
Security News
PyPI Now Supports iOS and Android Wheels for Mobile Python Development
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.
react-native-ssh-sftp
Advanced tools
SSH and SFTP client library for React Native.
npm install react-native-ssh-sftp --save
react-native link react-native-ssh-sftp
NMSSH is required for iOS.
cd ios
pod init
target '[your project's name]' do
pod 'NMSSH'
end
pod install
Libraries ➜ Add Files to [your project's name]node_modules ➜ react-native-ssh-sftp and add RNSSHClient.xcodeprojlibRNSSHClient.a to your project's Build Phases ➜ Link Binary With Librariesandroid/app/src/main/java/[...]/MainActivity.java
- Add import com.reactlibrary.RNSshClientPackage; to the imports at the top of the file
- Add new RNSshClientPackage() to the list returned by the getPackages() methodandroid/settings.gradle:
include ':react-native-ssh-sftp'
project(':react-native-ssh-sftp').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-ssh-sftp/android')
android/app/build.gradle:
compile project(':react-native-ssh-sftp')

cd example
cd ios
pod install
cd ..
npm install
react-native run-ios
cd example
npm install
react-native run-android
import SSHClient from 'react-native-ssh-sftp';
let client = new SSHClient('10.0.0.10', 22, 'user', 'password', (error) => {
if (error)
console.warn(error);
});
import SSHClient from 'react-native-ssh-sftp';
let client = new SSHClient('10.0.0.10', 22, 'user', {privateKey: '-----BEGIN RSA......'}, (error) => {
if (error)
console.warn(error);
});
{privateKey: '-----BEGIN RSA......'}
{privateKey: '-----BEGIN RSA......', publicKey: 'ssh-rsa AAAAB3NzaC1yc2EA......'}
{privateKey: '-----BEGIN RSA......', publicKey: 'ssh-rsa AAAAB3NzaC1yc2EA......', passphrase: 'Password'}
client.disconnect();
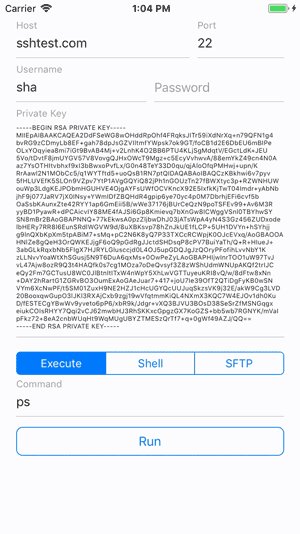
var command = 'ls -l';
client.execute(command, (error, output) => {
if (error)
console.warn(error);
if (output)
console.warn(output);
});
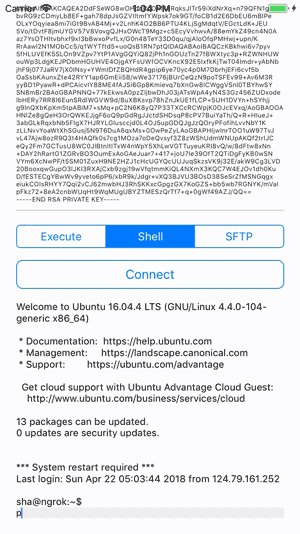
var ptyType = 'vanilla';
client.startShell(ptyType, (error) => {
if (error)
console.warn(error);
});
client.on('Shell', (event) => {
if (event)
console.warn(event);
});
var str = 'ls -l\n';
client.writeToShell(str, (error) => {
if (error)
console.warn(error);
});
client.closeShell();
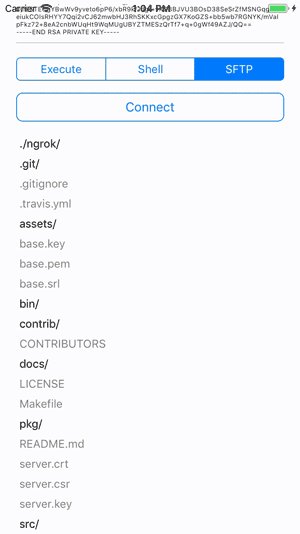
client.connectSFTP((error) => {
if (error)
console.warn(error);
});
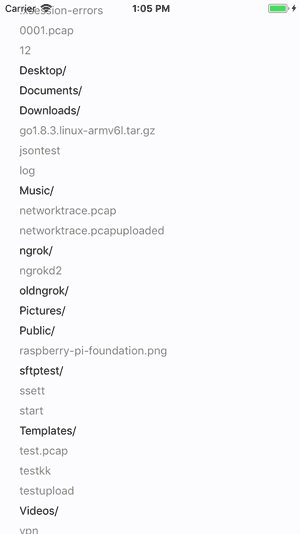
var path = '.';
client.sftpLs(path, (error, response) => {
if (error)
console.warn(error);
if (response)
console.warn(response);
});
client.sftpMkdir('dirName', (error) => {
if (error)
console.warn(error);
});
client.sftpRename('oldName', 'newName', (error) => {
if (error)
console.warn(error);
});
client.sftpRmdir('dirName', (error) => {
if (error)
console.warn(error);
});
client.sftpRm('fileName', (error) => {
if (error)
console.warn(error);
});
client.sftpDownload('[path-to-remote-file]', '[path-to-local-direcotry]', (error, downloadedFilePath) => {
if (error)
console.warn(error);
if (downloadedFilePath)
console.warn(downloadedFilePath);
});
// Downlowd progress
client.on('DownloadProgress', (event) => {
console.warn(event);
});
// Cancel download:
client.sftpCancelDownload();
client.sftpUpload('[path-to-local-file]', '[path-to-remote-directory]', (error) => {
if (error)
console.warn(error);
});
// Upload progress
client.on('UploadProgress', (event) => {
console.warn(event);
});
// Cancel upload:
client.sftpCancelUpload();
client.disconnectSFTP();
FAQs
SSH and SFTP client library for React Native.
The npm package react-native-ssh-sftp receives a total of 4 weekly downloads. As such, react-native-ssh-sftp popularity was classified as not popular.
We found that react-native-ssh-sftp demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.