
Security News
Maven Central Adds Sigstore Signature Validation
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.
react-native-image-picker-form
Advanced tools
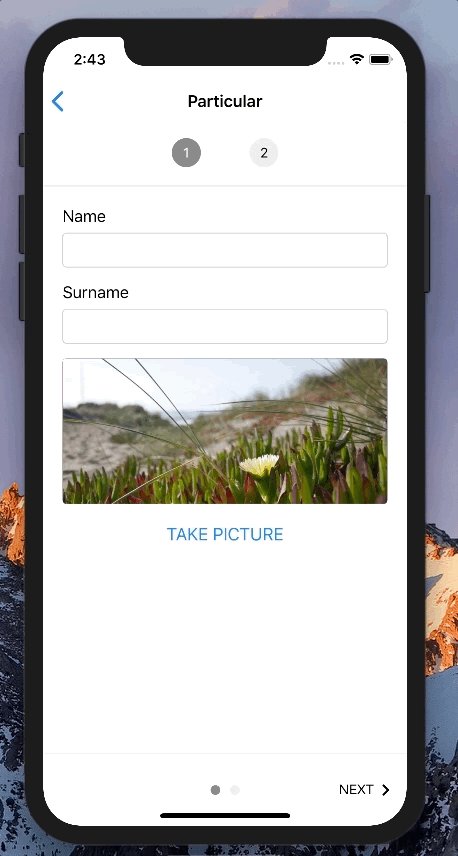
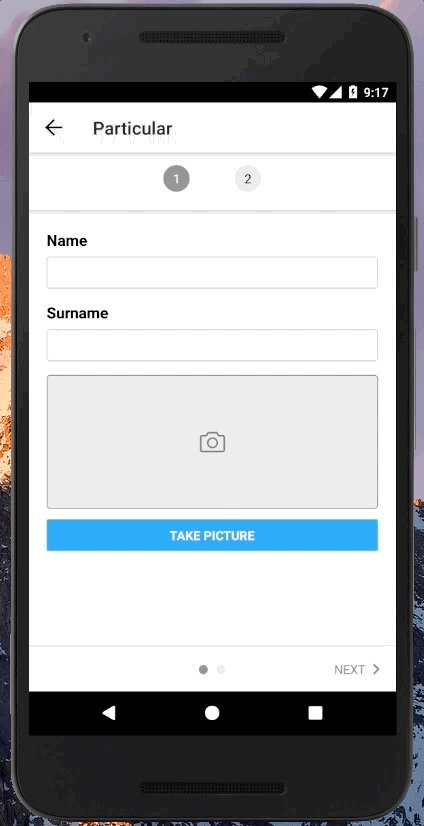
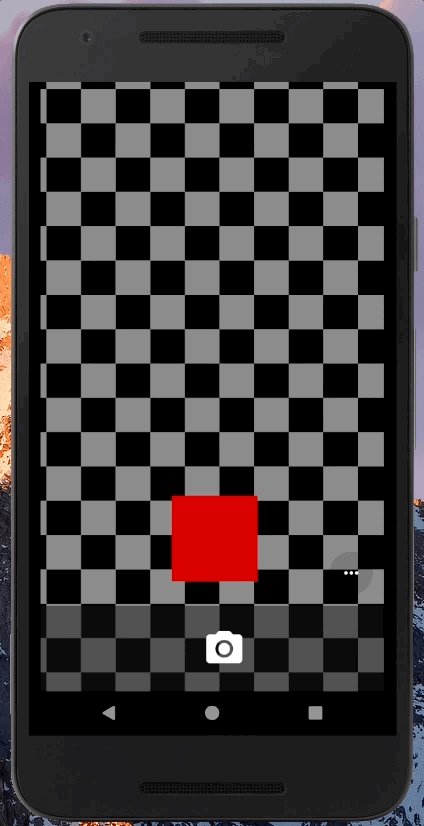
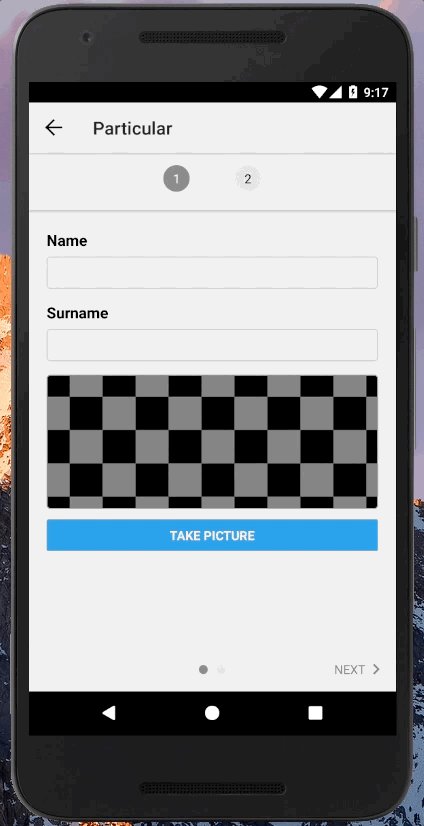
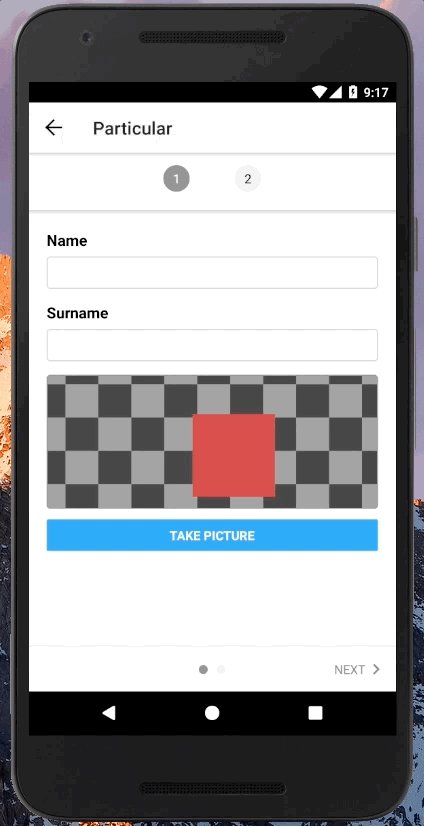
A React Native component factory to use with tcomb-form-native. Currently using react-native-image-crop-picker to provide image selection.


