
Security News
Supply Chain Attack Detected in Solana's web3.js Library
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.
react-native-react-native-quiz-single-choice
Advanced tools
a react native single quiz module developped by volkeno

npm install react-native-react-native-quiz-single-choiceyarn add react-native-react-native-quiz-single-choiceimport React from "react";
import QuizeSingleChoice from "react-native-react-native-quiz-single-choice";
const QuizSingleChoiceApp = () => {
const data = [
{
question:
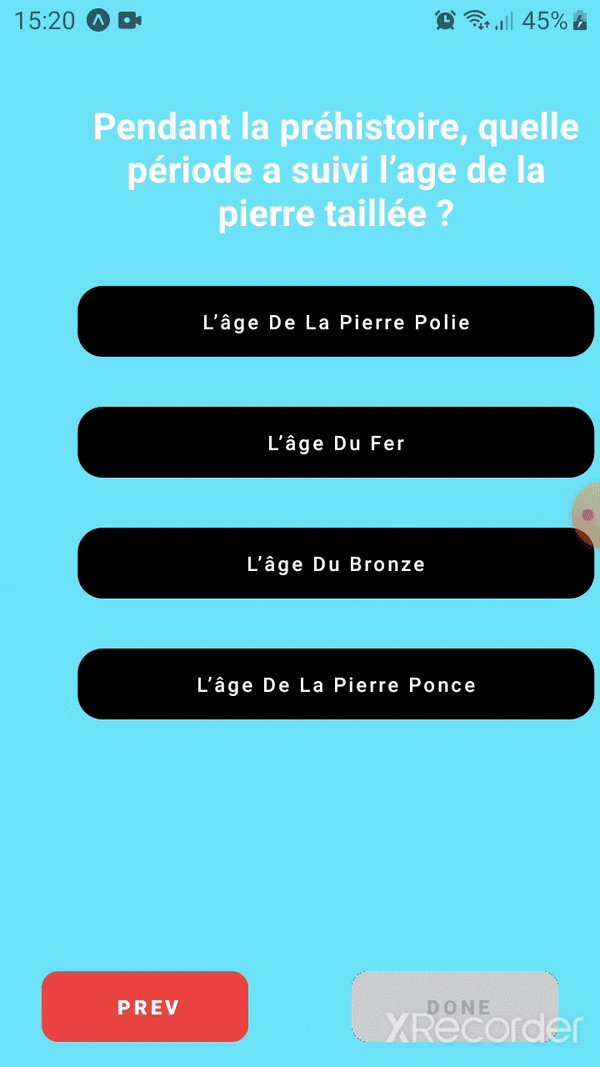
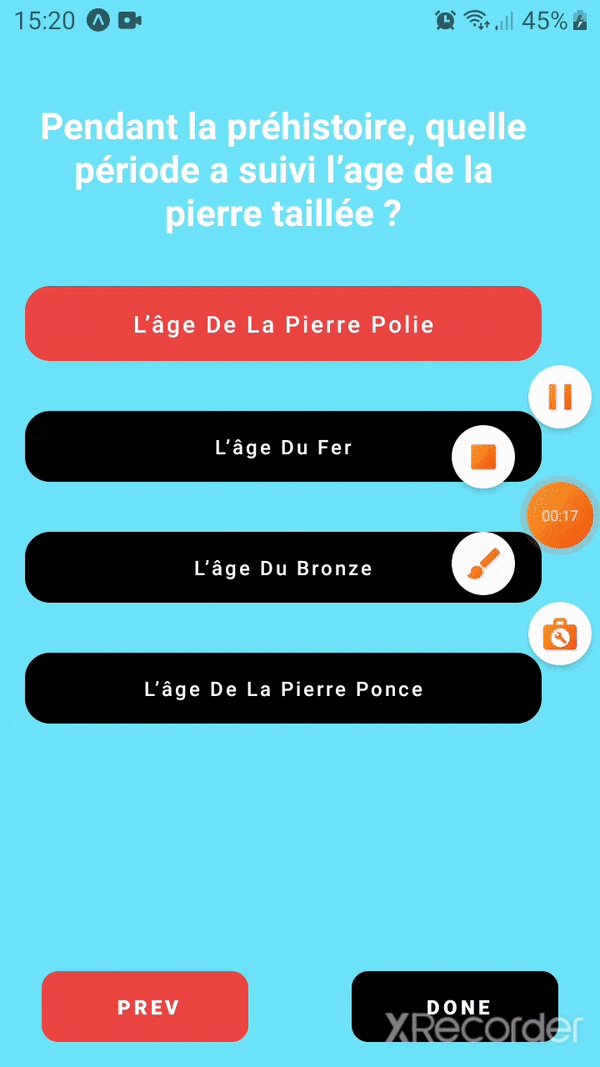
"Pendant la préhistoire, quelle période a suivi l’age de la pierre taillée ?",
optionA: "l’âge de la pierre polie",
optionB: "l’âge du fer",
optionC: "l’âge du bronze",
optionD: "l’âge de la pierre ponce",
answer: "l’âge de la pierre polie",
},
{
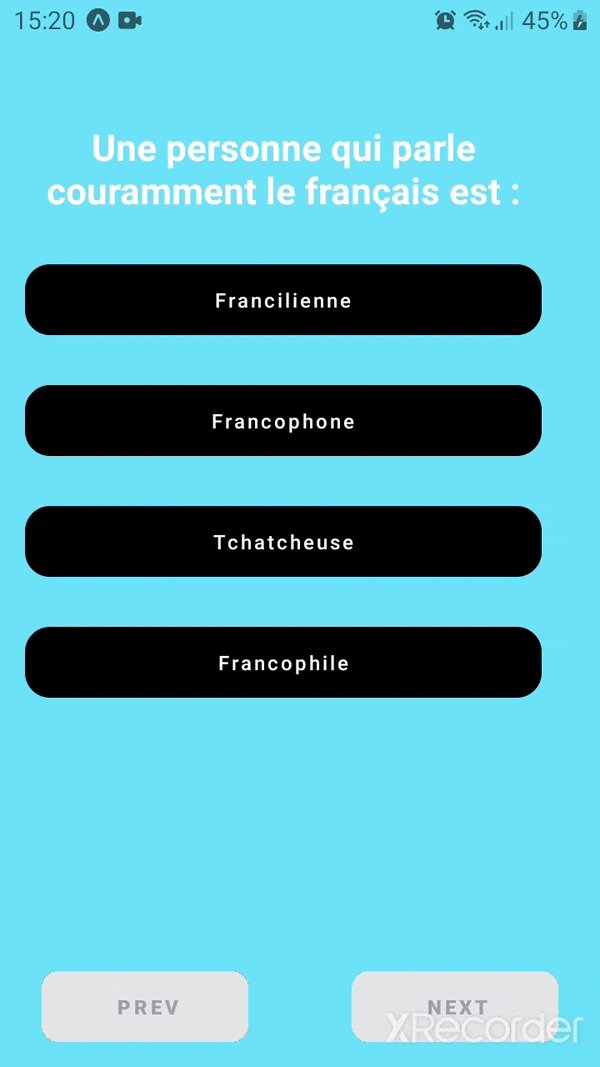
question: "Une personne qui parle couramment le français est :",
optionA: "Francilienne",
optionB: "Francophone",
optionC: "Tchatcheuse",
optionD: "Francophile",
answer: "Francophone",
},
{
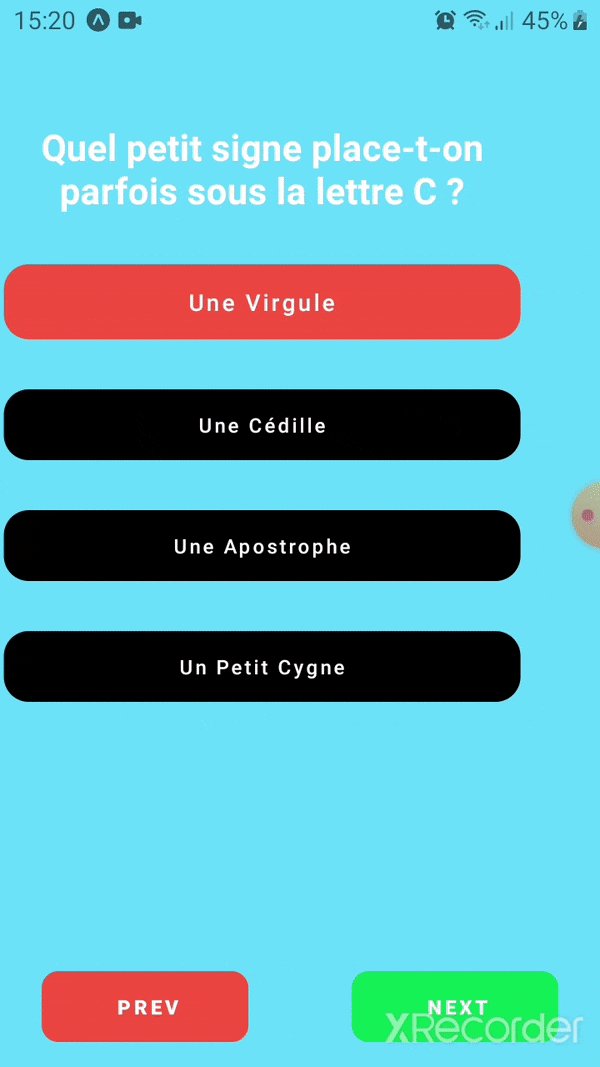
question: "Quel petit signe place-t-on parfois sous la lettre C ?",
optionA: "Une virgule",
optionB: "Une cédille",
optionC: "Une apostrophe",
