
Security News
PyPI’s New Archival Feature Closes a Major Security Gap
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.
react-native-section-menu
Advanced tools
A multi-platform React Native sectioned menu.


$ npm i --save-dev react-native-section-menu
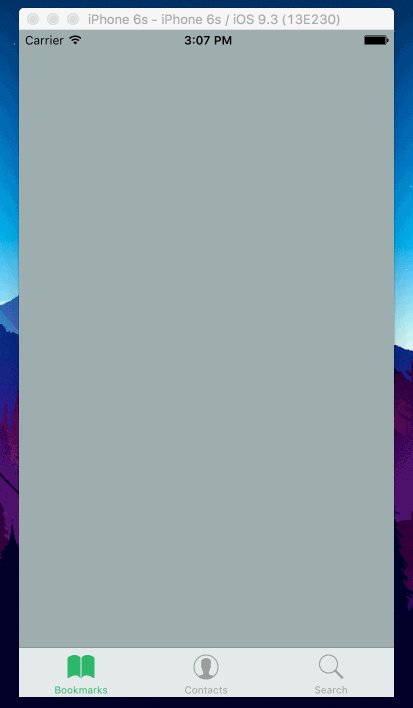
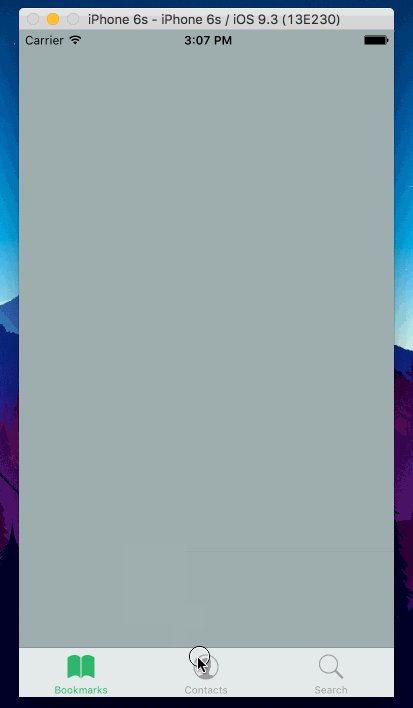
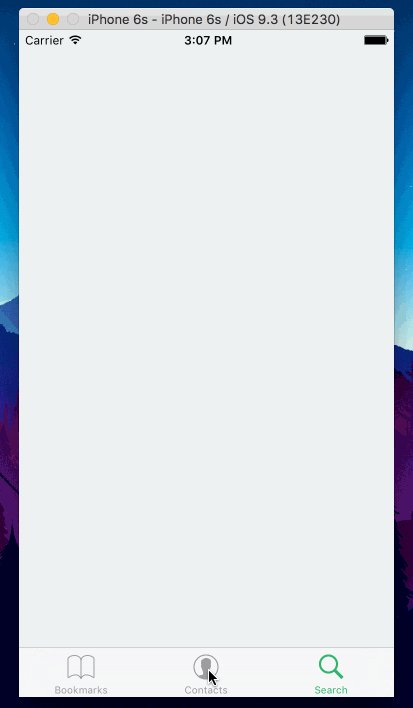
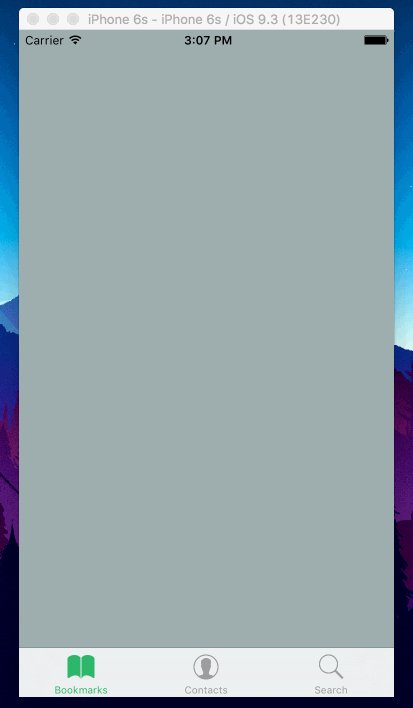
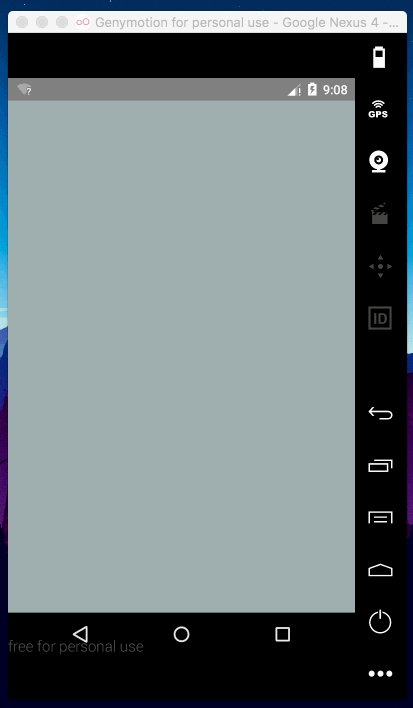
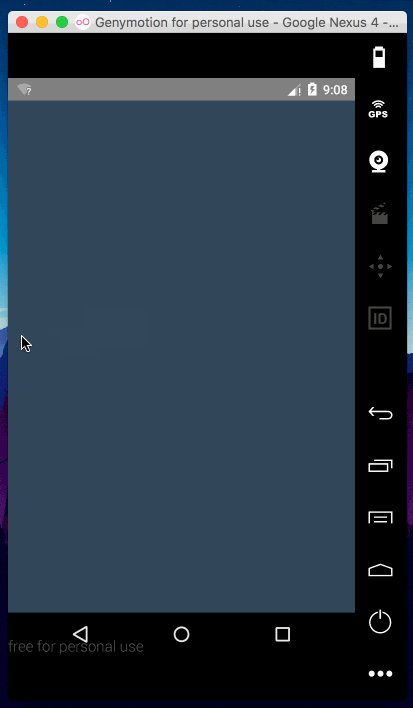
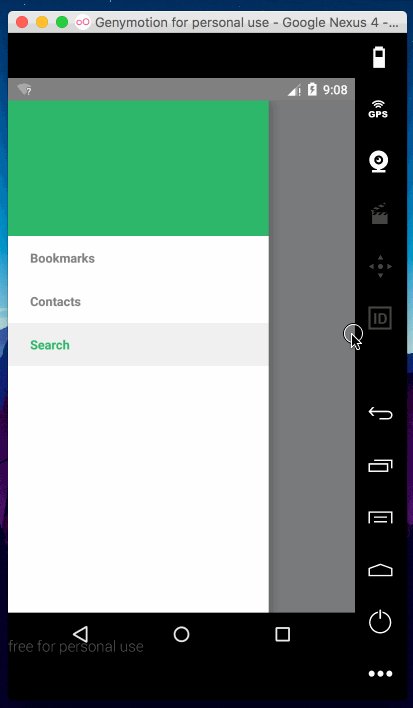
To render a basic menu, take the following code as an example. It will render a green header in Android with a drawer-based animation and a TabBar navigation for iOS. You can combine this component with react-native-vector-icons to fully customize the icons of your menu.
import { Menu } from 'react-native-section-menu'
class MyMenu extends React.Component {
render () {
return (
<Menu
header={<View style={{height: 150, backgroundColor: '#27ae60'}} />}
initialEntry={0}
tintColor='#27ae60'
entries={[
{
id: 0,
element: <View style={{flex: 1, backgroundColor: '#95a5a6'}} />,
title: 'Bookmarks',
},
{
id: 1,
element: <View style={{flex: 1, backgroundColor: '#2c3e50'}} />,
title: 'Contacts',
},
{
id: 2,
element: <View style={{flex: 1, backgroundColor: '#ecf0f1'}} />,
title: 'Search',
}
]}
/>
)
}
}
| Prop | Type | Description |
|---|---|---|
entries | Array<Entry> | An array of menu entries. |
Entry object| Prop | Type | Description |
|---|---|---|
id | number | A numeric identifier. |
title | string | The title of the section. |
element | element | The element to render in the section. |
| Prop | Type | Description |
|---|---|---|
initialEntry | number | A number to mark the entry to render by default. |
| Prop | Type | Description |
|---|---|---|
TabBarIOS.propTypes | You can pass all the props. Docs here. |