A React Native component factory to use with tcomb-form-native library. Currently using react-native-image-crop-picker to provide image selection.


$ yarn add react-native-image-picker-form
After that, follow the instructions on: https://github.com/ivpusic/react-native-image-crop-picker#install
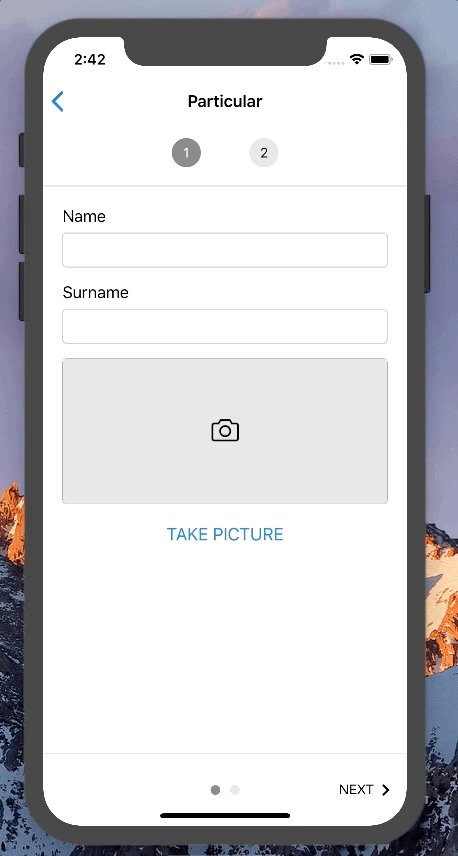
When configuring your tcomb-form-native form, use the factory option to set as SelectImageFactory.
