
Security News
PyPI’s New Archival Feature Closes a Major Security Gap
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.
react-native-color-picker-ios-android
Advanced tools
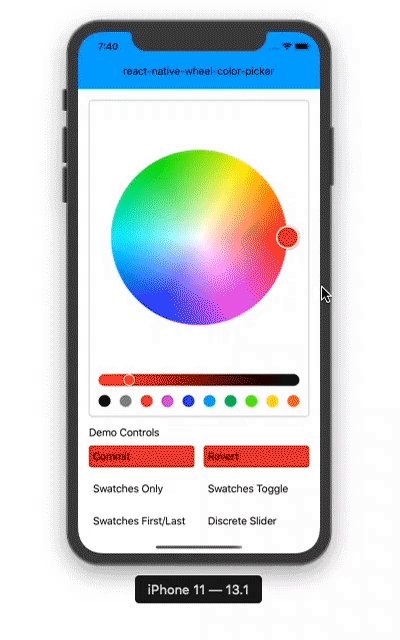
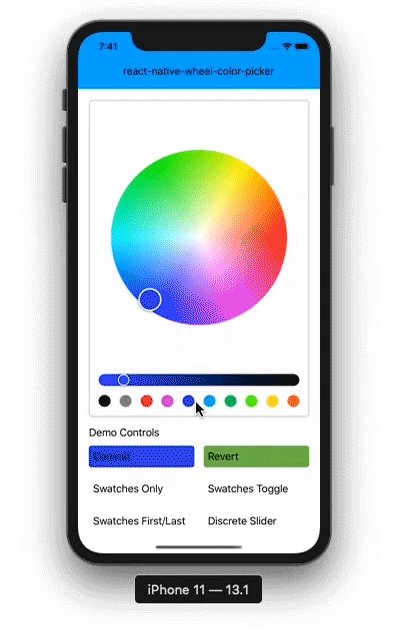
A color picker component for react native.

yarn add react-native-color-picker-ios-android
import { Component,{useState} } from 'react'
import { View, Text, StyleSheet } from 'react-native';
import ColorPicker from 'react-native-color-picker-ios-android'
const MyColorPickerComponent = () => {
const [currentColor, setCurrentColor] = useState('#000000');
const [swatchesOnly, setSwatchesOnly] = useState(false);
const [swatchesEnabled, setSwatchesEnabled] = useState(false);
const [swatchesLast, setSwatchesLast] = useState(false);
const [disc, setDisc] = useState(false);
// Define your event handlers
const onColorChange = (newColor) => {
setCurrentColor(newColor);
};
const onColorChangeComplete = (newColor) => {
// Handle color change completion here
};
return (
<View style={styles.container}>
<Text style={styles.label}>Selected Color:</Text>
<View style={[styles.colorPreview, { backgroundColor: currentColor }]} />
<ColorPicker
color={currentColor}
swatchesOnly={swatchesOnly}
onColorChange={onColorChange}
onColorChangeComplete={onColorChangeComplete}
thumbSize={40}
sliderSize={40}
noSnap={true}
row={false}
swatchesLast={swatchesLast}
swatches={swatchesEnabled}
discrete={disc}
/>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
label: {
fontSize: 18,
marginBottom: 10,
},
colorPreview: {
width: 100,
height: 100,
borderRadius: 50,
marginBottom: 20,
},
// Add any additional styles as needed
});
export default MyColorPickerComponent;
This code defines a React Native function component MyColorPickerComponent that incorporates the react-native-color-picker library. It allows users to pick a color, displays the selected color, and provides options like swatches, thumb size, and more. You can integrate this component into your React Native application as needed.
row: false use row or vertical layout
noSnap: false enables snapping on the center of wheel and edges of wheel and slider
thumbSize: 50 wheel color thumb size
sliderSize: 20 slider and slider color thumb size
gapSize: 16 size of gap between slider and wheel
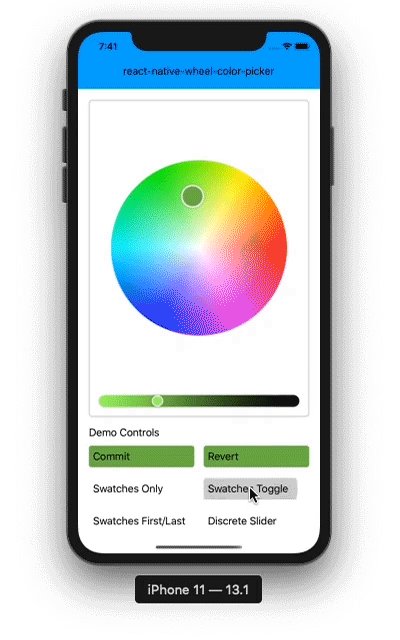
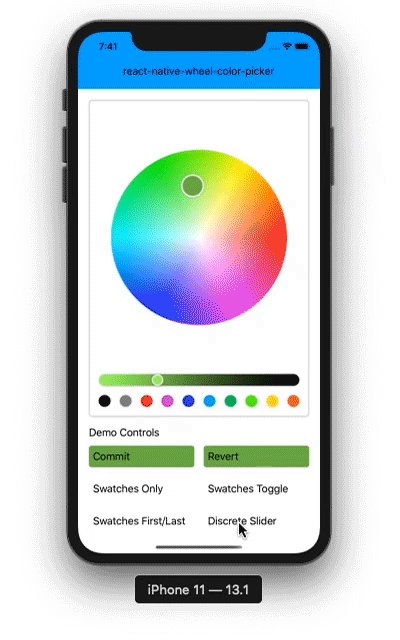
discrete: false use swatchs of shades instead of slider
discreteLength: 10 number of swatchs of shades
sliderHidden: false if true the slider is hidden
swatches: true show color swatches
swatchesLast: true if false swatches are shown before wheel
swatchesOnly: false show swatch only and hide wheel and slider
swatchesHitSlop: undefined defines how far the touch event can start away from the swatch
color: '#ffffff' color of the color picker
palette: ['#000000','#888888','#ed1c24','#d11cd5','#1633e6','#00aeef','#00c85d','#57ff0a','#ffde17','#f26522'] palette colors of swatches
shadeWheelThumb: true if true the wheel thumb color is shaded
shadeSliderThumb: false if true the slider thumb color is shaded
autoResetSlider: false if true the slider thumb is reset to 0 value when wheel thumb is moved
onInteractionStart: () => {} callback function triggered when user begins dragging slider/wheel
onColorChange: (color) => {} callback function providing current color while user is actively dragging slider/wheel
onColorChangeComplete: (color) => {} callback function providing final color when user stops dragging slider/wheel
revert() reverts the color to the one provided in the color prop
The MIT License (MIT)
Copyright (c) 2021 Md. Naeemur Rahman (https://github.com/Omurbek1/raect-native-color-picker)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
FAQs
A color picker component for react native
The npm package react-native-color-picker-ios-android receives a total of 2 weekly downloads. As such, react-native-color-picker-ios-android popularity was classified as not popular.
We found that react-native-color-picker-ios-android demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.

Research
Security News
Malicious npm package postcss-optimizer delivers BeaverTail malware, targeting developer systems; similarities to past campaigns suggest a North Korean connection.

Security News
CISA's KEV data is now on GitHub, offering easier access, API integration, commit history tracking, and automated updates for security teams and researchers.