
Security News
Risky Biz Podcast: Making Reachability Analysis Work in Real-World Codebases
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.
react-native-tree-multi-select
Advanced tools
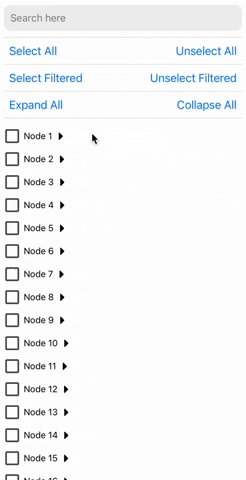
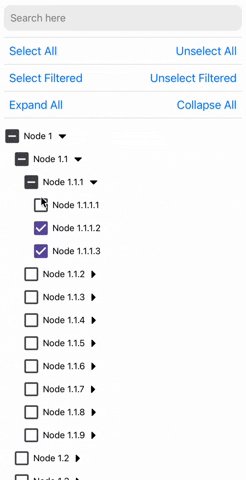
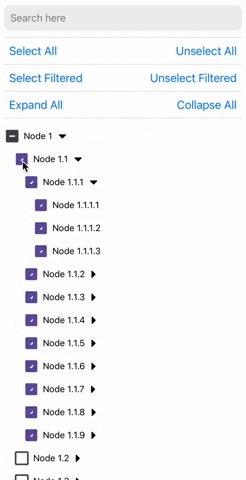
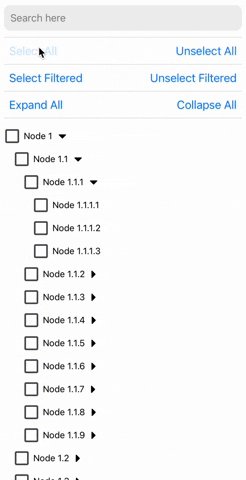
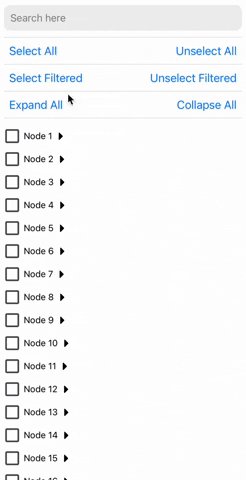
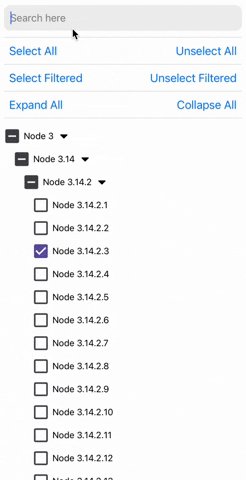
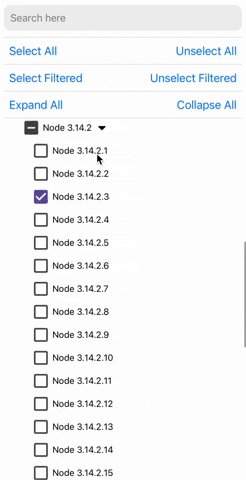
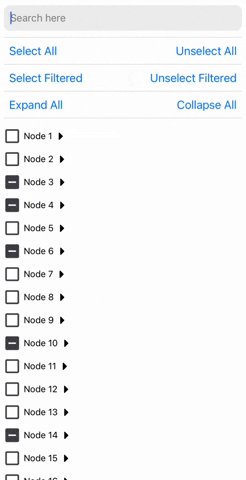
A super-fast, customizable tree view component for React Native with multi-selection, checkboxes, and search filtering capabilities.
⚡️Super-fast Tree view with multi-selection capabilities, using checkboxes and search filtering.



Using yarn:
yarn add react-native-tree-multi-select
using npm:
npm install react-native-tree-multi-select
Dependencies that need to be installed for this library to work:
@expo/vector-icons, which is included in the Expo SDK.>=7.1.0) to enable icon support.Make sure to follow the native-related installation instructions for these dependencies if you are using bare workflow.
