📜 React Native Bi-directional Infinite Scroll



Implement bidirectional infinite smooth scroll using React Native
[ Built with ♥ at Stream ]

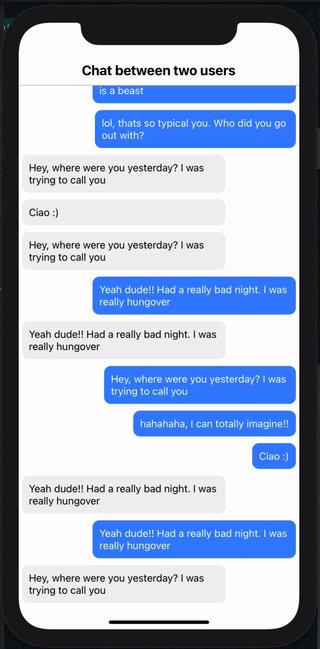
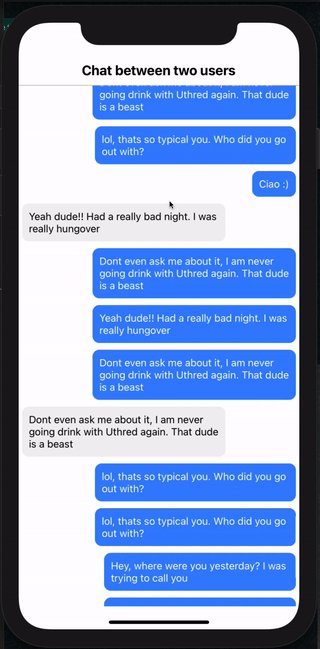
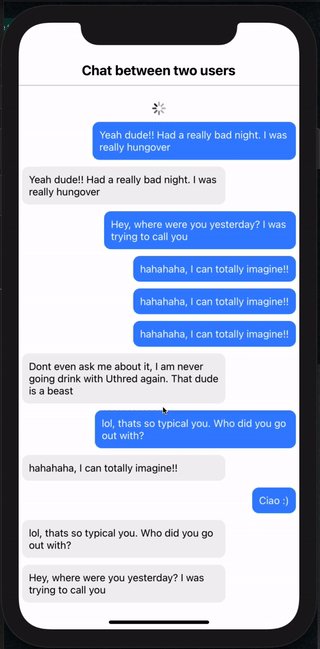
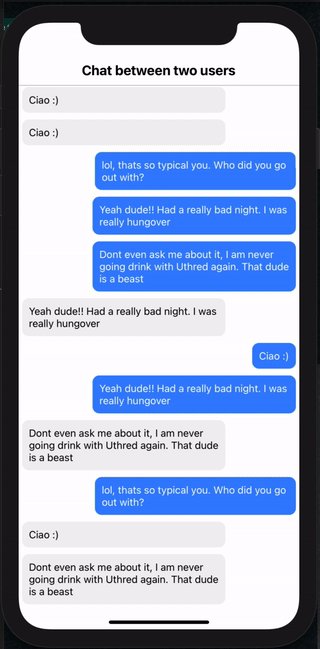
Tutorial on how to implement Chat UI with bidirectional infinite scroll
https://dev.to/vishalnarkhede/react-native-how-to-build-bidirectional-infinite-scroll-32ph
Introduction
FlatList by react-native only allows infinite scroll in one direction (using onEndReached). This package adds capability on top of FlatList to allow infinite scroll from both directions, and also maintains smooth scroll UX.
- Accepts prop
onStartReached & onEndReached, which you can use to load more results. - Calls to onEndReached and onStartReached have been optimized.
- Inline loading Indicators, which can be customized as well.
