react-native-branch
Advanced tools
react-native-branch - npm Package Compare versions
Comparing version 0.9.0 to 0.9.1
| # React Native Branch - Installation | ||
| 1. `npm install --save react-native-branch` | ||
| 2. `rnpm link react-native-branch` **or** link the project [manually](#manual-linking) | ||
| 2. `react-native link react-native-branch` **or** link the project [manually](#manual-linking) | ||
| 3. Add `pod 'Branch'` as a dependency in your ios/Podfile | ||
| 4. `cd ios && pod install` | ||
| 4. `cd ios; pod install` | ||
| ## Cocoa Pods | ||
| ## CocoaPods | ||
| #### Example Podfile | ||
| In a standard installation your Podfile should look something like: | ||
| ``` | ||
| ```Ruby | ||
| target 'MyProject' do | ||
@@ -17,18 +17,25 @@ pod 'Branch' | ||
| #### Creating a New Podfile | ||
| If you do not already have a Podfile in your ios directory, you can create one with `cd ios && pod init`. Then add `pod 'Branch'` to your target. The final Podfile should look something like: | ||
| If you do not already have a Podfile in your ios directory, you can create one with `cd ios; pod init`. Then add `pod 'Branch'` to your target. Or you | ||
| can copy the simple Podfile from the [testbed_cocoapods](../testbed/testbed_cocoapods/ios/Podfile) sample app | ||
| and modify it for your target(s), e.g.: | ||
| ```Ruby | ||
| use_frameworks! | ||
| pod "Branch" | ||
| target "MyProject" | ||
| target "MyProjectTests" | ||
| ``` | ||
| target 'MyProject' do | ||
| pod 'Branch' | ||
| end | ||
| ``` | ||
| Now run `pod install` to get the branch sdk. | ||
| Now run `pod install` to get the Branch SDK. | ||
| After pod install you will from now on need to open your project using **[MyProject].xcworkspace** instead of the old .xcodeproj. | ||
| **Note:** Version 0.9.0 will not build if `use_frameworks!` is specified. Use 1.0.0 or 0.9.1 (to be released soon). | ||
| After pod install you will from now on need to open your project using **[MyProject].xcworkspace** instead of the original .xcodeproj. | ||
| #### Pod Only Installation | ||
| If you already use the React cocoa-pod, you can simply add the react-native-branch dependency to your Podfile: | ||
| ``` | ||
| If you already use the React pod, you can simply add the react-native-branch dependency to your Podfile: | ||
| ```Ruby | ||
| target 'MyProject' do | ||
| pod 'React', :path => '../node_modules/react-native' | ||
| pod 'react-native-branch', :path => '../node_modules/react-native-branch' | ||
| pod 'React', path: '../node_modules/react-native' | ||
| pod 'react-native-branch', path: '../node_modules/react-native-branch' | ||
| end | ||
@@ -39,6 +46,13 @@ ``` | ||
| #### iOS: | ||
| - Drag and Drop /node_modules/react-native-branch/RNBranch/RNBranch.xcodeproj into the Libraries folder of your project in XCode (as described in Step 1 [here](http://facebook.github.io/react-native/docs/linking-libraries-ios.html#manual-linking)) | ||
| - Drag and Drop the RNBranch.xcodeproj's Products's libRNBranch.a into your project's target's "Linked Frameworks and Libraries" section (as described in Step 2 [here](http://facebook.github.io/react-native/docs/linking-libraries-ios.html#manual-linking)) | ||
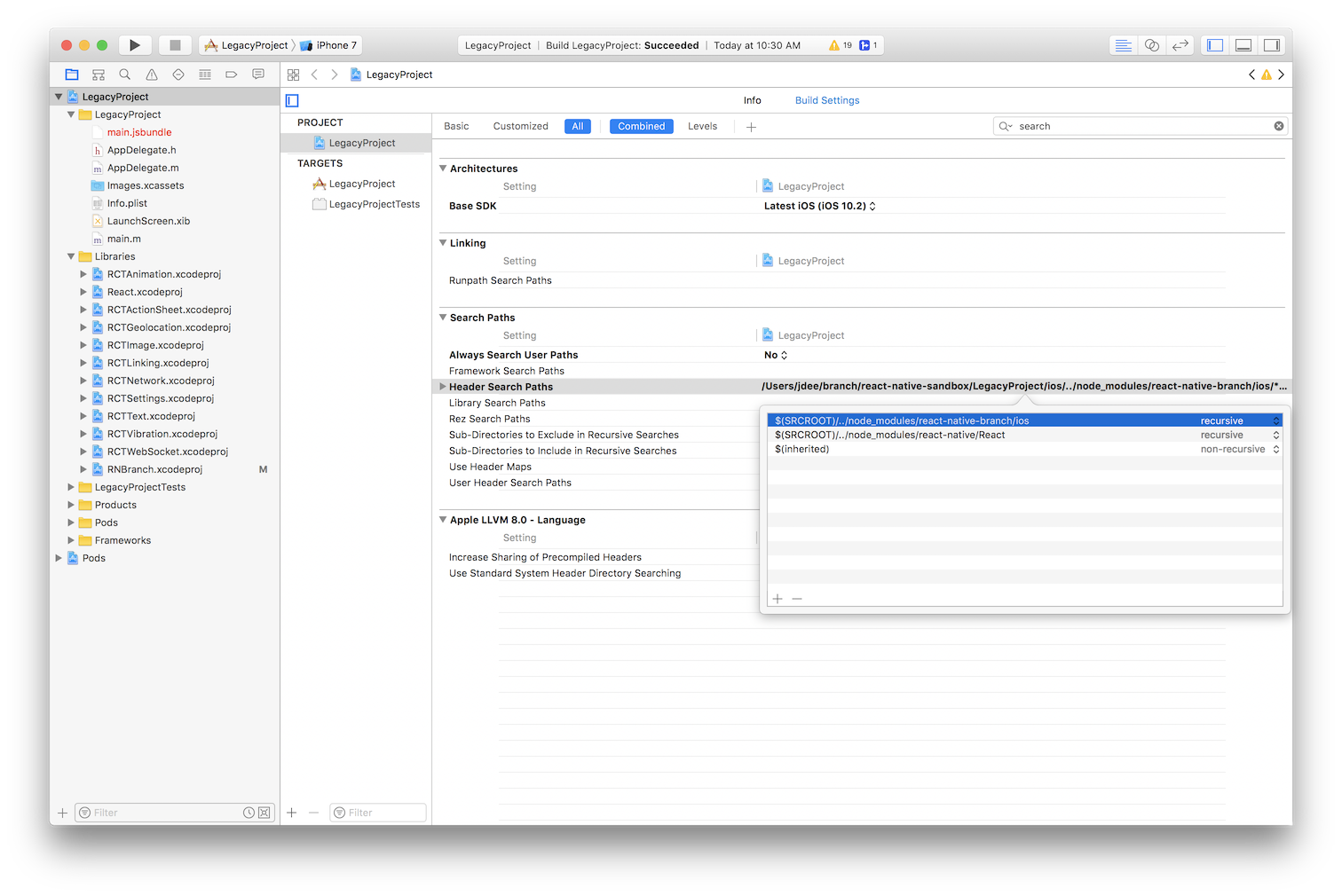
| - Add "$(SRCROOT)/../node_modules/react-native-branch/ios" to your project's **Build Settings** -> **Header Search Paths** (as described in Step 3 [here](http://facebook.github.io/react-native/docs/linking-libraries-ios.html#manual-linking)) | ||
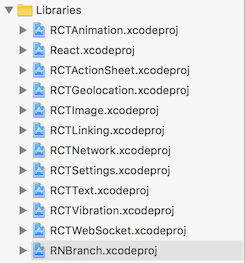
