
Security News
Combatting Alert Fatigue by Prioritizing Malicious Intent
In 2023, data breaches surged 78% from zero-day and supply chain attacks, but developers are still buried under alerts that are unable to prevent these threats.
react-native-easy-gestures
Advanced tools
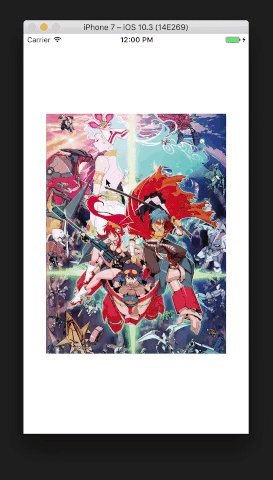
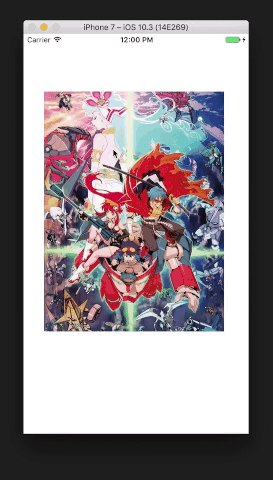
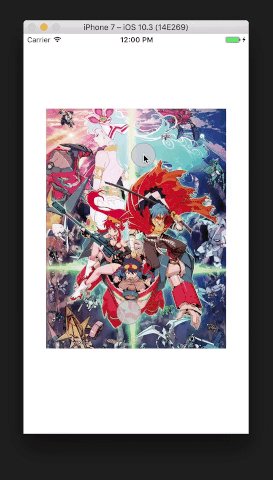
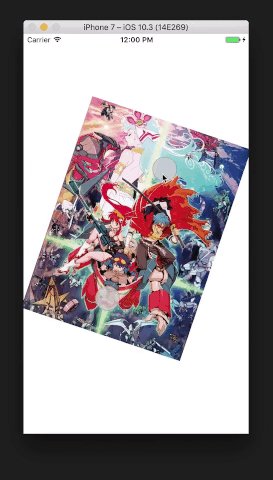
React Native Gestures. Support: Drag, Scale and Rotate a Component.
React Native Gestures. Support: Drag, Scale and Rotate a Component.

$ npm install --save react-native-easy-gestures
$ npm install --save react-native-easy-gestures@1.0.x
import Gestures from 'react-native-easy-gestures';
/* Simple example: */
<Gestures>
<Image
source={photo}
style={{
width: 200,
height: 300,
}}
/>
</Gestures>
/* Only drag example witn `onChange` event: */
<Gestures
rotatable={false}
scalable={false}
onChange={(event, styles) => {
console.log(styles);
}}
>
<Image
source={photo}
style={{
width: 200,
height: 300,
}}
/>
</Gestures>
/**
* Another example:
* Drag only on x axis;
* Scale from 0.1 to 7;
* Do not rotate;
* On release callback;
*/
<Gestures
draggable={{
y: false,
}}
scalable={{
min: 0.1,
max: 7,
}}
rotatable={false}
onEnd={(event, styles) => {
console.log(styles);
}}
>
<Image
source={photo}
style={{
width,
height,
}}
/>
</Gestures>
draggable?: boolean = true | object = { x?: boolean = true, y?: boolean = true }
rotatable?: boolean = true
scalable?: boolean = true | object = { min?: number = 0.33, max?: number = 2 }
styles?: object // React Native styles
onStart?(event: object, styles: object): void
onChange?(event: object, styles: object): void
onEnd?(event: object, styles: object): void
onRotateStart?(event: object, styles: object): void
onRotateChange?(event: object, styles: object): void
onRotateEnd?(event: object, styles: object): void
onScaleStart?(event: object, styles: object): void
onScaleChange?(event: object, styles: object): void
onScaleEnd?(event: object, styles: object): void
$ git clone https://github.com/keske/react-native-easy-gestures.git
$ cd react-native-easy-gestures
$ npm install
$ react-native run-ios
FAQs
React Native Gestures. Support: Drag, Scale and Rotate a Component.
The npm package react-native-easy-gestures receives a total of 96 weekly downloads. As such, react-native-easy-gestures popularity was classified as not popular.
We found that react-native-easy-gestures demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
In 2023, data breaches surged 78% from zero-day and supply chain attacks, but developers are still buried under alerts that are unable to prevent these threats.

Security News
Solo open source maintainers face burnout and security challenges, with 60% unpaid and 60% considering quitting.

Security News
License exceptions modify the terms of open source licenses, impacting how software can be used, modified, and distributed. Developers should be aware of the legal implications of these exceptions.