import {
TreeView,
type TreeNode,
type TreeViewRef
} from 'react-native-tree-multi-select';
// Refer to the Properties table below or the example app for the TreeNode type
const myData: TreeNode[] = [...];
export function TreeViewUsageExample(){
const treeViewRef = React.useRef<TreeViewRef | null>(null);
// It's recommended to use debounce for the search function (refer to the example app)
function triggerSearch(text: string){
// Pass search text to the tree along with the keys on which search is to be done(optional)
treeViewRef.current?.setSearchText(text, ["name"]);
}
// Callback functions for check and expand state changes:
const handleSelectionChange = (
_checkedIds: string[],
_indeterminateIds: string[]
) => {
// NOTE: Handle _checkedIds and _indeterminateIds here
};
const handleExpanded = (expandedIds: string[]) => {
// NOTE: Do something with updated expandedIds here
};
// Expand collapse calls using ref
const expandAllPress = () => treeViewRef.current?.expandAll?.();
const collapseAllPress = () => treeViewRef.current?.collapseAll?.();
const expandNodes = (idsToExpand: string[]) => treeViewRef.current?.expandNodes?.(
idsToExpand
);
const collapseNodes = (idsToCollapse: string[]) => treeViewRef.current?.collapseNodes?.(
idsToCollapse
);
// Multi-selection function calls using ref
const onSelectAllPress = () => treeViewRef.current?.selectAll?.();
const onUnselectAllPress = () => treeViewRef.current?.unselectAll?.();
const onSelectAllFilteredPress = () => treeViewRef.current?.selectAllFiltered?.();
const onUnselectAllFilteredPress = () => treeViewRef.current?.unselectAllFiltered?.();
const selectNodes = (idsToExpand: string[]) => treeViewRef.current?.selectNodes?.(
idsToSelect
);
const unselectNodes = (idsToCollapse: string[]) => treeViewRef.current?.unselectNodes?.(
idsToUnselect
);
return(
// ... Remember to keep a fixed height for the parent. Read Flash List docs to know why
<TreeView
ref={treeViewRef}
data={myData}
onCheck={handleSelectionChange}
onExpand={handleExpanded}
/>
);
}
<ID = string>The TreeViewProps interface defines the properties for the tree view component.
| Property | Type | Required | Description |
|---|---|---|---|
data | TreeNode<ID = string>[] | Yes | An array of TreeNode objects |
onCheck | (checkedIds: ID[], indeterminateIds: ID[]) => void | No | Callback when a checkbox state changes |
onExpand | (expandedIds: ID[]) => void | No | Callback when a node is expanded |
preselectedIds | ID[] | No | An array of ids that should be pre-selected |
preExpandedIds | ID[] | No | An array of ids that should be pre-expanded |
selectionPropagation | SelectionPropagation | No | Control Selection Propagation Behavior. Choose whether you want to auto-select children or parents. |
initialScrollNodeID | ID | No | Set node ID to scroll to intiially on tree view render. |
indentationMultiplier | number | No | Indentation (marginStart) per level (defaults to 15) |
treeFlashListProps | TreeFlatListProps | No | Props for the flash list |
checkBoxViewStyleProps | BuiltInCheckBoxViewStyleProps | No | Props for the checkbox view |
CheckboxComponent | ComponentType<CheckBoxViewProps> | No | A custom checkbox component. |
ExpandCollapseIconComponent | ComponentType<ExpandIconProps> | No | A custom expand/collapse icon component |
ExpandCollapseTouchableComponent | ComponentType<TouchableOpacityProps> | No | A custom expand/collapse touchable component |
CustomNodeRowComponent | React.ComponentType<NodeRowProps<ID>> | No | Custom row item component |
ID type parameter allows flexibility in specifying the type of node identifiers (e.g., string, number, or custom types).CustomNodeRowComponent is provided then below props are not applied:
indentationMultipliercheckBoxViewStylePropsCheckboxComponentBuiltInCheckBoxViewStylePropsExpandCollapseIconComponentExpandCollapseTouchableComponent.renderScrollComponent value in treeFlashListProps to ScrollView from react-native-gesture-handler.<ID = string>The TreeNode interface defines the properties for individual item of the tree view
| Property | Type | Required | Description |
|---|---|---|---|
id | ID (default: string) | Yes | Unique identifier for the node |
name | string | Yes | The display name of the node |
children | TreeNode<ID>[] | No | An array of child TreeNode<ID> objects |
[key: string] | any | No | Any additional properties for the node (May be useful to perform search on) |
<ID = string>The TreeViewRef interface defines the properties for the ref object of the tree view component
| Property | Type | Description |
|---|---|---|
selectAll | () => void | Selects all nodes |
