react-native-paypal



React Native library that implements PayPal Checkout flow using purely native code.

Getting started
$ npm install react-native-paypal --save or $ yarn add react-native-paypal
Mostly automatic installation
$ react-native link react-native-paypal. Check the result, if iOS and/or Android project files are unchanged, do the steps described in Manual installation.- [Android] Add
implementation "com.braintreepayments.api:braintree:3.+" and implementation "com.braintreepayments.api:data-collector:3.+" in android/app/build.gradle. - [iOS] Add
pod 'Braintree', '~> 4' and pod 'Braintree/DataCollector' to your Podfile. - [iOS] Run
pod install - [iOS] Register a URL scheme in Xcode (must always start with your Bundle Identifier and end in
.payments - e.g. your.app.id.payments). See details here. - [iOS] Edit your
AppDelegate.m as follows:
#import "RNPaypal.h"
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[[RNPaypal sharedInstance] configure];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options
{
return [[RNPaypal sharedInstance] application:application openURL:url options:options];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [[RNPaypal sharedInstance] application:application openURL:url sourceApplication:sourceApplication annotation:annotation];
}
At this point you should be able to build both Android and iOS.
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries ➜ Add Files to [your project's name] - Go to
node_modules ➜ react-native-paypal and add RNPaypal.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNPaypal.a to your project's Build Phases ➜ Link Binary With Libraries - In XCode, in the project navigator, select your project. Add
$(SRCROOT)/../node_modules/react-native-paypal/ios to your project's Build Settings ➜ Header Search Paths
Android
- Open up
android/app/src/main/java/[...]/MainApplication.java
- Add
import com.smarkets.paypal.RNPaypalPackage; to the imports at the top of the file - Add
new RNPaypalPackage() to the list returned by the getPackages() method
- Append the following lines to
android/settings.gradle:
include ':react-native-paypal'
project(':react-native-paypal').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-paypal/android')
- Insert the following lines inside the dependencies block in
android/app/build.gradle:
implementation project(':react-native-paypal')
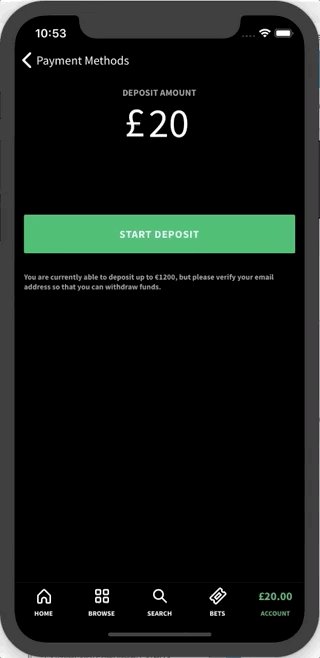
Usage
First you need to get a valid token from your server. Refer to this.
Then you can execute the following code, for example reacting to a button press.
import { requestOneTimePayment, requestBillingAgreement } from 'react-native-paypal';
const {
nonce,
payerId,
email,
firstName,
lastName,
phone
} = await requestOneTimePayment(
token,
{
amount: '5',
currency: 'GBP',
localeCode: 'en_GB',
shippingAddressRequired: false,
userAction: 'commit',
intent: 'authorize',
}
);
const {
nonce,
payerId,
email,
firstName,
lastName,
phone
} = await requestBillingAgreement(
token,
{
billingAgreementDescription: 'Your agreement description',
currency: 'GBP',
localeCode: 'en_GB',
}
);
const { deviceData } = await requestDeviceData(token);
Creating/Finding client token
Note that the client token should be served via a backend service but can be hardcoded:
- Go to https://www.braintreegateway.com or https://sandbox.braintreegateway.com/ and login or create an account
- Click the gear at the top and select to API
- You can find your token under
Tokenization Keys. You will need to create one if none exists
Backend implementation
For an overview of the braintree payment flow see https://developers.braintreepayments.com/start/overview
This library covers the client setup here: https://developers.braintreepayments.com/start/hello-client
It does NOT however cover the server portion here: https://developers.braintreepayments.com/start/hello-server
You will need the server portion in order to complete your transactions. See a simple example of this server in /exampleServer. The example app is pointed to this on default
Troubleshooting
- Check native code logs (in xCode for iOS or
adb logcat *:E for Android). These may give additional information about issues - Try comparing your app implementation to the example app. It may help you find a step you missed. If you experience any issues with the example app or instructions missing from the Readme, please open an issue (or fix with a PR :))