Entry object| Prop | Type | Description |
|---|---|---|
itemComponent | func | Pass here Icon.TabBarItemIOS to use react-native-vector-icons TabBar item. |
iconName | string | The react-native-vector-icons icon name. |
selectedIconName | string | The react-native-vector-icons selected icon name. |
iconSize | number | The react-native-vector-icons icon size. |
| Prop | Type | Description |
|---|---|---|
DrawerLayoutAndroid.propTypes | DrawerLayoutAndroid available props. | |
containerStyle | View.propTypes.style | The style of the parent container view. |
header | node | Optional header to display above the menu list. |
Entry object| Prop | Type | Description |
|---|---|---|
androidIcon | node | A React node to render as an icon. |
androidBackground | TouchableNativeFeedback.propTypes.background | The background effect of the entry section. |
tintColor | string | The tint color of the selected entry. |
MIT
Please open an issue or send a PR ☺️.
Álvaro Medina Ballester amedina at apsl.net.
Dani Sastre sastred at apsl.net
FAQs
A multi-platform React Native sectioned menu
The npm package react-native-section-menu receives a total of 4 weekly downloads. As such, react-native-section-menu popularity was classified as not popular.
We found that react-native-section-menu demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now allows maintainers to archive projects, improving security and helping users make informed decisions about their dependencies.

Research
Security News
Malicious npm package postcss-optimizer delivers BeaverTail malware, targeting developer systems; similarities to past campaigns suggest a North Korean connection.

Security News
CISA's KEV data is now on GitHub, offering easier access, API integration, commit history tracking, and automated updates for security teams and researchers.