| - Drag and Drop node_modules/react-native-branch/RNBranch/RNBranch.xcodeproj into the Libraries folder of your project in XCode (as described in Step 1 [here](http://facebook.github.io/react-native/docs/linking-libraries-ios.html#manual-linking)). Be certain to add RNBRanch.xcodeproj | ||
| *after* all the React projects in the Libraries group. | ||
|  | ||
| - Drag and Drop the RNBranch.xcodeproj's Products's libreact-native-branch.a into your project's target's "Linked Frameworks and Libraries" section (as described in Step 2 [here](http://facebook.github.io/react-native/docs/linking-libraries-ios.html#manual-linking)). The order here is not important. | ||
| - If you are using version 0.9 of `react-native-branch`, add a Header Search Path pointing to `$(SRCROOT)/../node_modules/react-native-branch/ios` (as described in Step 3 [here](http://facebook.github.io/react-native/docs/linking-libraries-ios.html#manual-linking)). | ||
|  | ||
| This step is not necessary if you are using version 1.0. | ||
| #### android: | ||
@@ -59,2 +73,2 @@ android/settings.gradle | ||
| Now that branch is installed, you will need to [set up your app to handle branch links](./setup.md). | ||
| Now that Branch is installed, you will need to [set up your app to handle Branch links](./setup.md). |
| ## Setting Up Branch | ||
| After [installing](./installation.md) branch, you will need to set up your android and ios apps to handle incoming links: | ||
| After [installing](./installation.md) Branch, you will need to set up your android and ios apps to handle incoming links: | ||
| **Note:** When using `react-native` < 0.40 and `react-native-branch` 0.9, specify imports without a path prefix, e.g. `#import "RNBranch.h"` instead of `#import <react-native-branch/RNBranch.h>`. | ||
| #### iOS project | ||
| 1. Modify AppDelegate.m as follows: | ||
| ```objective-c | ||
| #import "RNBranch.h" // at the top | ||
| #import <react-native-branch/RNBranch.h> // at the top | ||
@@ -12,2 +14,4 @@ // Initialize the Branch Session at the top of existing didFinishLaunchingWithOptions | ||
| { | ||
| // Uncomment this line to use the test key instead of the live one. | ||
| // [RNBranch useTestInstance] | ||
| [RNBranch initSessionWithLaunchOptions:launchOptions isReferrable:YES]; // <-- add this | ||
@@ -31,3 +35,3 @@ | ||
| ``` | ||
| 1. [Add a String entry branch_key](https://dev.branch.io/references/ios_sdk/#add-your-branch-key-to-your-project) with your branch key to your info.plist | ||
| 1. [Add a String entry branch_key](https://dev.branch.io/references/ios_sdk/#add-your-branch-key-to-your-project) with your Branch key to your info.plist | ||
@@ -43,3 +47,3 @@ 2. [Register a URI Scheme for Direct Deep Linking](https://dev.branch.io/references/ios_sdk/#register-a-uri-scheme-direct-deep-linking-optional-but-recommended) (optional but recommended) | ||
| // ... | ||
| // import Branch and RNBranch | ||
@@ -50,3 +54,3 @@ import io.branch.rnbranch.*; | ||
| //... | ||
| // add RNBranchPackage to react-native package list | ||
@@ -58,5 +62,5 @@ @Override | ||
| new RNBranchPackage(), // <-- add this | ||
| // ... | ||
| // add onCreate() override | ||
@@ -70,3 +74,3 @@ @Override | ||
| 1. Override onStart and onNewIntent in MainActivity.java to handle branch links (`android/app/src/[...]/MainActivity.java`) | ||
| 1. Override onStart and onNewIntent in MainActivity.java to handle Branch links (`android/app/src/[...]/MainActivity.java`) | ||
| ```java | ||
@@ -111,2 +115,2 @@ import io.branch.rnbranch.*; // <-- add this | ||
