
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
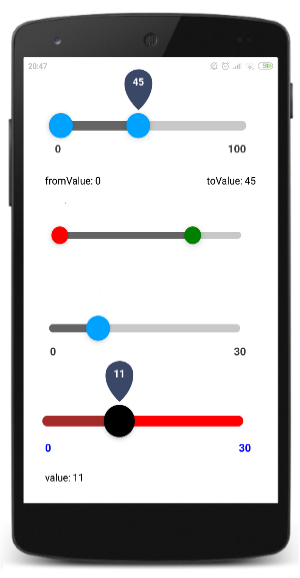
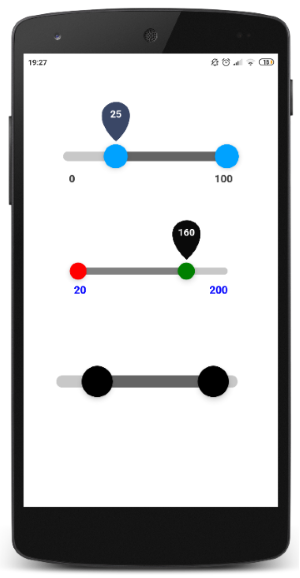
react-native-range-slider-expo
Advanced tools
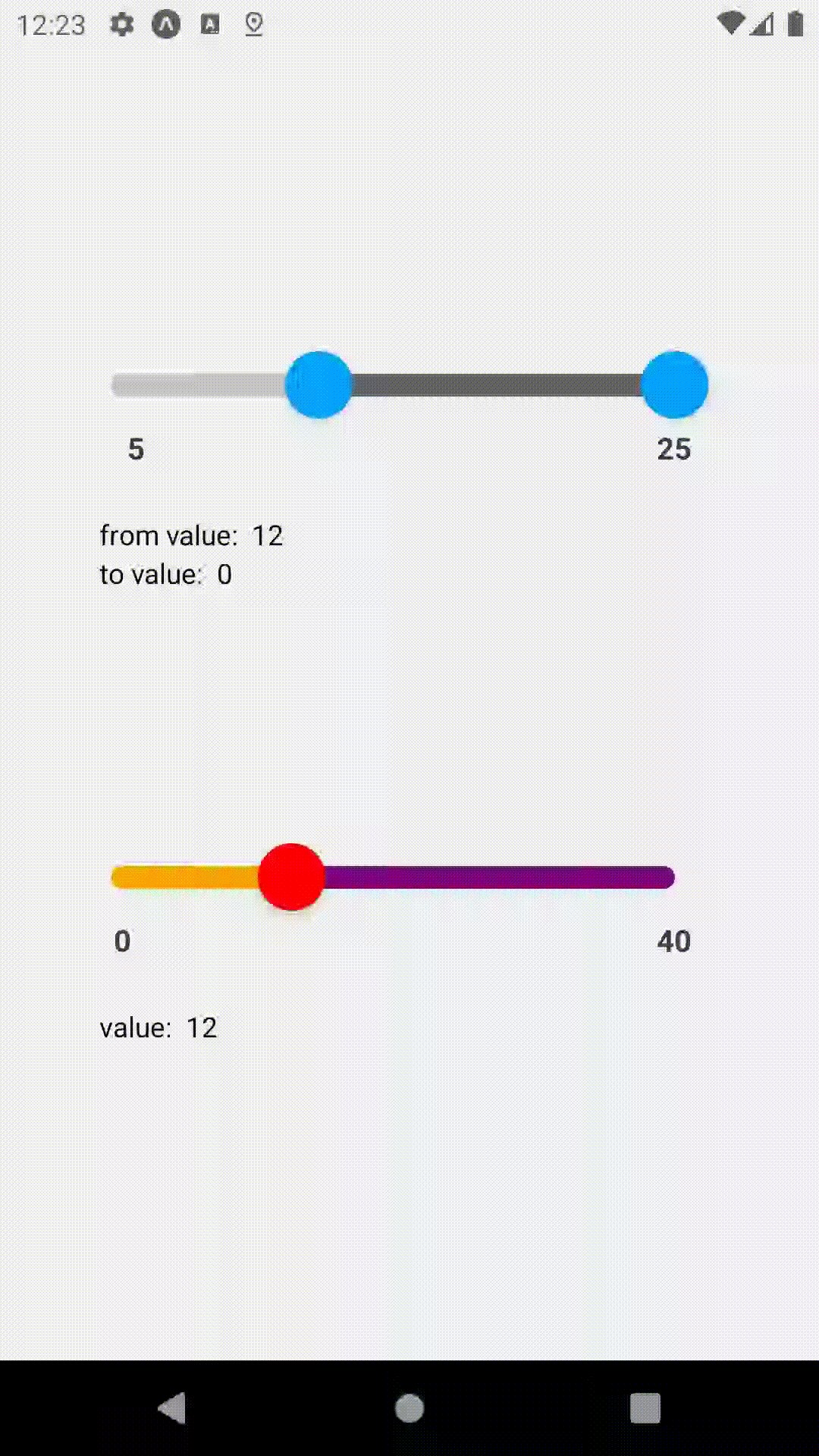
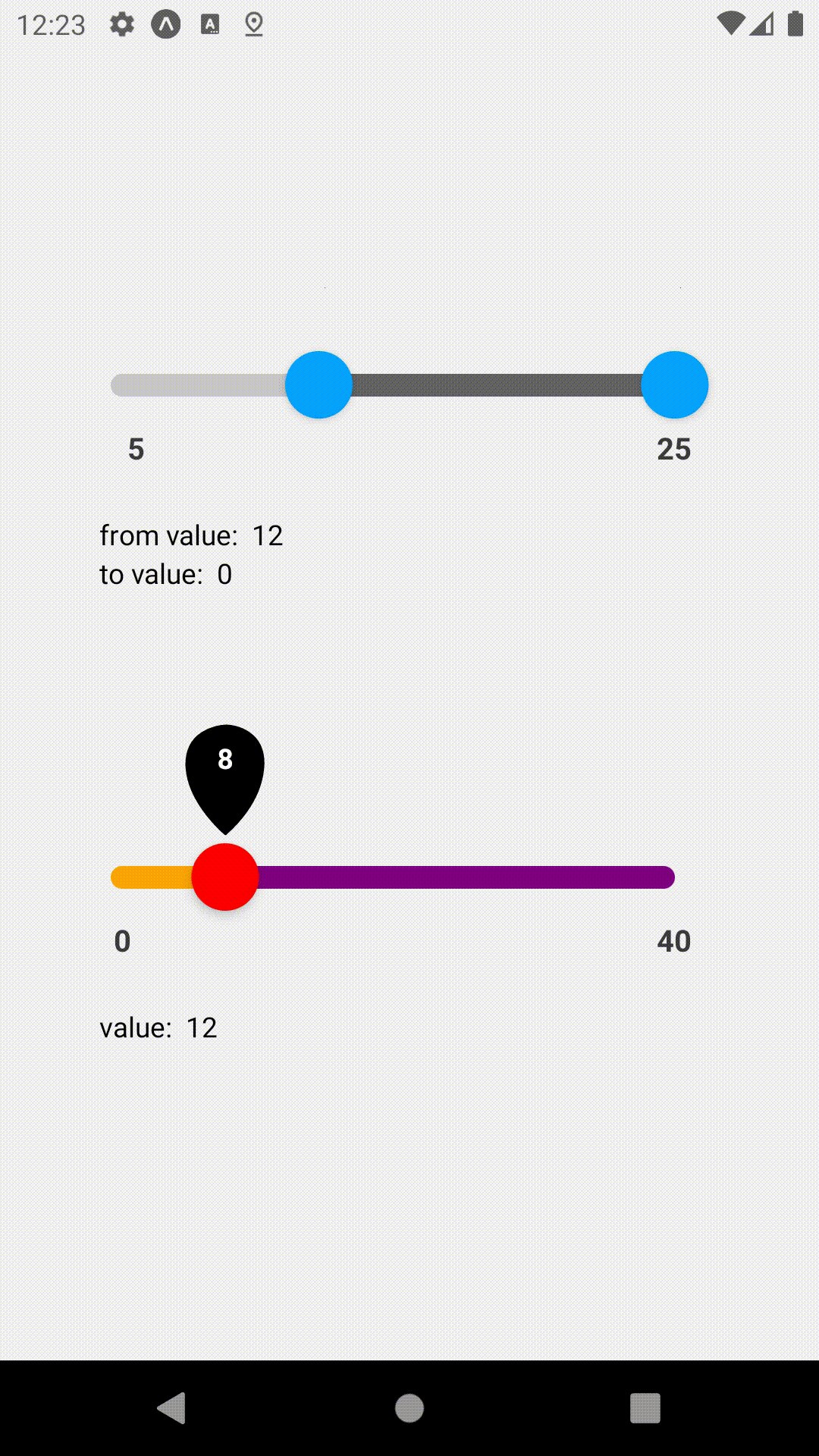
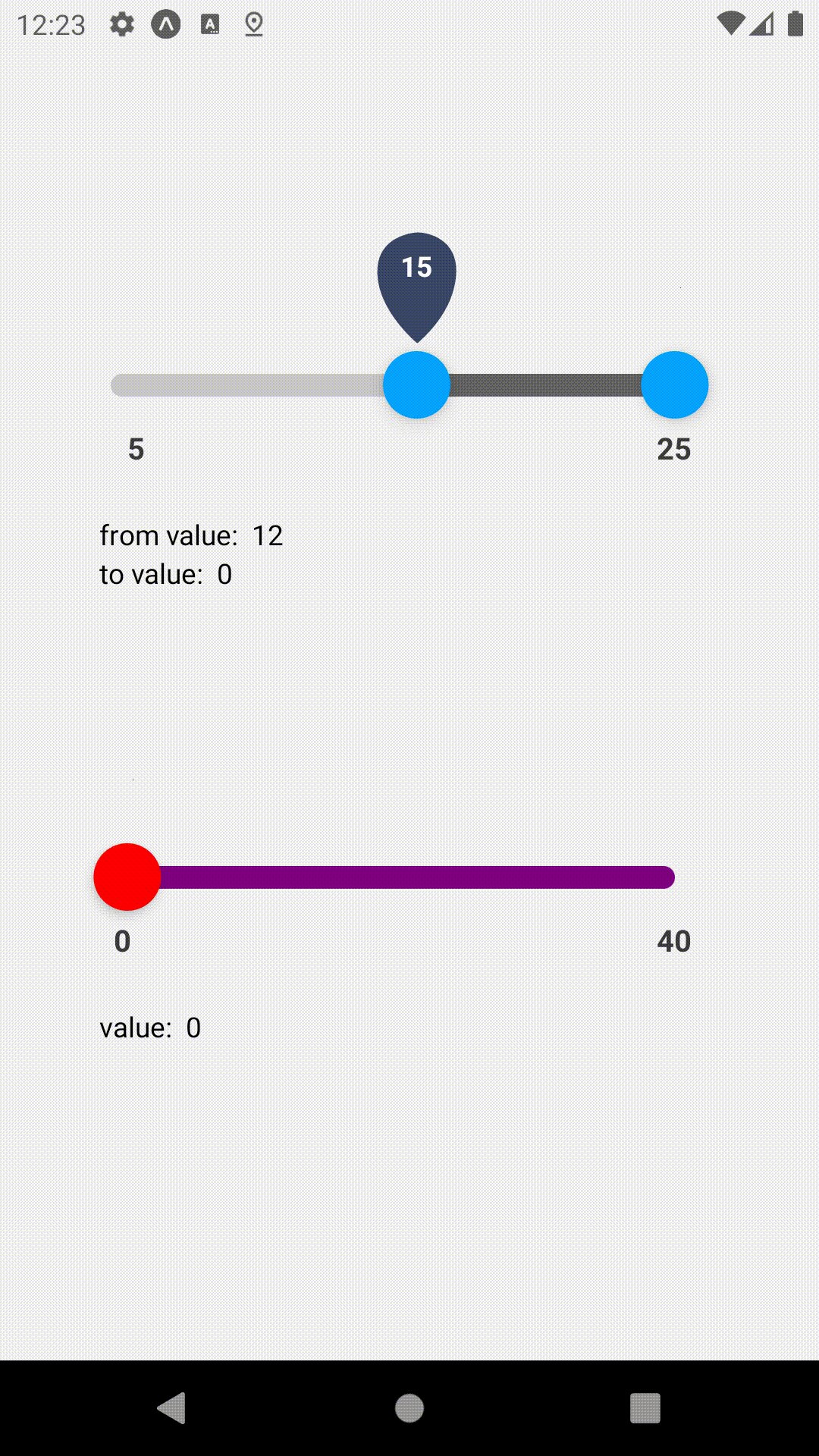
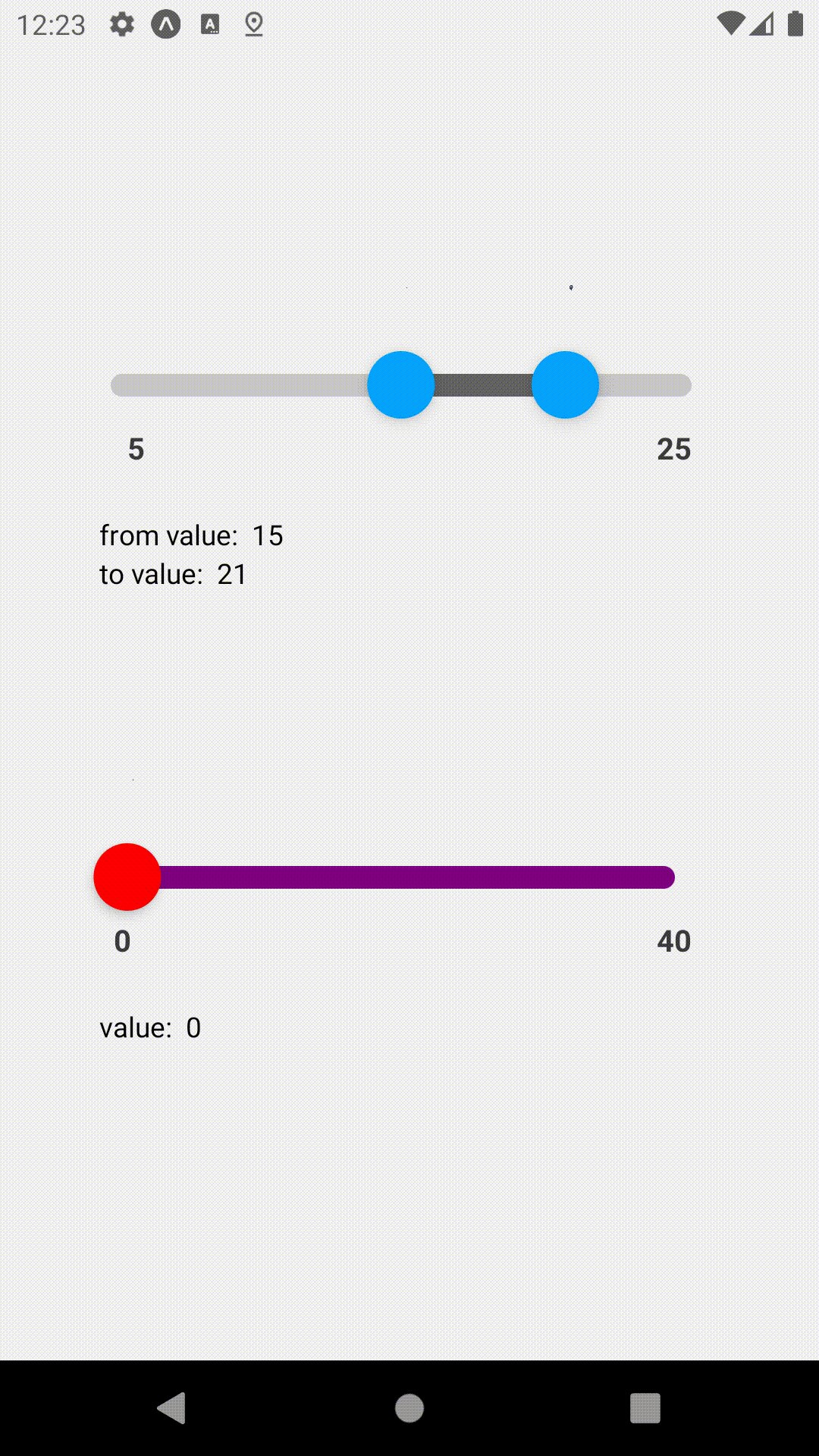
Customizable range slider for react native apps and compatible with Expo projects

npm i react-native-range-slider-expo



import RangeSlider, { Slider } from 'react-native-range-slider-expo';
const [fromValue, setFromValue] = useState(0);
const [toValue, setToValue] = useState(0);
const [value, setValue] = useState(0);
return (
<View style={styles.container}>
<View>
<RangeSlider min={5} max={25}
fromValueOnChange={value => setFromValue(value)}
toValueOnChange={value => setToValue(value)}
