New Case Study:See how Anthropic automated 95% of dependency reviews with Socket.Learn More →
react-native-advance-draggable-view
Advanced tools
react-native-advance-draggable-view - npm Package Compare versions
Comparing version 1.0.3 to 1.0.4
| { | ||
| "name": "react-native-advance-draggable-view", | ||
| "version": "1.0.3", | ||
| "version": "1.0.4", | ||
| "keywords": [ | ||
@@ -8,26 +8,34 @@ "react-component", | ||
| "vertical draggable view", | ||
| "ios","android", | ||
| "drag drop view", "drawer", "bottom drawer" | ||
| "ios", | ||
| "android", | ||
| "drag drop view", | ||
| "drawer", | ||
| "bottom drawer" | ||
| ], | ||
| "description": "DraggableView component for React Native. Base from DraggableDrawer", | ||
| "main": "index.js", | ||
| "repository": { | ||
| "type": "git", | ||
| "url": "git+https://github.com/yaraht17/react-native-draggable-view.git" | ||
| "url": "git+https://github.com/Mr-Strike/react-native-advance-draggable-view.git" | ||
| }, | ||
| "author": "yaraht17 <daohoangtien.ptit@gmail.com>", | ||
| "contributors": [{ | ||
| "name": "Dao Hoang Tien", | ||
| "email": "daohoangtien@gmail.com", | ||
| "url": "https://github.com/yaraht17", | ||
| "website": "twinger.co" | ||
| }], | ||
| "author": "mr-strike <brahamdev.npm@gmail.com>", | ||
| "contributors": [ | ||
| { | ||
| "name": "Dao Hoang Tien", | ||
| "email": "daohoangtien@gmail.com", | ||
| "url": "https://github.com/yaraht17", | ||
| "website": "twinger.co" | ||
| }, | ||
| { | ||
| "name": "yaraht17", | ||
| "email": "daohoangtien.ptit@gmail.com", | ||
| "url": "https://github.com/yaraht17", | ||
| "website": "twinger.co" | ||
| } | ||
| ], | ||
| "license": "MIT", | ||
| "bugs": { | ||
| "url": "https://github.com/yaraht17/react-native-draggable-view/issues" | ||
| "url": "https://github.com/Mr-Strike/react-native-advance-draggable-view/issues" | ||
| }, | ||
| "homepage": "https://github.com/yaraht17/react-native-draggable-view#readme" | ||
| "homepage": "https://github.com/Mr-Strike/react-native-advance-draggable-view#readme" | ||
| } |
@@ -1,2 +0,2 @@ | ||
| #react-native-draggable-view | ||
| #react-native-advance-draggable-view | ||
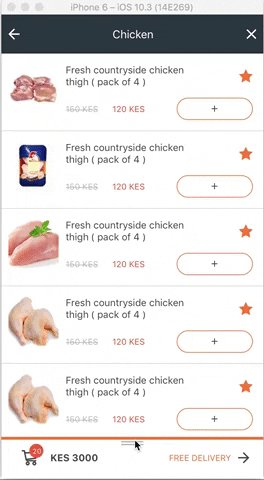
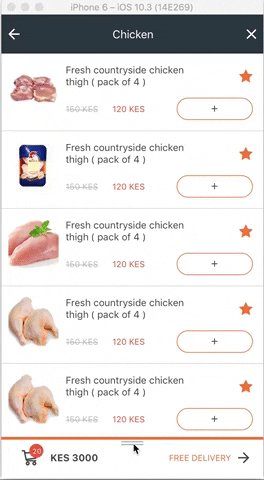
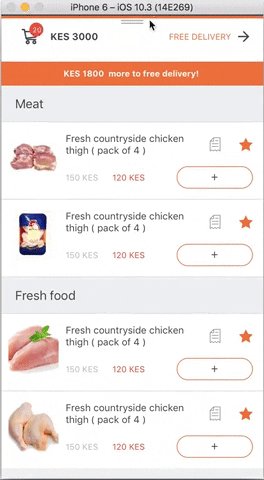
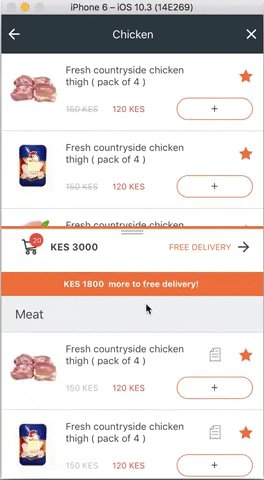
@@ -6,3 +6,3 @@ DraggableView is a component for react-native, it allows you have a vertical draggable view that you can drag up or drag down. So, if you drag and release that component, then it keeps moving until reach either initial position or container border. | ||
| ## Example | ||
| ### [draggable-view-sample](https://github.com/yaraht17/react-native-draggable-view/tree/master/example/CartView) | ||
| ### [draggable-view-sample](https://github.com/Mr-Strike/react-native-advance-draggable-view/tree/master/example/CartView) | ||
@@ -9,0 +9,0 @@  |
No alert changes
Improved metrics
- Total package byte prevSize
- increased by0.05%
481679
No dependency changes