React Native Swipe Up Down





Why using this lib?
- Support iOS & Android
- The best performance 60FPS for UI and JS when swipe up down
- Easy to use, easy to install - no more another package, only JS

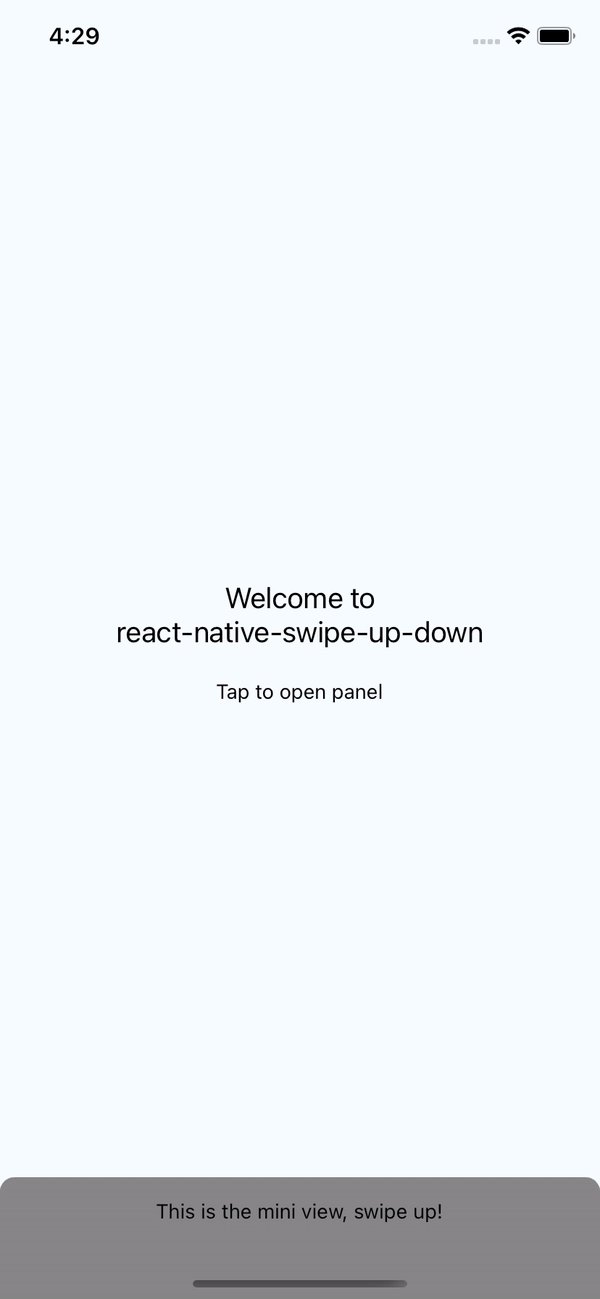
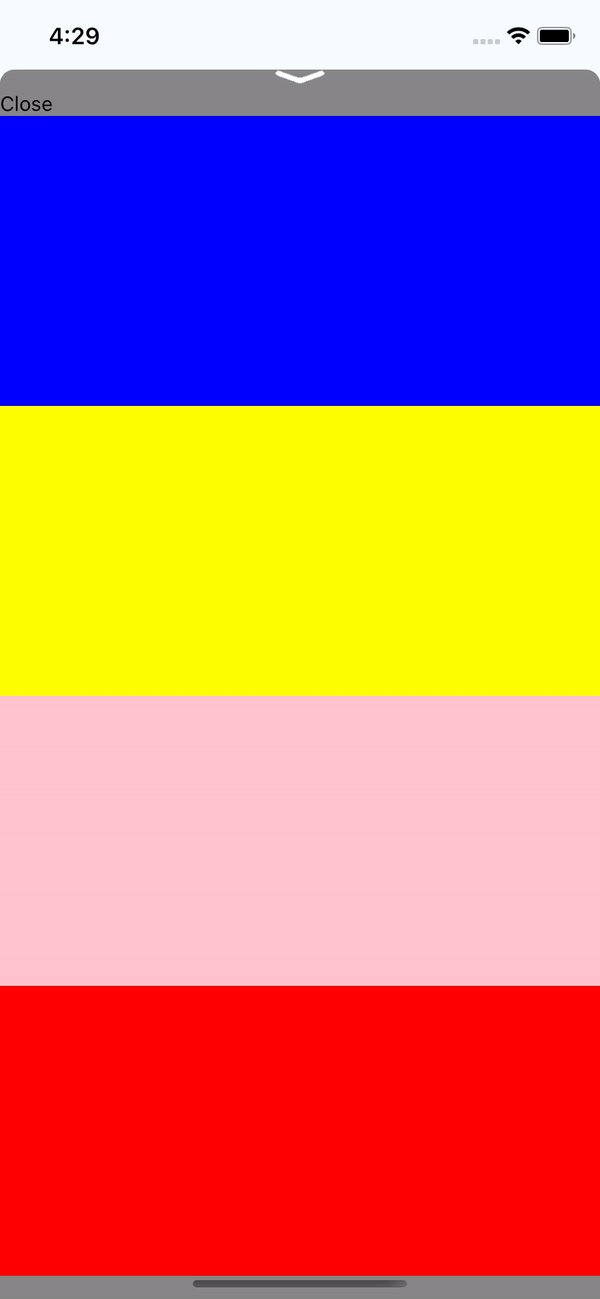
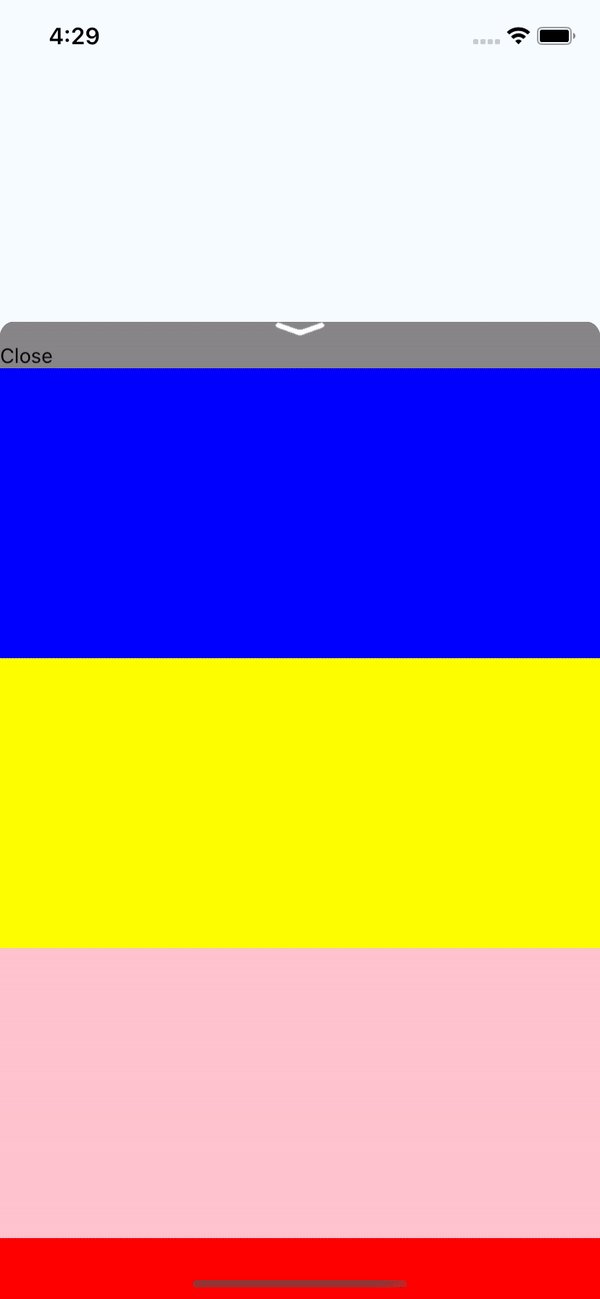
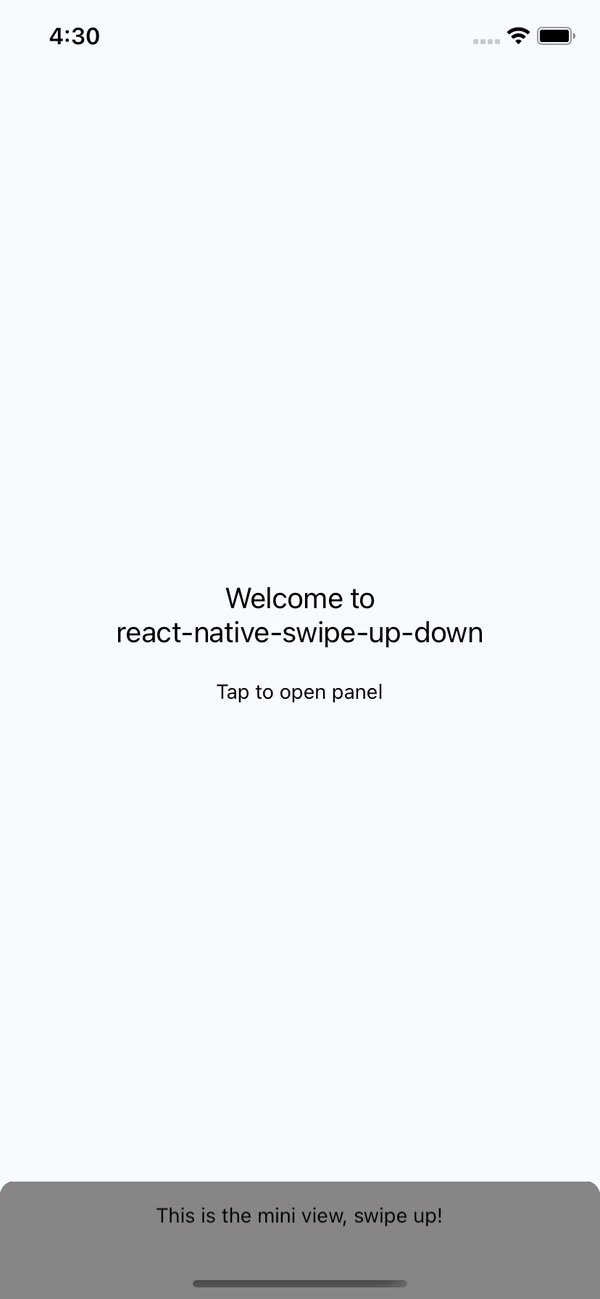