initialFromValue={11}
/>
<Text>from value: {fromValue}</Text>
<Text>to value: {toValue}</Text>
</View>
<View>
<Slider min={0} max={40} step={4}
valueOnChange={value => setValue(value)}
initialValue={12}
knobColor='red'
valueLabelsBackgroundColor='black'
inRangeBarColor='purple'
outOfRangeBarColor='orange'
/>
<Text>value: {value}</Text>
</View>
</View>
);
| Property | Type | Required | Default |
|---|---|---|---|
| min | number | yes | - |
| max | number | yes | - |
| fromValueOnChange | callback | yes | - |
| toValueOnChange | callback | yes | - |
| step | number | no | 1 |
| styleSize | string ( 'small' | 'medium' | 'large' | number ) | no | 'medium' |
| fromKnobColor | string (color) | no | '#00a2ff' |
| toKnobColor | string (color) | no | '#00a2ff' |
| inRangeBarColor | string (color) | no | 'rgb(100,100,100)' |
| outOfRangeBarColor | string (color) | no | 'rgb(200,200,200)' |
| valueLabelsBackgroundColor | string (color) | no | '#3a4766' |
| rangeLabelsTextColor | string (color) | no | 'rgb(60,60,60)' |
| showRangeLabels | boolean | no | true |
| showValueLabels | boolean | no | true |
| initialFromValue | number | no | as 'min' value |
| initialToValue | number | no | as 'max' value |
| knobSize | number | no | 24/34/44 |
| containerStyle | style | no | - |
| barHeight | number | no | 8/11/15 |
| labelFormatter | (value: number) => string | no | - |
| Property | Type | Required | Default |
|---|---|---|---|
| min | number | yes | - |
| max | number | yes | - |
| valueOnChange | callback | yes | - |
| step | number | no | 1 |
| styleSize | string ( 'small' | 'medium' | 'large' | number ) | no | 'medium' |
| knobColor | string (color) | no | '#00a2ff' |