- Uses flat-list-mvcp to maintain scroll position or smooth scroll UX.
 |  |
|
|
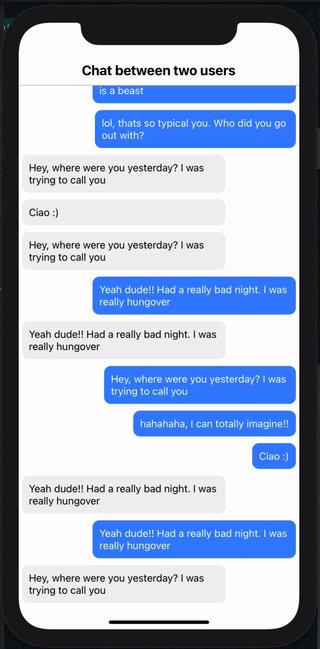
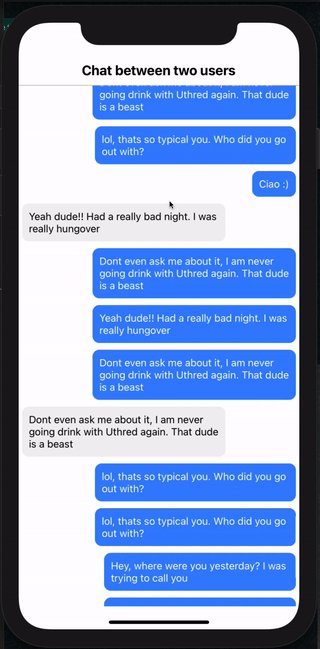
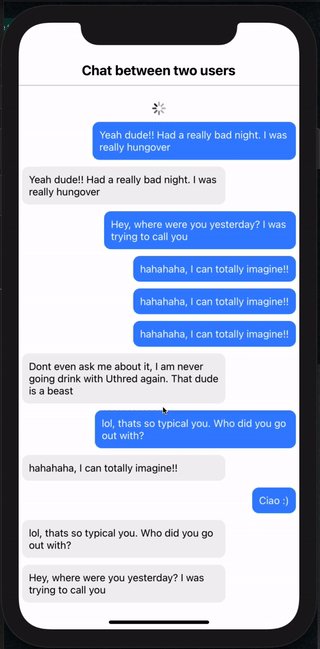
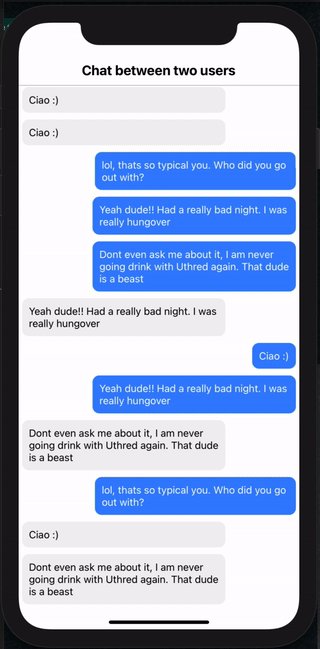
iOS
|
Android
|
🛠 Installation
yarn add react-native-bidirectional-infinite-scroll @stream-io/flat-list-mvcp
🔮 Usage
Please check the example app for working demo.
import { FlatList } from "react-native-bidirectional-infinite-scroll";
<FlatList
data={numbers}
renderItem={ListItem}
keyExtractor={(item) => item.toString()}
onStartReached={onStartReached} // required, should return a promise
onEndReached={onEndReached} // required, should return a promise
showDefaultLoadingIndicators={true} // optional
onStartReachedThreshold={10} // optional
onEndReachedThreshold={10} // optional
activityIndicatorColor={'black'} // optional
HeaderLoadingIndicator={() => { /** Your loading indicator */ }} // optional
FooterLoadingIndicator={() => { /** Your loading indicator */ }} // optional
enableAutoscrollToTop={false} // optional | default - false
// You can use any other prop on react-native's FlatList
/>
Note:
onEndReached and onStartReached only get called once, per content length.onEndReached and onStartReached must return a promise.maintainVisibleContentPosition is fixed, and can't be modified through props.- doesn't accept
ListFooterComponent via prop, since it is occupied by FooterLoadingIndicator
✍ Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
🎗 License
MIT