unselectAll | () => void | Unselects all nodes |
selectAllFiltered | () => void | Selects all filtered nodes |
unselectAllFiltered | () => void | Unselects all filtered nodes |
expandAll | () => void | Expands all nodes |
collapseAll | () => void | Collapses all nodes |
expandNodes | (ids: ID[]) => void | Expands specified nodes |
collapseNodes | (ids: ID[]) => void | Collapses specified nodes |
selectNodes | (ids: ID[]) => void | Selects specified nodes |
unSelectNodes | (ids: ID[]) => void | Unselects specified nodes |
setSearchText | (searchText: string, searchKeys?: string[]) => void | Set the search text and optionally the search keys. Default search key is "name" Recommended to call this inside a debounced function if you find any performance issue otherwise. |
scrollToNodeID | (params: ScrollToNodeParams<ID>) => void; | Scrolls the tree view to the node of the specified ID. |
getChildToParentMap | () => Map<ID, ID> | Get the child to parent tree view map. |
| Property | Type | Required | Description |
|---|---|---|---|
nodeId | ID | Yes | Node ID to expand and scroll to. |
expandScrolledNode | boolean | No | Whether to expand scrolled node to reveal its children. Defaults to false. |
animated | boolean | No | Control if scrolling should be animated. |
viewOffset | number | No | A fixed number of pixels to offset the scrolled node position. |
viewPosition | number | No | A value of 0 places the scrolled node item at the top, 1 at the bottom, and 0.5 centered in the middle. |
The SelectionPropagation interface defines the selection propagation behaviour of the tree view
| Property | Type | Required | Description |
|---|---|---|---|
toChildren | boolean | No | Whether to propagate selection to children nodes. Defaults to true. |
toParents | boolean | No | Whether to propagate selection to parent nodes. Defaults to true. |
All properties of FlashListProps(from @shopify/flash-list) except for data and renderItem
This interface allows you to customize the style of the built-in checkbox component that is rendered in the tree view by default. Overriden if CustomNodeRowComponent is used.
| Property | Type | Required | Description |
|---|---|---|---|
outermostParentViewStyle | StyleProp<ViewStyle> | No | Optional style modifier for the outermost parent view. |
checkboxParentViewStyle | StyleProp<ViewStyle> | No | Optional style modifier for the checkbox parent view. |
textTouchableStyle | StyleProp<ViewStyle> | No | Optional style modifier for the text touchable style. |
checkboxProps | CheckboxProps | No | Optional props for the checkbox component. |
textProps | TextProps (React Native) | No | Optional props for the text component. |
All properties of CheckboxProps(from @futurejj/react-native-checkbox) except for onPress and status
| Property | Type | Required | Description |
|---|---|---|---|
value | CheckboxValueType | Yes | The current value of the checkbox |
onValueChange | (value: boolean) => void | Yes | Function to be called when the checkbox is pressed |
text | string | Yes | The display text besides the checkbox |
Type: boolean OR "indeterminate"
| Property | Type | Required | Description |
|---|---|---|---|
| isExpanded | boolean | Yes | Indicates if the icon is expanded |
<ID = string>| Property | Type | Required | Description |
|---|---|---|---|
node | TreeNode | Yes | The node to be rendered |
level | number | Yes | The depth of the node in the tree |
checkedValue | CheckboxValueType | Yes | The current value of the checkbox |
isExpanded | boolean | Yes | Whether the node is expanded or not |
onCheck | () => void | Yes | Function to be called when the checkbox is pressed |
onExpand | () => void | Yes | Function to be called when the expand button is pressed |
selectionPropagation prop 🎉If you do not see what you want in the planned feature list, raise a feature request.
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT
FAQs
A super-fast, customizable tree view component for React Native with multi-selection, checkboxes, and search filtering capabilities.
The npm package react-native-tree-multi-select receives a total of 305 weekly downloads. As such, react-native-tree-multi-select popularity was classified as not popular.
We found that react-native-tree-multi-select demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.

Security News
/Research
Malicious Nx npm versions stole secrets and wallet info using AI CLI tools; Socket’s AI scanner detected the supply chain attack and flagged the malware.

Security News
CISA’s 2025 draft SBOM guidance adds new fields like hashes, licenses, and tool metadata to make software inventories more actionable.