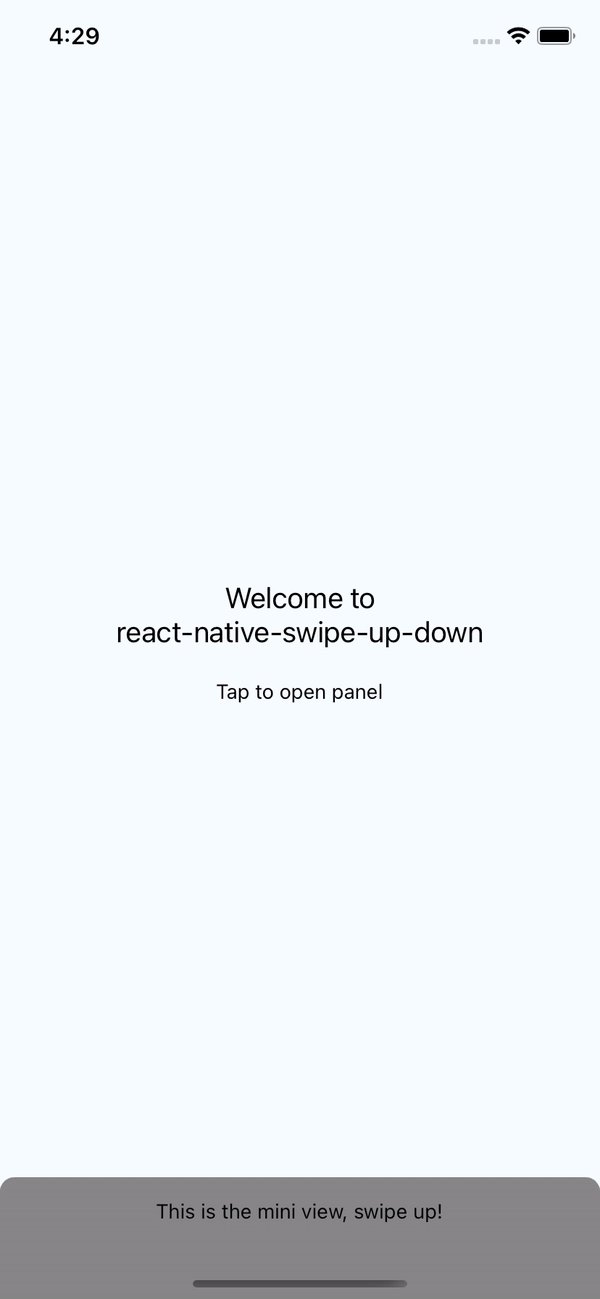
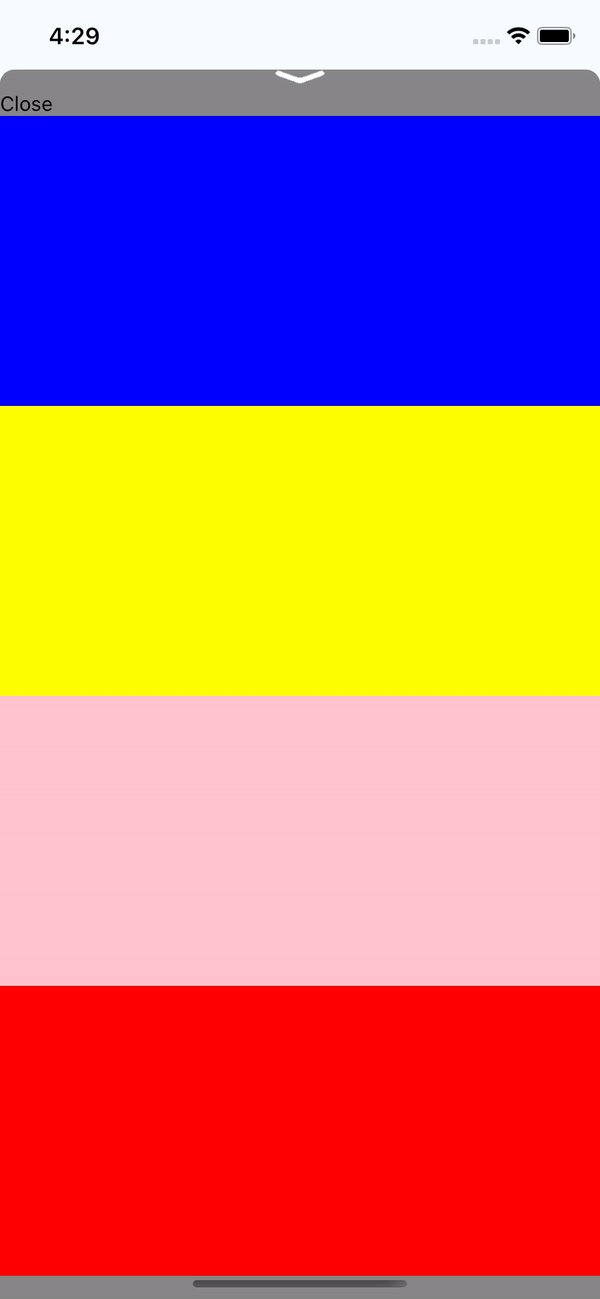
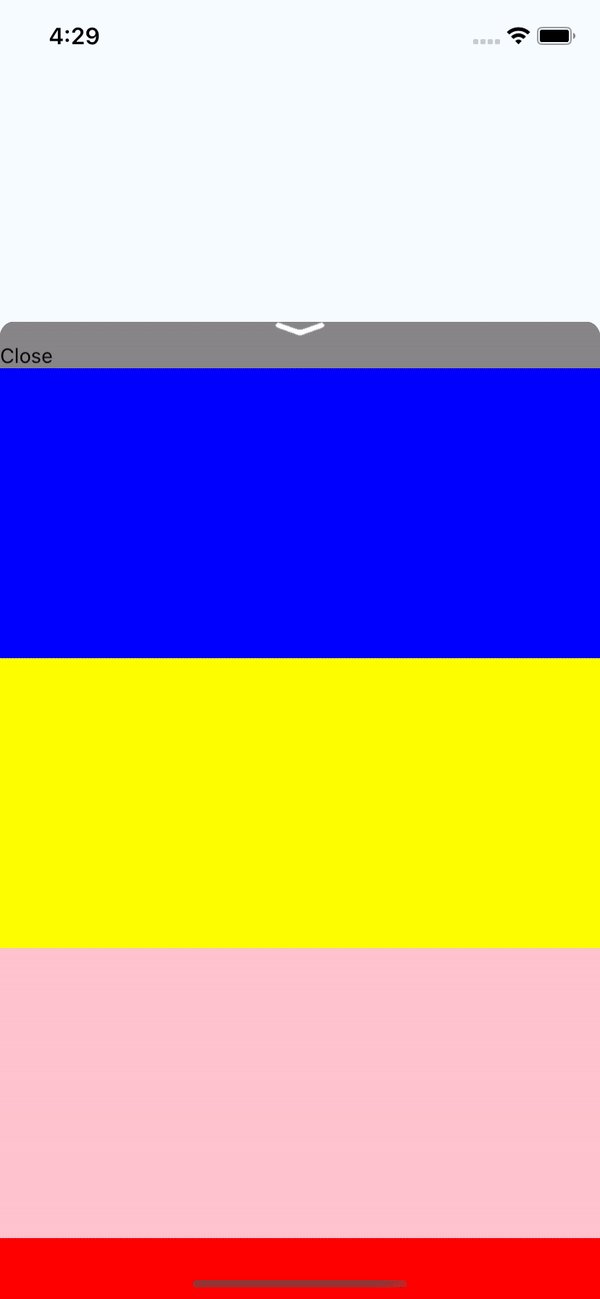
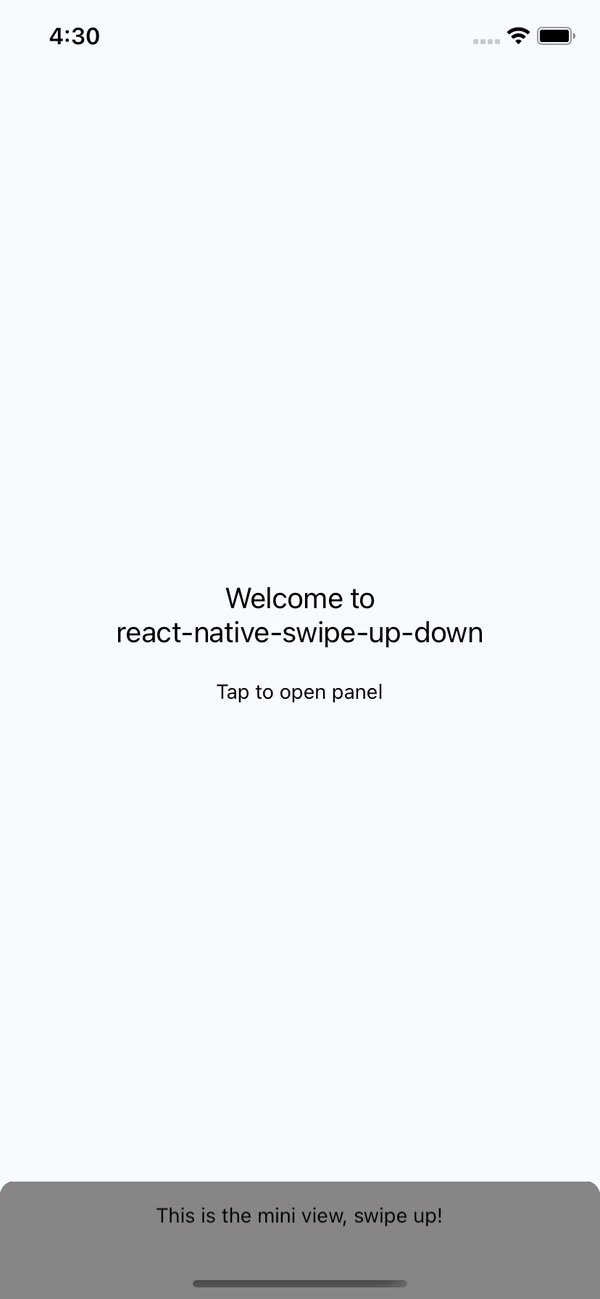
Demo
| Full/Mini | Hidden component |
|---|
 |  |
Install
npm install react-native-swipe-up-down --save
yarn add react-native-swipe-up-down
Usage
import SwipeUpDown from 'react-native-swipe-up-down';
<SwipeUpDown
itemMini={(show) => <ItemFull show={show} />}
itemFull={(hide) => <ItemFull hide={hide} />}
onShowMini={() => console.log('mini')}
onShowFull={() => console.log('full')}
animation="spring"
disableSwipeIcon
extraMarginTop={100}
iconColor='yellow'
iconSize={30}
style={{ backgroundColor: '#000' }} // style for swipe
/>
Note
- If you want hidden component just don't pass props
itemMini. It's will hidden. And then you can use hasRef to show it when you want.
And try to using this method to show FullComponent
const swipeUpDownRef = useRef();
swipeUpDownRef.current.showFull();
<SwipeUpDown
itemFull={<Test />}
ref={swipeUpDownRef}
/>
- If you want to use
ScrollView inside itemFull, please add TouchableWithoutFeedback inside ScrollView.
Example
<ScrollView>
<TouchableWithoutFeedback>
{...}
</TouchableWithoutFeedback>
</ScrollView>
More Props
animation
animation="easeInEaseOut"
Optional
- 'linear'
- 'spring'
- 'easeInEaseOut'
- 'none'
swipeHeight
swipeHeight={100}
extraMarginTop={24}
disableSwipeIcon
disableSwipeIcon={true}
License
This module is MIT licensed