| inRangeBarColor | string (color) | no | 'rgb(200,200,200)' |
| outOfRangeBarColor | string (color) | no | 'rgb(100,100,100)' |
| valueLabelsTextColor | string (color) | no | 'white' |
| valueLabelsBackgroundColor | string (color) | no | '#3a4766' |
| rangeLabelsTextColor | string (color) | no | 'rgb(60,60,60)' |
| showRangeLabels | boolean | no | true |
| showValueLabels | boolean | no | true |
| initialValue | number | no | as 'min' value |
| containerStyle | style | no | - |
| barHeight | number | no | 8/11/15 |
| labelFormatter | (value: number) => string | no | - |
| Property | Type | Required | Default |
|---|---|---|---|
| values | [ItemType] | yes | - |
| valueOnChange | callback | yes | - |
| styleSize | string ( 'small' | 'medium' | 'large' | number ) | no | 'medium' |
| knobColor | string (color) | no | '#00a2ff' |
| inRangeBarColor | string (color) | no | 'rgb(200,200,200)' |
| outOfRangeBarColor | string (color) | no | 'rgb(100,100,100)' |
| valueLabelsTextColor | string (color) | no | 'white' |
| valueLabelsBackgroundColor | string (color) | no | '#3a4766' |
| rangeLabelsTextColor | string (color) | no | 'rgb(60,60,60)' |
| showRangeLabels | boolean | no | true |
| showValueLabels | boolean | no | true |
| initialValue | number | no | - |
This project is licensed under the MIT License
FAQs
Customizable range slider for react native apps and compatible with Expo projects
The npm package react-native-range-slider-expo receives a total of 421 weekly downloads. As such, react-native-range-slider-expo popularity was classified as not popular.
We found that react-native-range-slider-expo demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.