optionD: "Un petit cygne",
answer: "Une cédille",
},
];
return (
<QuizeSingleChoice
containerStyle={{ backgroundColor: "#61dafb", paddingTop: 30 }}
questionTitleStyle={{ fontSize: 22, color: "#FFF" }}
responseStyle={{
borderRadius: 15,
}}
responseTextStyle={{ fontSize: 12, fontWeight: "normal" }}
selectedResponseStyle={{
borderRadius: 15,
backgroundColor: "#fa5541",
}}
selectedResponseTextStyle={{
fontSize: 14,
fontWeight: "normal",
}}
responseRequired={true}
nextButtonText={"Next"}
nextButtonStyle={{ backgroundColor: "#06d755" }}
nextButtonTextStyle={{ color: "#FFF" }}
prevButtonText={"Prev"}
prevButtonStyle={{ backgroundColor: "#fa5541" }}
prevButtonTextStyle={{ color: "#FFF" }}
endButtonText={"Done"}
endButtonStyle={{ backgroundColor: "#000" }}
endButtonTextStyle={{ color: "#FFF" }}
buttonsContainerStyle={{ marginTop: "auto" }}
onEnd={(results) => {
console.log(results);
}}
data={data}
/>
);
};
export default QuizSingleChoiceApp;
| Property name | Type | Description |
|---|---|---|
| containerStyle | Object | Custom style for the screen container |
| questionTitleStyle | Object | custom style for the title of the question |
| responseStyle | Object | custom style for the container of each response |
| responseTextStyle | Object | custom style for the text of each response |
| selectedResponseStyle | Object | custom style for the container of the selected response |
| selectedResponseTextStyle | Object | custom style for the text of selected response |
| responseRequired | Boolean | make the answer mandatory if true. default to false |
| nextButtonText | String | the text of the next button |
| nextButtonStyle | Object | Custom style for the next button |
| nextButtonTextStyle | Object | Custom style for the title of the next button |
| prevButtonText | String | the text of the prev button |
| prevButtonStyle | Object | Custom style for the prev button |
| prevButtonTextStyle | Object | Custom style for the title of the prev button |
| endButtonText | String | the text of the end button |
| endButtonStyle | Object | Custom style for the end button |
| endButtonTextStyle | Object | Custom style for the title of the end button |
| buttonsContainerStyle | Object | Custom style for the container of the next and prev buttons |
| onEnd | Function | Function to handle the end of the quiz |
ISC Licensed
FAQs
a react native single quiz module developped by volkeno
We found that react-native-react-native-quiz-single-choice demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.