
Security News
The Push to Ban Ransom Payments Is Gaining Momentum
Ransomware costs victims an estimated $30 billion per year and has gotten so out of control that global support for banning payments is gaining momentum.
react-native-push-notification-popup
Advanced tools
Readme


Animation package
This package is here to help. Just show your own notification popup to your users!
yarn add react-native-push-notification-popup # recommended
npm install react-native-push-notification-popup --save
Put it in a wrapper component. (Maybe where you handle your incoming push notifications)
render() {
return (
<View style={styles.container}>
<NotificationPopup ref={ref => this.popup = ref} />
<MaybeYourNavigator />
</View>
);
}
componentDidMount() {
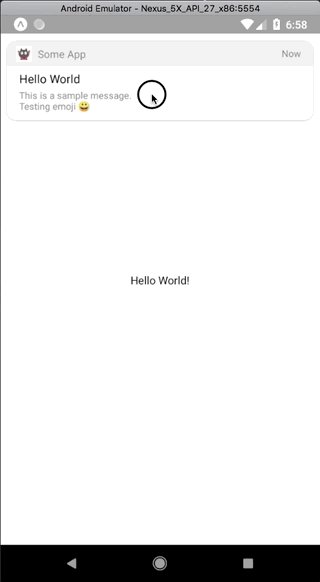
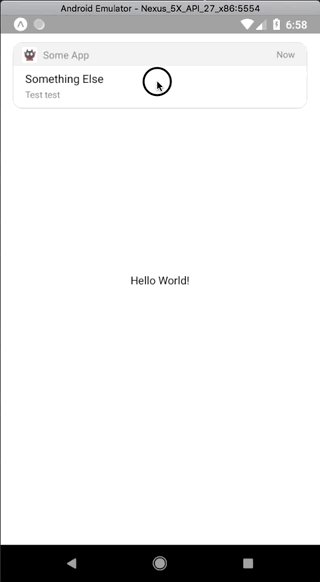
this.popup.show({
onPress: function() {console.log('Pressed')},
appIconSource: require('./assets/icon.jpg'),
appTitle: 'Some App',
timeText: 'Now',
title: 'Hello World',
body: 'This is a sample message.\nTesting emoji 😀',
});
}
(Customizing options coming soon)
| Param | Type | Default | Description |
|---|---|---|---|
onPress | Function | null | Callback to be called when user press the popup |
appIconSource | Image source | null | Icon on the upper left |
appTitle | String | '' | Usually your app name, but you can also customize it |
timeText | String | '' | Text on the upper right |
title | String | '' | Message title |
body | String | '' | Message body (support multi-line) |
MIT License. © Carson Wah 2018
FAQs
React Native Push Notification Popup Component
We found that react-native-push-notification-popup demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Ransomware costs victims an estimated $30 billion per year and has gotten so out of control that global support for banning payments is gaining momentum.

Application Security
New SEC disclosure rules aim to enforce timely cyber incident reporting, but fear of job loss and inadequate resources lead to significant underreporting.

Security News
The Python Software Foundation has secured a 5-year sponsorship from Fastly that supports PSF's activities and events, most notably the security and reliability of the Python Package Index (PyPI).