
Product
Announcing Socket Fix 2.0
Socket Fix 2.0 brings targeted CVE remediation, smarter upgrade planning, and broader ecosystem support to help developers get to zero alerts.
react-native-word-cloud
Advanced tools
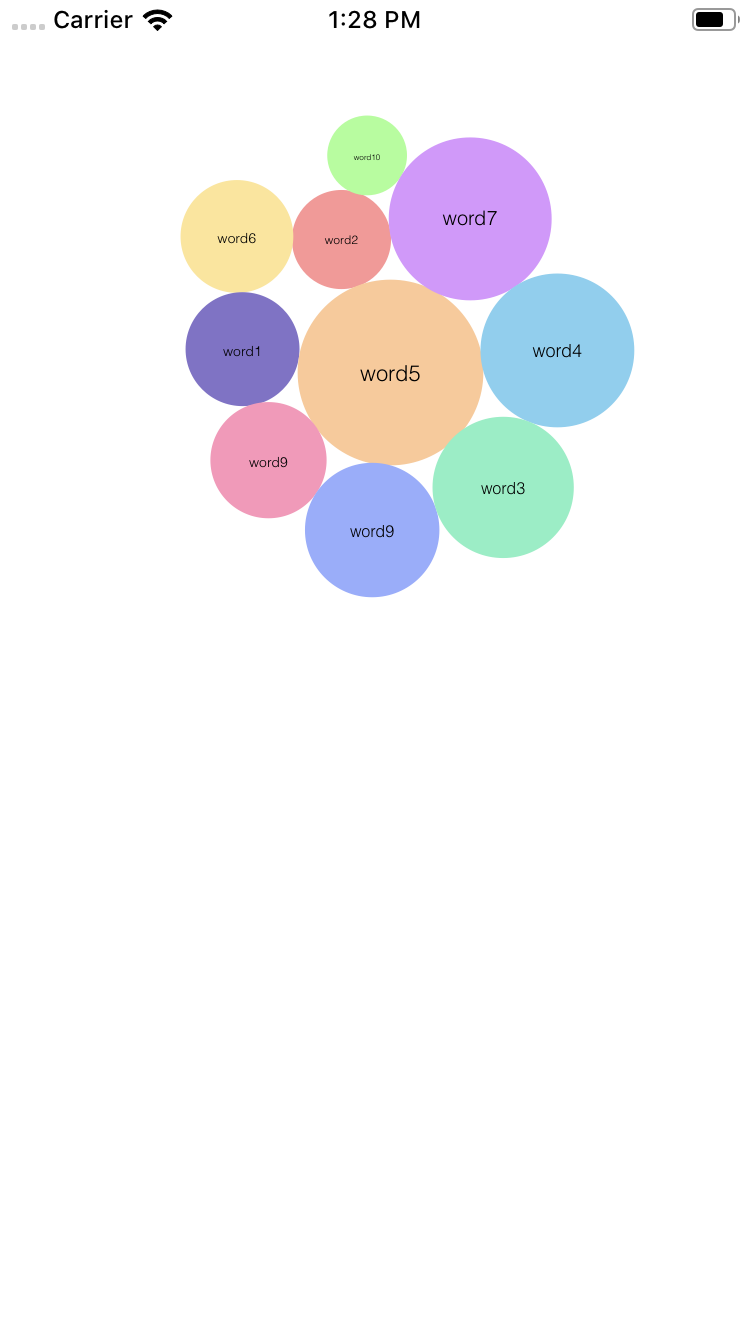
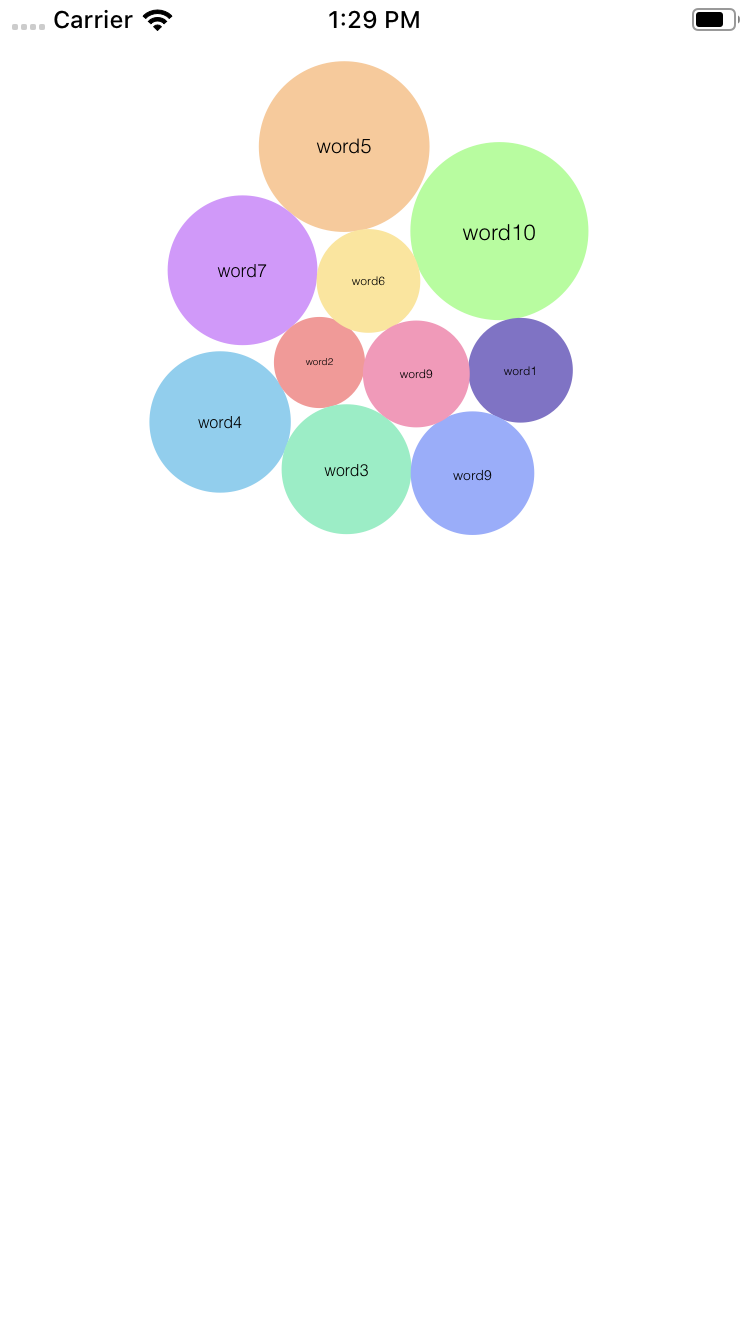
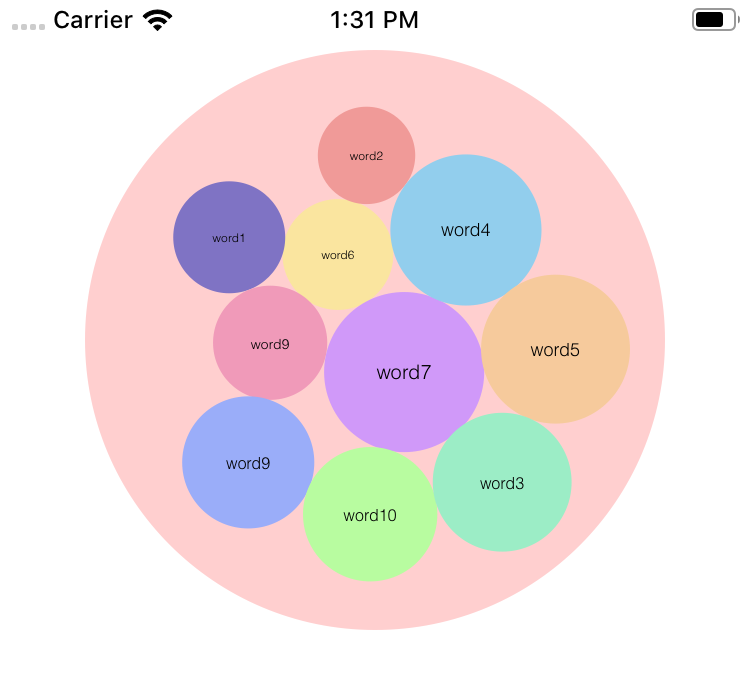
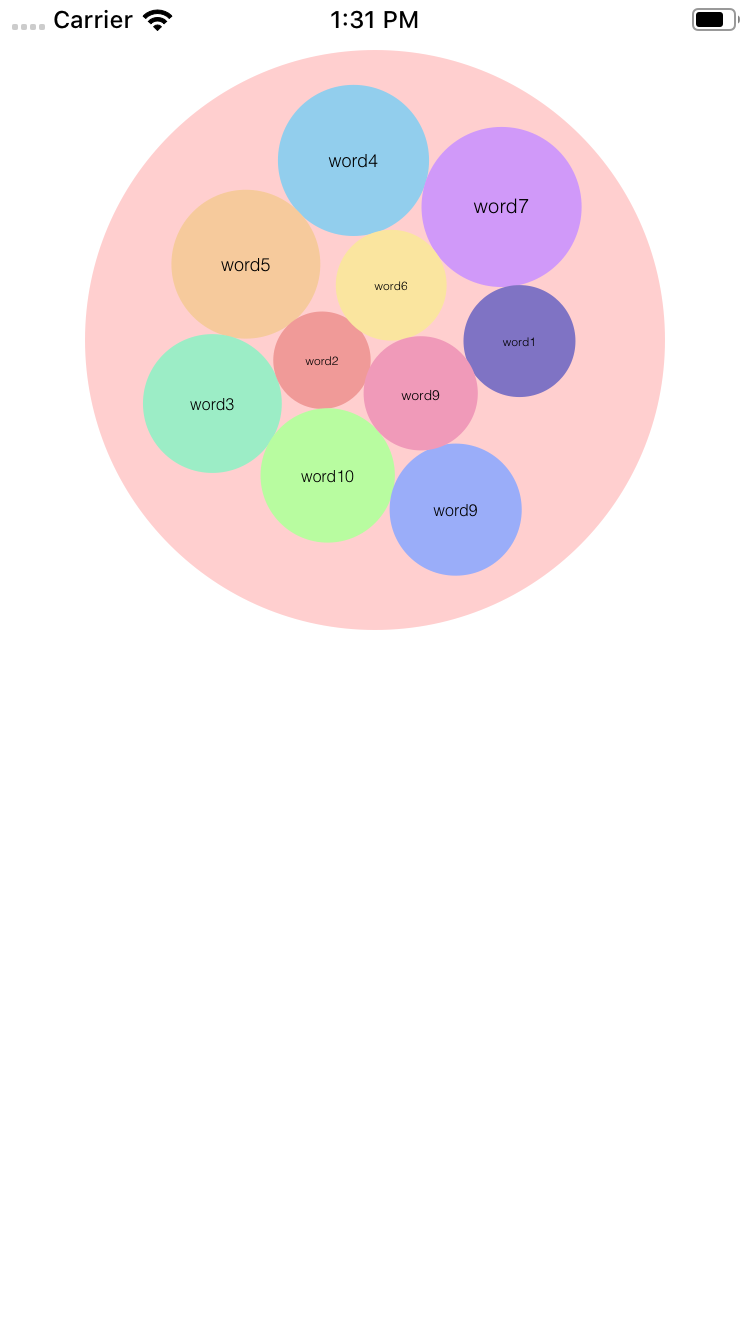
Simple wordcloud generator for react-native. Renders a word cloud made of circles in a canvas inside a webview. Uses react-native-webview and react-native-canvas.
npm i react-native-webview
cd ios && pod install //this should automatically link react-native-webview in RN >=0.60
react-native link react-native-webview //if automatic linking doesn't work or you are using RN <0.60
npm i react-native-word-cloud
import React, { Component } from 'react';
