLeft
borderBottom
/>
<Slide
height="5"
title="Beautiful landscape"
src={`${Dir}/s-60.jpg`}
lbl="Sport"
color="red"
borderLeft
borderTop
/>
</VBox>
</Slider>
);
};
export default App;
FAQs
A modern image carousel component built with react that supports boxes with different sizes. Demo: https://shamouni.github.io/shop-react
The npm package react-modern-slider receives a total of 3 weekly downloads. As such, react-modern-slider popularity was classified as not popular.
We found that react-modern-slider demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.