
Security News
Node.js EOL Versions CVE Dubbed the "Worst CVE of the Year" by Security Experts
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.
react-native-date-picker
Advanced tools
A datetime picker for React Native. In-modal or inlined. Supports Android and iOS.
The react-native-date-picker package is a customizable date picker component for React Native applications. It allows users to select dates, times, or both, and provides various customization options to fit the design and functionality needs of the app.
Basic Date Picker
This code demonstrates a basic date picker where a button opens the date picker modal. The selected date is stored in the state.
import React, { useState } from 'react';
import { View, Button } from 'react-native';
import DatePicker from 'react-native-date-picker';
const App = () => {
const [date, setDate] = useState(new Date());
const [open, setOpen] = useState(false);
return (
<View>
<Button title="Open Date Picker" onPress={() => setOpen(true)} />
<DatePicker
modal
open={open}
date={date}
onConfirm={(date) => {
setOpen(false);
setDate(date);
}}
onCancel={() => {
setOpen(false);
}}
/>
</View>
);
};
export default App;Time Picker
This code demonstrates a time picker where a button opens the time picker modal. The selected time is stored in the state.
import React, { useState } from 'react';
import { View, Button } from 'react-native';
import DatePicker from 'react-native-date-picker';
const App = () => {
const [time, setTime] = useState(new Date());
const [open, setOpen] = useState(false);
return (
<View>
<Button title="Open Time Picker" onPress={() => setOpen(true)} />
<DatePicker
modal
open={open}
date={time}
mode="time"
onConfirm={(time) => {
setOpen(false);
setTime(time);
}}
onCancel={() => {
setOpen(false);
}}
/>
</View>
);
};
export default App;Date and Time Picker
This code demonstrates a date and time picker where a button opens the date and time picker modal. The selected date and time are stored in the state.
import React, { useState } from 'react';
import { View, Button } from 'react-native';
import DatePicker from 'react-native-date-picker';
const App = () => {
const [dateTime, setDateTime] = useState(new Date());
const [open, setOpen] = useState(false);
return (
<View>
<Button title="Open DateTime Picker" onPress={() => setOpen(true)} />
<DatePicker
modal
open={open}
date={dateTime}
mode="datetime"
onConfirm={(dateTime) => {
setOpen(false);
setDateTime(dateTime);
}}
onCancel={() => {
setOpen(false);
}}
/>
</View>
);
};
export default App;Customizable Date Picker
This code demonstrates a customizable date picker where the text color and fade color are customized. The selected date is stored in the state.
import React, { useState } from 'react';
import { View, Button } from 'react-native';
import DatePicker from 'react-native-date-picker';
const App = () => {
const [date, setDate] = useState(new Date());
const [open, setOpen] = useState(false);
return (
<View>
<Button title="Open Custom Date Picker" onPress={() => setOpen(true)} />
<DatePicker
modal
open={open}
date={date}
onConfirm={(date) => {
setOpen(false);
setDate(date);
}}
onCancel={() => {
setOpen(false);
}}
textColor="blue"
fadeToColor="white"
mode="date"
/>
</View>
);
};
export default App;react-native-modal-datetime-picker is a React Native module that allows you to use the native date and time pickers on iOS and Android in a modal. It provides a simple and customizable interface for selecting dates and times. Compared to react-native-date-picker, it offers a more native look and feel but may have fewer customization options.
react-native-datepicker is another date picker component for React Native. It provides a simple and customizable date picker with various options for formatting and styling. Compared to react-native-date-picker, it is more lightweight but may lack some advanced features and customization options.
react-native-date-ranges is a date range picker component for React Native. It allows users to select a range of dates and provides various customization options. Compared to react-native-date-picker, it focuses on date range selection rather than individual date or time selection.
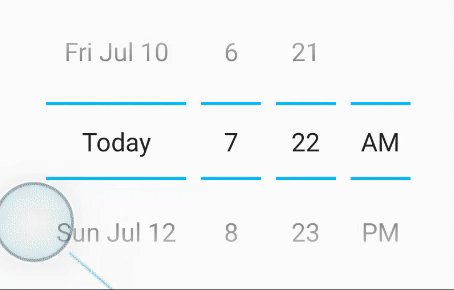
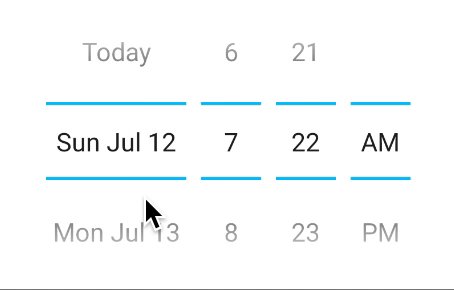
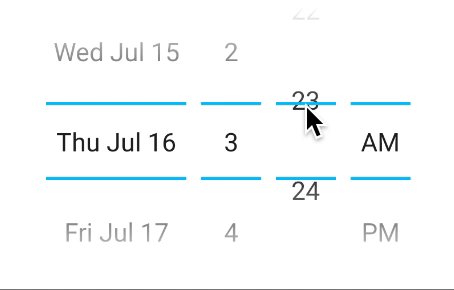
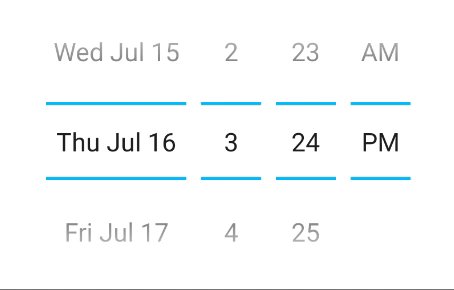
A cross platform react native date picker component for android and ios. It includes 3 different modes: date, time, and datetime. The date picker is customizable and has multiple language support.
The first option is to use the built-in modal.
 | 
|
| iOS | Android |
The second option is to use the inlined picker. For instance in a view or a custom made modal.
 | 
|
| iOS | Android |
See github page for installation instructions.
See github page for documentation and more info.
See github page for code examples.

|

|
More info about the react native timepicker.

|

|
More info about the react native datepicker.

|

|

|
More info about the react native datetimepicker.
FAQs
A datetime picker for React Native. In-modal or inlined. Supports Android and iOS.
The npm package react-native-date-picker receives a total of 170,658 weekly downloads. As such, react-native-date-picker popularity was classified as popular.
We found that react-native-date-picker demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Critics call the Node.js EOL CVE a misuse of the system, sparking debate over CVE standards and the growing noise in vulnerability databases.

Security News
cURL and Go security teams are publicly rejecting CVSS as flawed for assessing vulnerabilities and are calling for more accurate, context-aware approaches.

Security News
Bun 1.2 enhances its JavaScript runtime with 90% Node.js compatibility, built-in S3 and Postgres support, HTML Imports, and faster, cloud-first performance.