import Cloud from 'react-native-word-cloud';
class App extends Component {
...
...
render() {
return (
...
<Cloud keywords={keywordsArray} scale={250} largestAtCenter={true} drawContainerCircle={true} containerCircleColor={'#345678'}/>
...
)
}
}
{
keyword: "word1", // the actual keyword
frequency: 123, // the frequency of this keyword
color: "#121234" // the color of the circle that shows this keyword
}
scale : number which determines the scaling of the circles. Play around with it to find out which value gives you the size you need. Defaults to 250
largestAtCenter : boolean which determines whether the largest circles should be concentrated towards the center of the cloud or vice versa. Defaults to true
drawContainerCircle : boolean which determines whether or not to draw a container circle around the word cloud. Defaults to false
containerCircleColor : fill color for the container circle. Defaults to '#FF000030'




FAQs
Simple wordcloud generator for react-native
The npm package react-native-word-cloud receives a total of 214 weekly downloads. As such, react-native-word-cloud popularity was classified as not popular.
We found that react-native-word-cloud demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket Fix 2.0 brings targeted CVE remediation, smarter upgrade planning, and broader ecosystem support to help developers get to zero alerts.

Security News
Socket CEO Feross Aboukhadijeh joins Risky Business Weekly to unpack recent npm phishing attacks, their limited impact, and the risks if attackers get smarter.

Product
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.