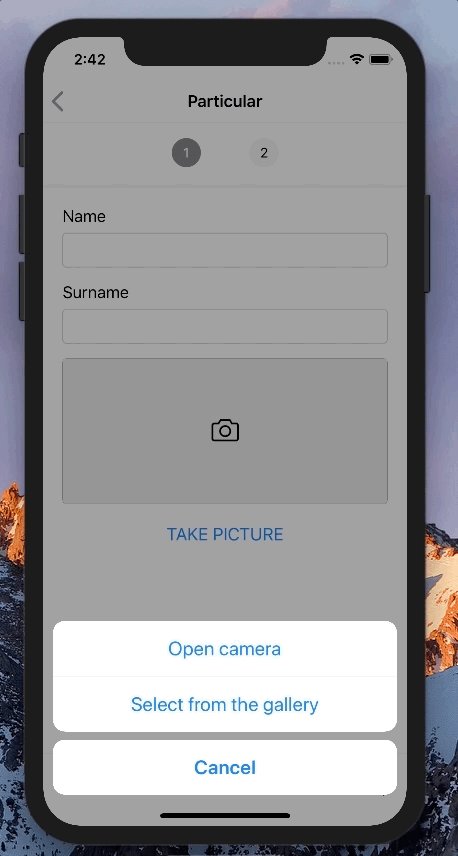
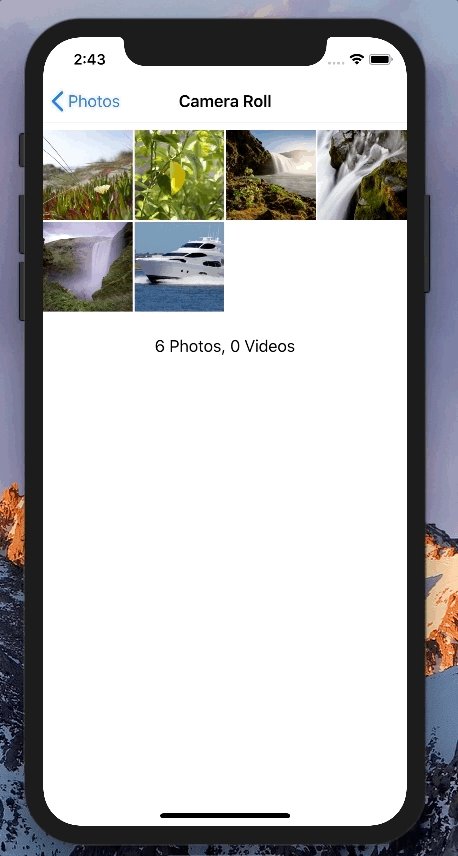
You can change the text displayed on ActionSheet or BottomSheet setting a options value or change the title with title option on config.
Default locale is en-US:
import React from 'react-native'
import t from 'tcomb-form-native'
import ImageFactory from 'react-native-image-picker-form'
const Form = t.form.Form
const DocumentFormStruct = t.struct({
image: t.String
})
type Props = {}
type State = {
value: Object,
options: Object
}
class App extends React.Component<Props, State> {
constructor(props) {
super(props)
this.state = {
value: {},
options: {
fields: {
image: {
config: {
title: 'Select image',
options: ['Open camera', 'Select from gallery', 'Cancel']
// Used on Android to style BottomSheet
style: {
titleFontFamily: 'Roboto'
}
},
error: 'No image provided',
factory: ImageFactory
}
}
}
}
}
render() {
return (
<Form
ref={(ref: any) => {
this.form = ref
}}
type={DocumentFormStruct}
value={this.state.value}
options={this.state.options}
/>
)
}
}
MIT License
Copyright (c) 2018 InterfaceKit
Antonio Moreno Valls <amoreno at apsl.net>
Built with 💛 by APSL.
FAQs
A React Native component factory to use with tcomb-form-native. Currently using react-native-image-crop-picker to provide image selection.
We found that react-native-image-picker-form demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.