
Security News
Another Round of TEA Protocol Spam Floods npm, But It’s Not a Worm
Recent coverage mislabels the latest TEA protocol spam as a worm. Here’s what’s actually happening.
react-native-skia-gesture
Advanced tools
A detection system for React Native Skia components.
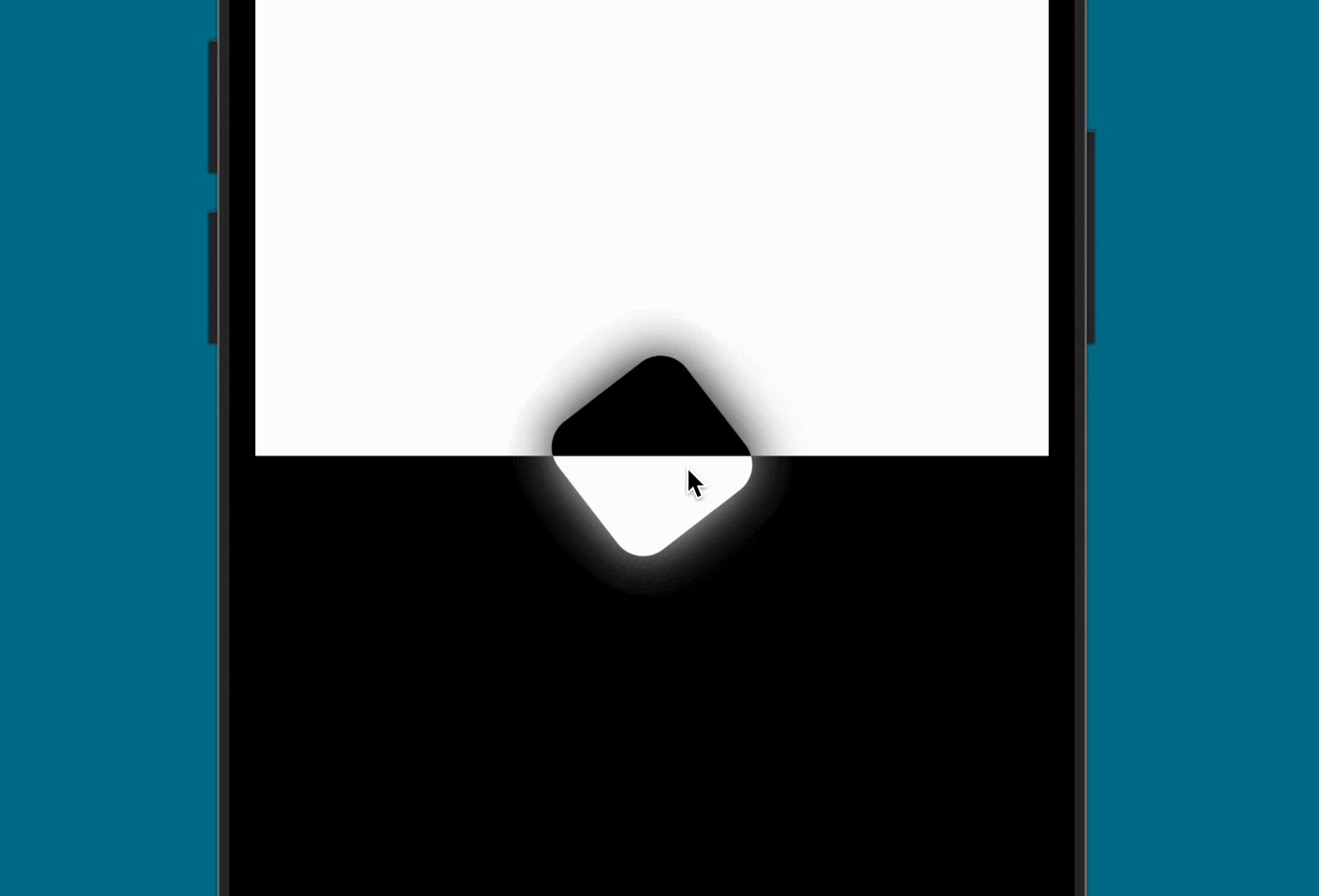
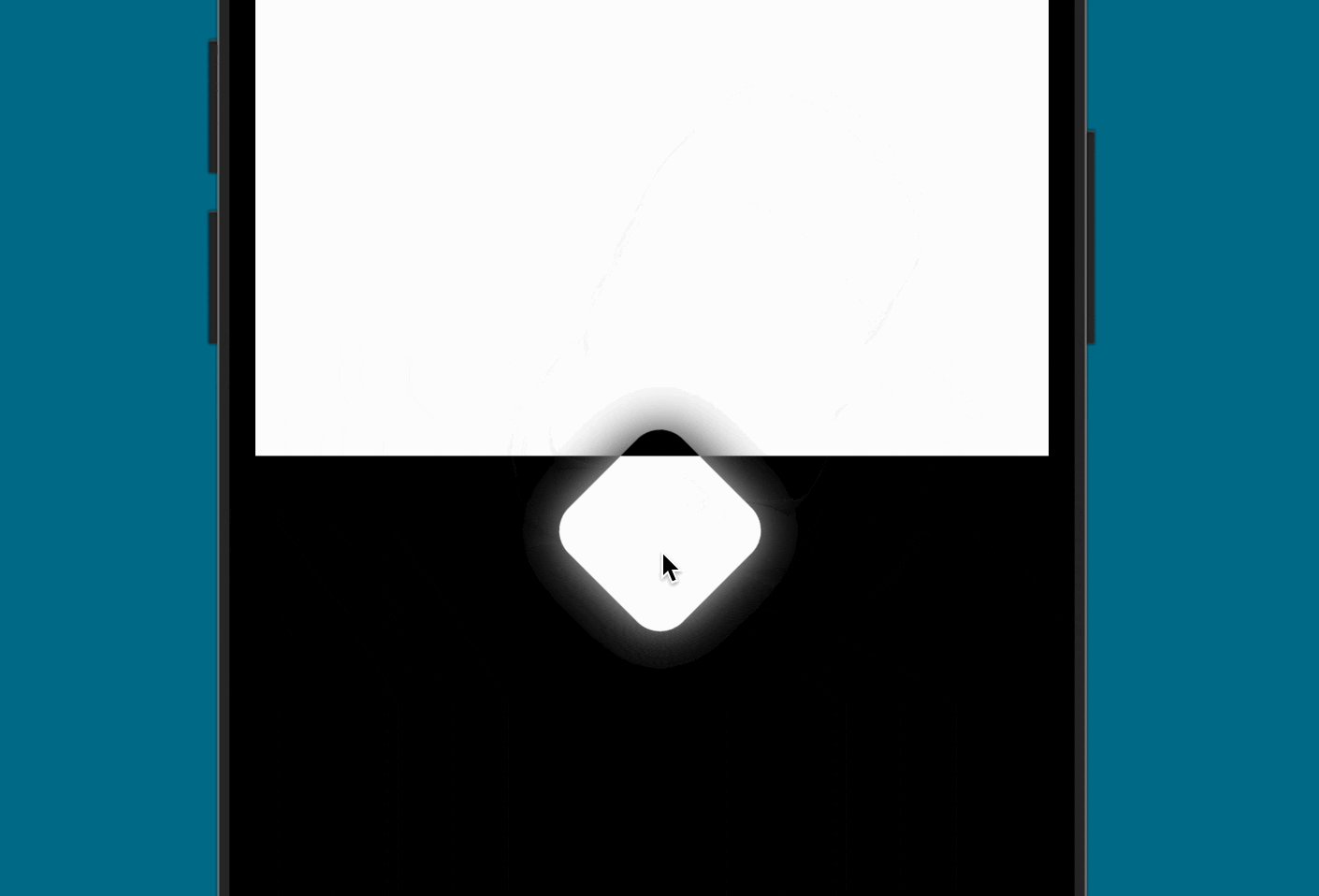
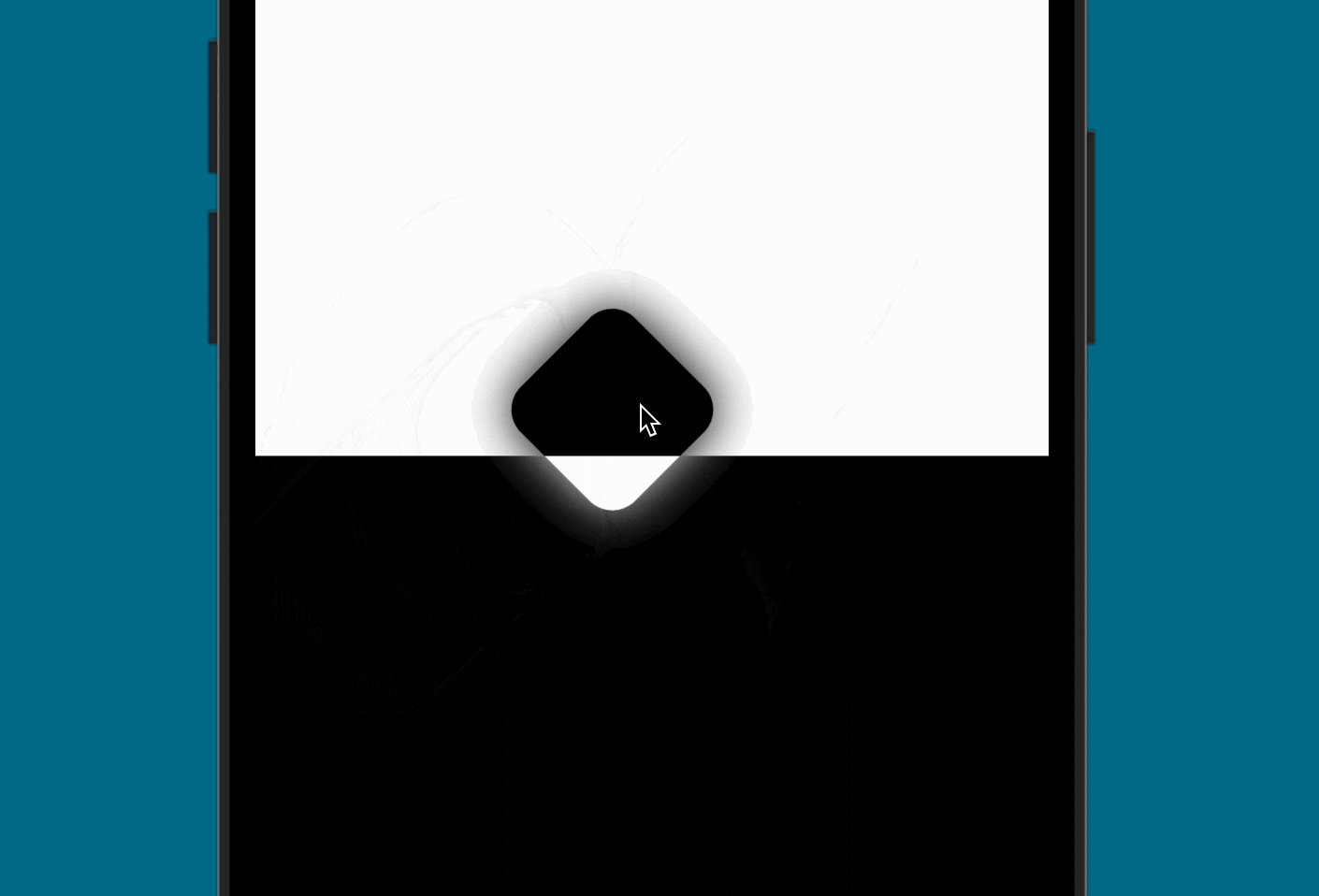
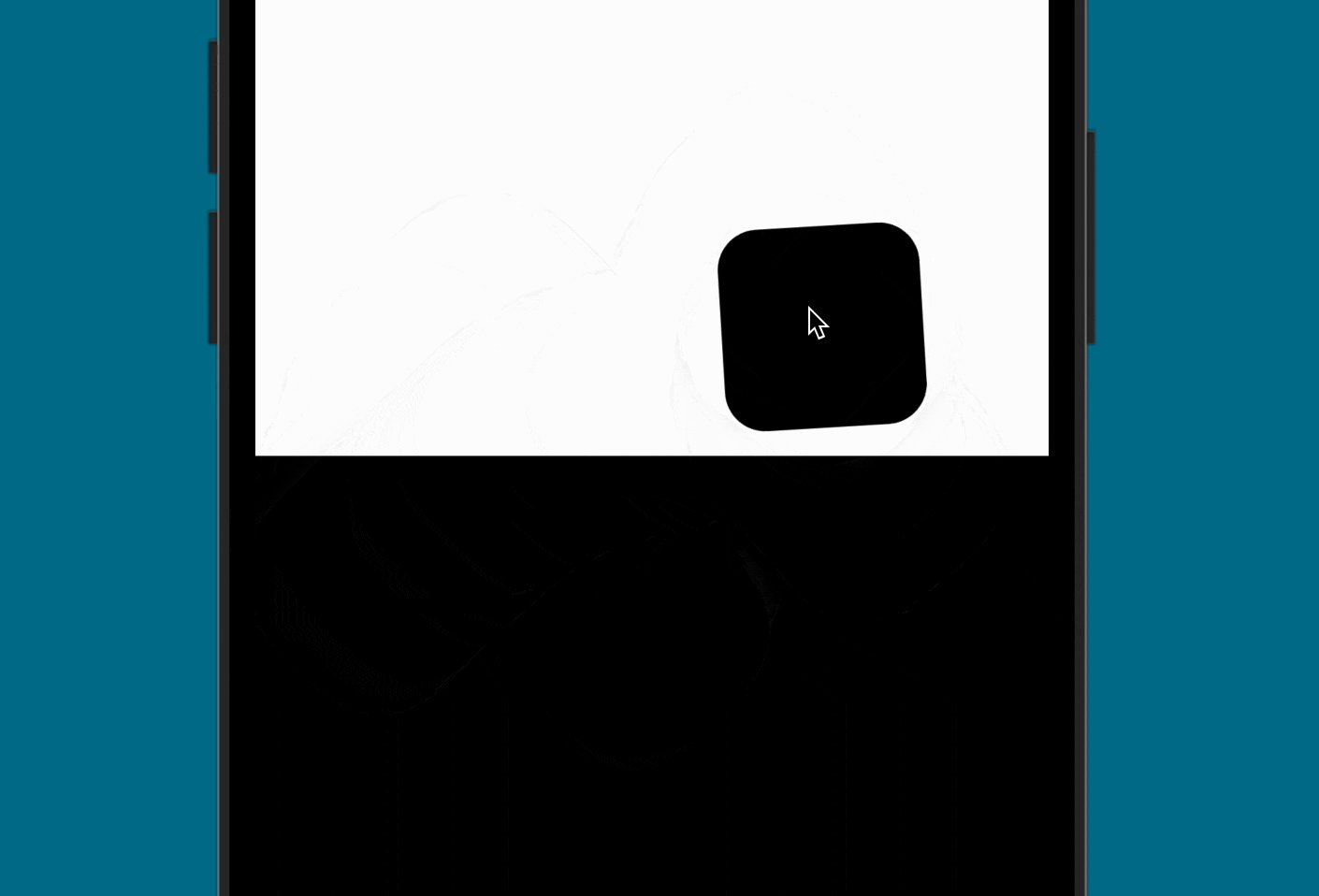
React Native Skia, provides many declarative APIs for building screens using React Components. However, Skia components are not real components, but abstract representations of a part of a drawing. Therefore direct interactions with individual Skia components can only be achieved indirectly from the Canvas (trying to figure out if the point on the screen that was clicked is within the element we want to interact with).
This package, simply provides a set of APIs to be able to interact directly with individual components.

