
Security News
PyPI Now Supports iOS and Android Wheels for Mobile Python Development
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.
react-native-image-transformer
Advanced tools
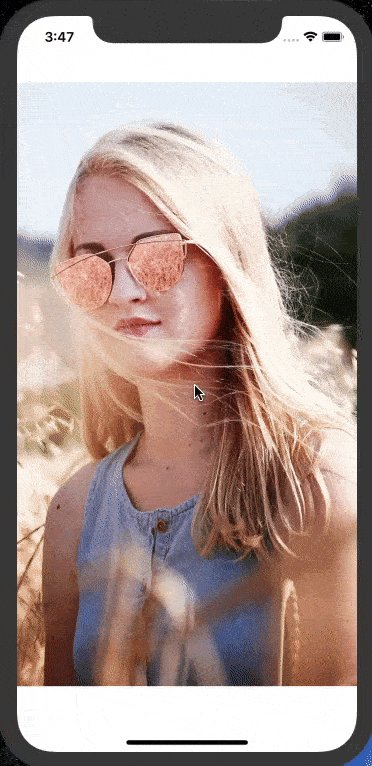
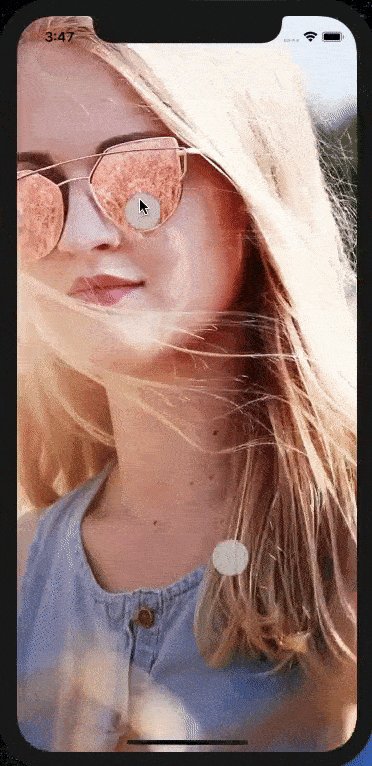
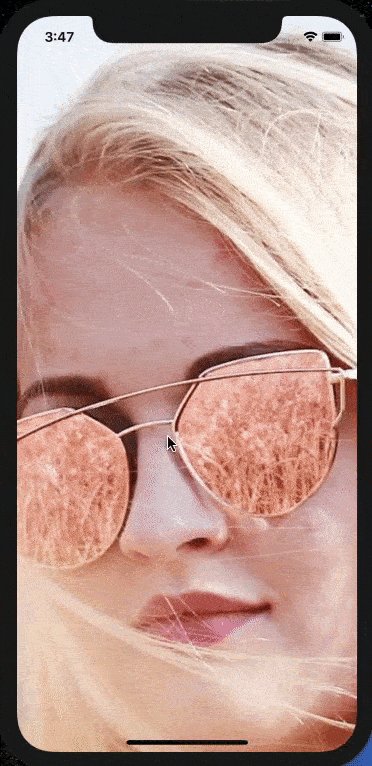
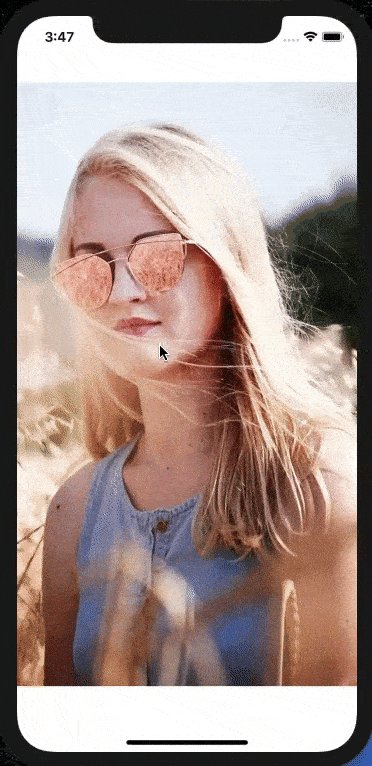
An easy and simple to use React Native component to transform and translate an image with gestures like pan, pinch and double tap. Supporting both iOS and Android. Free and made possible along with costly maintenance and updates by [Lue Hang](https://www
An easy and simple to use React Native component to transform and translate an image with gestures like pan, pinch and double tap. Supporting both iOS and Android. Free and made possible along with costly maintenance and updates by Lue Hang (the author).

Type in the following to the command line to install the module.
$ npm install --save react-native-image-transformer
or
$ yarn add react-native-image-transformer
Add an import to the top of the file. At minimal, declare the ImageTransformer component in the render() method providing data in the image prop.
dimensions field with width and height or just height and width.If you like
react-native-image-transformer, please be sure to give it a star at GitHub. Thanks.
import ImageTransformer from "react-native-image-transformer";
//...
render() {
return (
<ImageTransformer
style={{flex: 1}}
image={
{
uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-blonde-hair-478544.jpg",
// --> Can be used with different object fieldname.
// ----> Ex. source, source.uri, uri, URI, url, URL
// source: { uri: "https://luehangs.site/pic-chat-app-images/animals-avian-beach-760984.jpg" },
// URI: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-women-beauty-40901.jpg",
// url: "https://luehangs.site/pic-chat-app-images/beautiful-blond-fishnet-stockings-48134.jpg",
// URL: "https://luehangs.site/pic-chat-app-images/adult-arm-art-326559.jpg",
// --> Performance optimization.
// dimensions: { width: 1080, height: 1920 },
// width: 100
// height 100
}
// --> When using a local image, add dimensions.
// {
// source: require("yourApp/image.png"),
// dimensions: { width: 1080, height: 1920 },
// // width: 100
// // height 100
// }
}
/>
);
}
//...
Learn more about the installation and how to use this package in the updated documentation page.

Free and made possible along with costly maintenance and updates by Lue Hang (the author).
Pull requests are welcomed.
Contributors will be posted here.
Not sure where to start, or a beginner? Take a look at the issues page.

MIT © Lue Hang, as found in the LICENSE file.
FAQs
An easy and simple to use React Native component to transform and translate an image with gestures like pan, pinch and double tap. Supporting both iOS and Android. Free and made possible along with costly maintenance and updates by [Lue Hang](https://www
We found that react-native-image-transformer demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.