
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
react-native-floating-label
Advanced tools
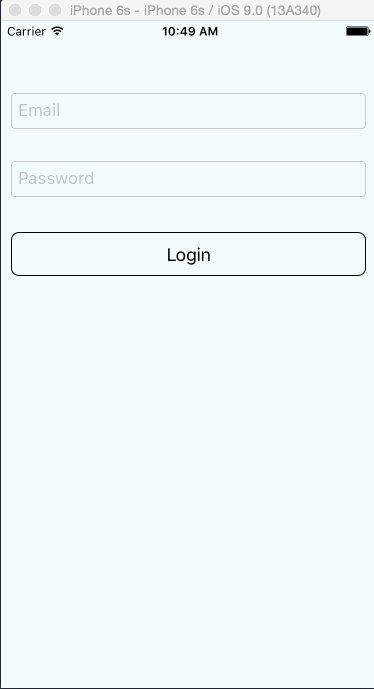
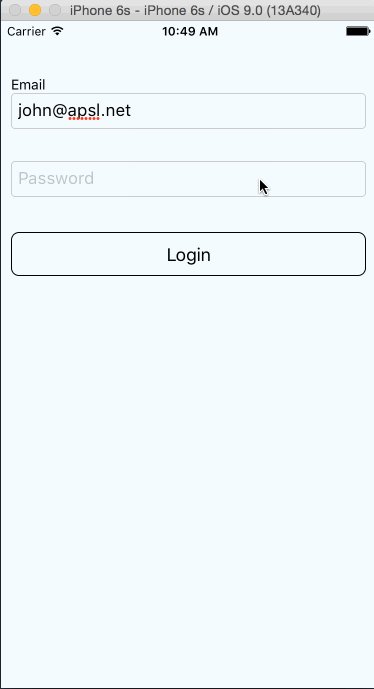
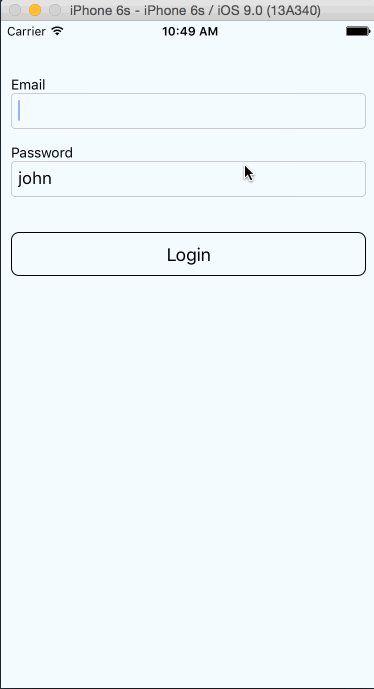
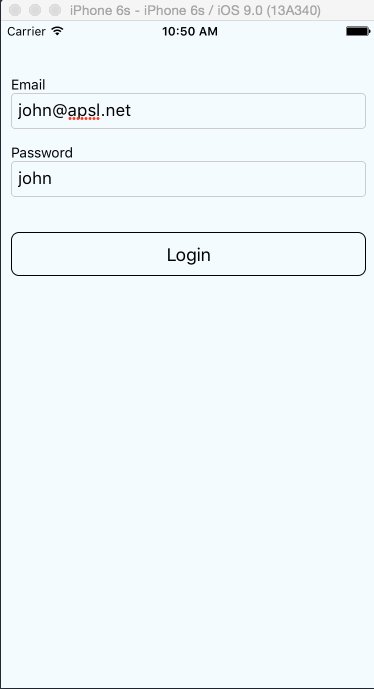
A floating label text input factory for tcomb-form-native
A floating label factory to use with tcomb-form-native library.

npm i react-native-floating-label --save
Use 0.2.2 for RN>=0.25.
When configuring your tcomb-form-native Form, use the factory option to set as FloatingLabel:
import React, { View } from 'react-native'
import t from 'tcomb-form-native'
import FloatingLabel from 'react-native-floating-label'
const Form = t.form.Form
const Login = t.struct({
email: t.String,
password: t.String,
})
class App extends React.Component {
constructor (props) {
super(props)
this.state = {
value: {},
options: {
fields: {
email: {
factory: FloatingLabel,
},
password: {
factory: FloatingLabel,
},
},
},
}
}
render () {
return (
<View style={{flex: 1}}>
<Form ref='form'
type={Login}
value={this.state.value}
options={this.state.options}
/>
</View>
)
}
}
You can pass all the TextInput props, and an additional prop called errorPlaceholderTextColor which accepts a color string to change the placeholder color when a validation error occurs.
Álvaro Medina Ballester. 2015.
amedina at apsl.net
MIT.
FAQs
A floating label text input factory for tcomb-form-native
We found that react-native-floating-label demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.