
Security News
Maven Central Adds Sigstore Signature Validation
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.
react-native-js-cascade-picker
Advanced tools
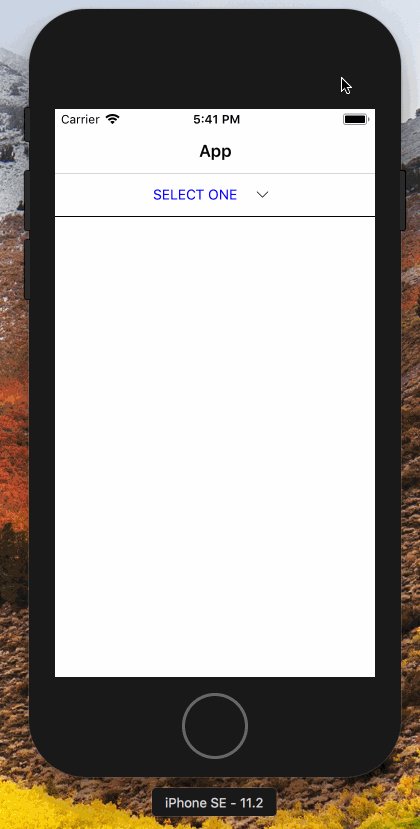
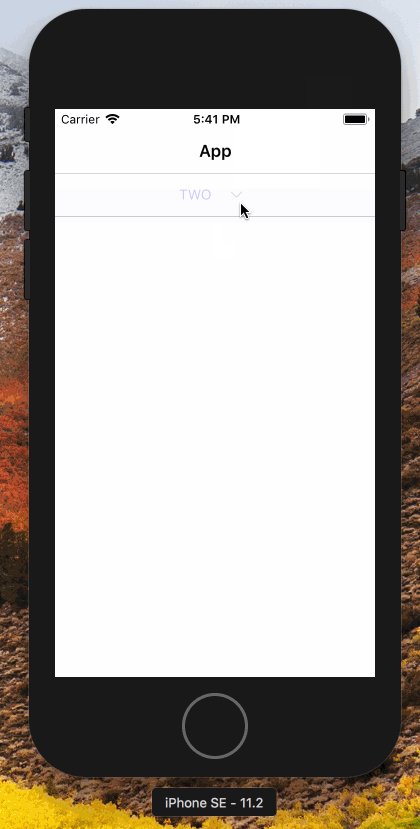
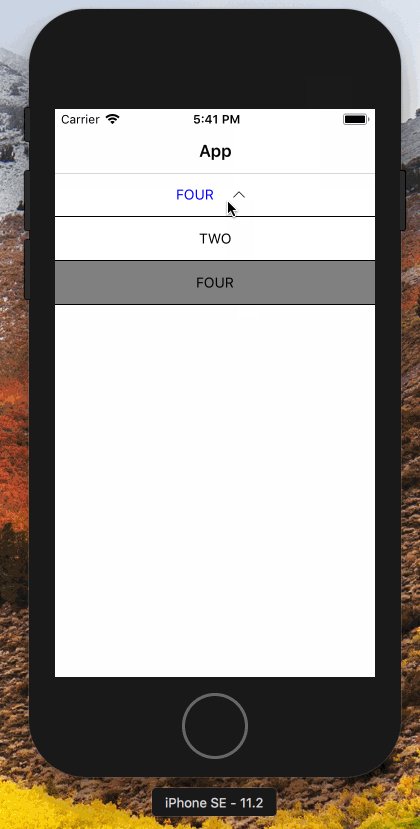
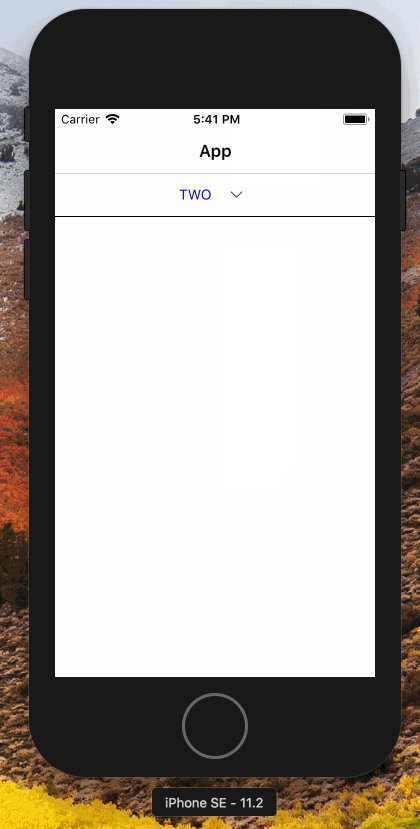
A pure JavaScript animated component that renders a picker with a cascade effect. Useful for navigation bars.


A pure JavaScript animated component that renders a picker with a cascade effect. Useful for navigation bars.

$ yarn add react-native-js-cascade-picker
import CascadePicker from 'react-native-js-cascade-picker'
// Render your component
<CascadePicker
options={[{ value: 2, label: 'Two' }, { value: 4, label: 'Four' }]}
valueSelected={this.state.val}
onChange={(option: ?Object) => {
if (option) {
this.setState({ val: option.value })
}
}}
pickerText='Select one'
/>
| Props | Type | Description | Required |
|---|---|---|---|
options | Array<Option> | Yes | |
pickerText | string | Yes | |
onChange | Function | Returns an Option. | Yes |
valueSelected | any | A value to match into the Options. | |
mainColor | string | ||
selectedColor | string | Color for the selected item. | |
itemColor | string | Color for the items. | |
separatorColor | string | Color for the separator. | |
selectedTextColor | string | ||
optionTextStyle | any | Style for the text option. |
MIT.
Álvaro Medina Ballester <amedina at apsl.net>
Built with 💛 by APSL.
FAQs
A pure JavaScript animated component that renders a picker with a cascade effect. Useful for navigation bars.
We found that react-native-js-cascade-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.