| 7. Add your branch key to AndroidManifest: Inside of application node add `<meta-data android:name="io.branch.sdk.BranchKey" android:value="your_branch_key" />` | ||
| 7. Add your Branch key to AndroidManifest: Inside of application node add `<meta-data android:name="io.branch.sdk.BranchKey" android:value="your_branch_key" />` |
| { | ||
| "name": "react-native-branch", | ||
| "version": "0.9.0", | ||
| "version": "0.9.1", | ||
| "description": "Branch Metrics React Native SDK", | ||
@@ -5,0 +5,0 @@ "main": "src/index.js", |
| # Branch Metrics React Native SDK Reference | ||
| This is a repository of our open source React Native SDK. Huge shoutout to our friends at [Dispatcher, Inc.](https://dispatchertrucking.com) for their help in compiling the initial version of this SDK. This SDK will help you handle iOS Universal Links, Android App Link, deferred deep links, do install attribution and much more! | ||
| This is a repository of our open source React Native SDK. Huge shoutout to our friends at [Dispatcher, Inc.](https://dispatchertrucking.com) for their help in compiling the initial version of this SDK. This SDK will help you handle iOS Universal Links, Android App Links and deferred deep links, do install attribution and much more! | ||
| **v0.8.0** has just been released. If you currently override `onStop` in MainActivity.java be sure *not* to invoke `RNBranchModule.onStop()` | ||
| **react-native v0.40 support** is available in version 1.0.0. This is a non-backwards compatible update. If you need to stay on react-native <0.40 please fix your package.json version to react-native-branch@0.9. See [Updating to 1.0.0](./docs/updating-1.0.0.md) for details. Note that some build steps differ between 0.9 and 1.0. These are highlighted | ||
| where applicable. | ||
| **v0.8.0** If you have overridden `onStop` in MainActivity.java be sure *not* to invoke `RNBranchModule.onStop()`. | ||
| [](https://travis-ci.org/BranchMetrics/react-native-branch-deep-linking) | ||
@@ -14,6 +17,6 @@ [](https://www.npmjs.com/package/react-native-branch) | ||
| 1. `npm install --save react-native-branch` | ||
| 2. `rnpm link react-native-branch` **or** link the project [manually](./docs/installation.md#manual-linking) | ||
| 2. `react-native link react-native-branch` **or** link the project [manually](./docs/installation.md#manual-linking) | ||
| 3. Add `pod 'Branch'` to your ios/Podfile ([details](./docs/installation.md#cocoa-pods)) | ||
| 4. `cd ios && pod install` | ||
| 5. Follow the [setup instructions](./docs/setup.md) | ||
| 4. `cd ios; pod install` | ||
| 7. Follow the [setup instructions](./docs/setup.md) | ||
@@ -25,8 +28,23 @@ If you are new to react-native or cocoa-pods, read below for more details: | ||
| ### Carthage | ||
| [carthage]: https://github.com/Carthage/Carthage | ||
| **Note:** Carthage is not fully supported in version 0.9.0. It requires 0.9.1 (to be released soon) or 1.0.0. | ||
| If you would prefer to use [Carthage](carthage), you can skip steps 3 & 4 above and instead add the following to your `Cartfile`: | ||
| `github "BranchMetrics/ios-branch-deep-linking"` | ||
| Then run: | ||
| `carthage update` | ||
| If you're unfamiliar with how to add a framework to your project with [Carthage](carthage), you can [learn more here](https://github.com/Carthage/Carthage#adding-frameworks-to-an-application). You will need to maually link the framework by adding it to the "Linked Frameworks and Libraries" section of your target settings, and copy it by adding it to the "Input Files" section of your `carthage copy-frameworks` build phase. | ||
