
Research
Security News
Malicious PyPI Package ‘pycord-self’ Targets Discord Developers with Token Theft and Backdoor Exploit
Socket researchers uncover the risks of a malicious Python package targeting Discord developers.
react-native-autosuggest
Advanced tools
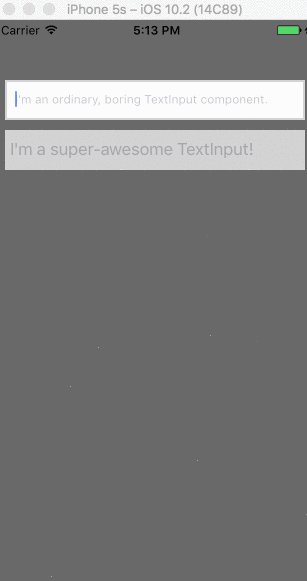
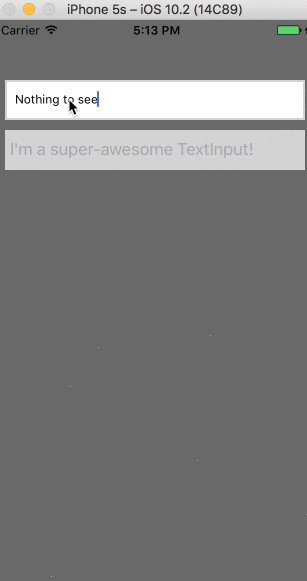
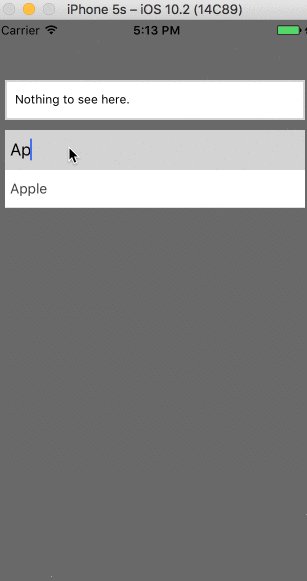
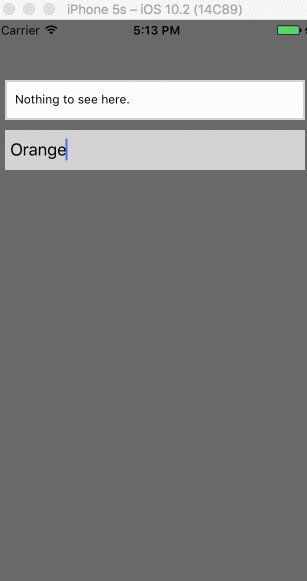
an autosuggest text input implementation for react native.

npm install autosuggest --savecheck the index.ios.js in the example repo.
import { TextInput } from 'react-native'
import AutoSuggest from 'react-native-autosuggest';
<AutoSuggest
onChangeText={(text) => console.log('input changing!')}
terms={['Apple', 'Banana', 'Orange', 'Strawberry', 'Lemon', 'Cantaloupe', 'Peach', 'Mandarin', 'Date', 'Kiwi']}
...
/>
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
onChangeText | Function | false | (prop is manadatory) | fired when the input changes. e.g (ev) => console.log(event) |
terms | Array | false | (prop is mandatory) | list of suggestions. e.g ['Chicago', 'New York', 'San Francisco'] |
onChangeTextDebounce | Number | true | 300 | the minimum break in milliseconds that the onChangeText callback needs to take before firing again. |
onItemPress | Function | true | undefined | fired when an item in the menu is pressed with that item's string value as the argument. You probably don't need this, and should just use onChangeText |
placeholder | String | true | '' | e.g 'please enter a name' |
clearBtnStyles | Object | true | ...see src | styles that go around your clear btn |
clearBtnVisibility | Bool | true | false | is the clear input button visible? |
clearBtn | Array | true | undefined | only if you want a custom btn component |
containerStyles | Object | true | ...see src | applies to the entire application |
placeholderTextColor | String | true | 'lightgrey' | placeholder text color |
otherTextInputProps | Object | true | undefined | check the TextInput docs for the full list) |
textInputStyles | Object | true | undefined | applies to the TextInput component e.g {width: 400, backgroundColor: "black"}) |
rowWrapperStyles | Object | true | undefined | applies to the View around the dropdown |
rowTextStyles | Object | true | undefined | applies the dropdown text |
FAQs
an autosuggest text input implementation for react native.
The npm package react-native-autosuggest receives a total of 36 weekly downloads. As such, react-native-autosuggest popularity was classified as not popular.
We found that react-native-autosuggest demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover the risks of a malicious Python package targeting Discord developers.

Security News
The UK is proposing a bold ban on ransomware payments by public entities to disrupt cybercrime, protect critical services, and lead global cybersecurity efforts.

Security News
Snyk's use of malicious npm packages for research raises ethical concerns, highlighting risks in public deployment, data exfiltration, and unauthorized testing.