You need to have already installed @shopify/react-native-skia (>= 0.1.221)
You need to install Reanimated (v3.0.0+) and Gesture Handler (v2.0.0+)
yarn add react-native-reanimated react-native-gesture-handler
Open a Terminal in your project's folder and then install the library using yarn:
yarn add react-native-skia-gesture
import {
useSharedValue,
} from 'react-native-reanimated';
import Touchable, {
useGestureHandler,
} from 'react-native-skia-gesture';
export default function App() {
const cx = useSharedValue(100);
const cy = useSharedValue(100);
const context = useSharedValue({ x: 0, y: 0 });
const circleGesture = useGestureHandler({
onStart: () => {
'worklet'; // Remember the 'worklet' keyword
context.value = {
x: cx.value,
y: cy.value,
}
},
onActive: ({ translationX, translationY }) => {
'worklet';
cx.value = context.value.x + translationX;
cy.value = context.value.y + translationY;
},
});
return (
<Touchable.Canvas style={styles.fill}>
<Touchable.Circle cx={cx} cy={cy} r={50} color="red" {...circleGesture} />
</Touchable.Canvas>
);
}
If the element is a Circle, Rect, RoundedRect, or a Path the package will automatically derive its touchablePath. Alternatively it will have to be passed as a parameter to the TouchableComponent.
...
const touchablePath = useDerivedValue(() => {
const path = new Path();
path.addCircle(cx.value, cy.value, 50);
return path;
}, [cx, cy]);
return (
<Touchable.Canvas style={styles.fill}>
<Touchable.Circle cx={cx} cy={cy} r={50} color="red" touchablePath={touchablePath} {...circleGesture} />
</Touchable.Canvas>
);
...
You might want to run the gestures on the JS thread (but it's not recommended). However it could be useful if you want to slowly migrate from the v0.2.0 to the v0.3.0.
To handle that you need to define the panGesture and pass it to the Touchable.Canvas
import { Gesture } from 'react-native-gesture-handler';
...
const panGesture = Gesture.Pan().runOnJS(true)
const circleGesture = useGestureHandler({
// You can avoid the 'worklet' keyword if you are running the gesture on JS thread
onStart: () => {
context.value = {
x: cx.value,
y: cy.value,
}
},
onActive: ({ translationX, translationY }) => {
cx.value = context.value.x + translationX;
cy.value = context.value.y + translationY;
},
});
return (
<Touchable.Canvas style={styles.fill} panGesture={panGesture}>
<Touchable.Circle cx={cx} cy={cy} r={50} color="red" {...circleGesture} />
</Touchable.Canvas>
);
CanvasIt's simply a Wrapper of Skia's Canvas.
withTouchableHandlerIt's a HOC with which to wrap all Skia components with which you want to interact directly. You will need to pass a touchablePath to the component.
import { Image } from '@shopify/react-native-skia';
import { withTouchableHandler } from 'react-native-skia-gesture';
const TouchableImage = withTouchableHandler(Image);
const touchablePath = Skia.Path.Make().addCircle(x, y, 50);
return (
<Touchable.Canvas style={styles.fill}>
<TouchableImage
image={image}
x={x}
y={y}
width={50}
height={50}
touchablePath={touchablePath}
{...circleGesture}
/>
</Touchable.Canvas>
);
useGestureHandlerIt's a hook from which onStart, onActive, onEnd interactions can be managed. The hook provides as the second parameter of each callback a context that can be optionally used (strongly inspired by the useAnimatedGestureHandler hook).
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
Made with create-react-native-library
FAQs
A detection system for React Native Skia components
The npm package react-native-skia-gesture receives a total of 384 weekly downloads. As such, react-native-skia-gesture popularity was classified as not popular.
We found that react-native-skia-gesture demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Recent coverage mislabels the latest TEA protocol spam as a worm. Here’s what’s actually happening.

Security News
PyPI adds Trusted Publishing support for GitLab Self-Managed as adoption reaches 25% of uploads

Research
/Security News
A malicious Chrome extension posing as an Ethereum wallet steals seed phrases by encoding them into Sui transactions, enabling full wallet takeover.