| ## Next Steps | ||
| In order to get full branch support you will need to setup your ios and android projects accordingly: | ||
| In order to get full Branch support you will need to setup your ios and android projects accordingly: | ||
| - [iOS](./docs/setup.md#ios) | ||
| - [android](./docs/setup.md#android) | ||
| Please see the branch [SDK Integration Guide](https://dev.branch.io/getting-started/sdk-integration-guide/) for complete setup instructions. | ||
| Please see the Branch [SDK Integration Guide](https://dev.branch.io/getting-started/sdk-integration-guide/) for complete setup instructions. | ||
@@ -42,6 +60,8 @@ ## Additional Resources | ||
| // Subscribe to incoming links (both branch & non-branch) | ||
| branch.subscribe(({params, error, uri}) => { | ||
| if (params) { /* handle branch link */ } | ||
| else { /* handle uri */ } | ||
| // Subscribe to incoming links (both Branch & non-Branch) | ||
| // bundle = object with: {params, error, uri} | ||
| branch.subscribe((bundle) => { | ||
| if (bundle && bundle.params && !bundle.error) { | ||
| // grab deep link data and route appropriately. | ||
| } | ||
| }) | ||
@@ -55,3 +75,3 @@ | ||
| let branchUniversalObject = branch.createBranchUniversalObject('canonicalIdentifier', {metadata: {prop1: 'test', prop2: 'abc'}, contentTitle: 'Cool Content!', contentDescription: 'Cool Content Description'} | ||
| let branchUniversalObject = branch.createBranchUniversalObject('canonicalIdentifier', {metadata: {prop1: 'test', prop2: 'abc'}, title: 'Cool Content!', contentDescription: 'Cool Content Description'} | ||
@@ -104,3 +124,3 @@ let shareOptions = { messageHeader: 'Check this out', messageBody: 'No really, check this out!' } | ||
| Any additional data attached to the branch link will be available unprefixed. | ||
| Any additional data attached to the Branch link will be available unprefixed. | ||
@@ -115,3 +135,3 @@ ## User Methods | ||
| ###### <a id='usercompletedaction'></a>[userCompletedAction(label, payload)](#usercompletedaction) | ||
| Register a user action with branch. | ||
| Register a user action with Branch. | ||
@@ -118,0 +138,0 @@ ## Branch Universal Object |
@@ -13,5 +13,6 @@ import { NativeModules, NativeAppEventEmitter, DeviceEventEmitter, Platform } from 'react-native' | ||
| const INIT_SESSION_ERROR = 'RNBranch.initSessionError' | ||
| const INIT_SESSION_TTL = 5000 | ||
| class Branch { | ||
| _launchTime = new Date().getTime(); | ||
| _initSessionResult = null; | ||
@@ -31,2 +32,7 @@ _lastParams = null; | ||
| this._processInitSession() | ||
| // void cache after TTL expires | ||
| setTimeout(() => { | ||
| this._initSessionResult = null | ||
| }, INIT_SESSION_TTL) | ||
| } | ||
@@ -44,3 +50,8 @@ | ||
| RNBranch.redeemInitSessionResult() | ||
| this._initSessionResult = result | ||
| // Cache up to the TTL | ||
| if (this._timeSinceLaunch() < INIT_SESSION_TTL) { | ||
| this._initSessionResult = result | ||
| } | ||
| if (this._debug && !result) console.log('## Branch: received null result in _onInitSessionResult') | ||
@@ -70,2 +81,6 @@ | ||
| _timeSinceLaunch() { | ||
| return new Date().getTime() - this._launchTime | ||
| } | ||
| /*** RNBranch singleton methods ***/ | ||
@@ -72,0 +87,0 @@ setDebug = RNBranch.setDebug |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by816.29%
655021
- Number of package files
- increased by68.75%
27
- Lines of code
- increased by11.65%
115
- Number of lines in readme file
- increased by10.36%
213