
Security News
Supply Chain Attack Detected in Solana's web3.js Library
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.
react-native-yt-player
Advanced tools
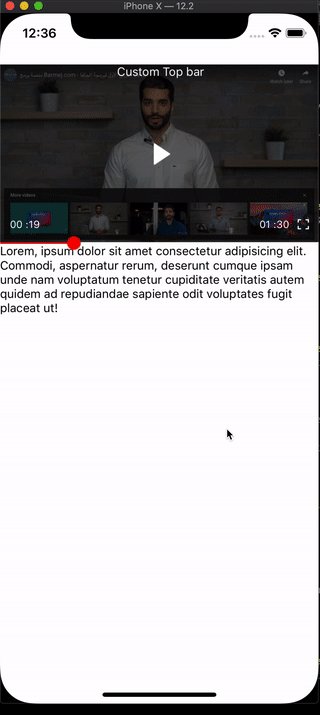
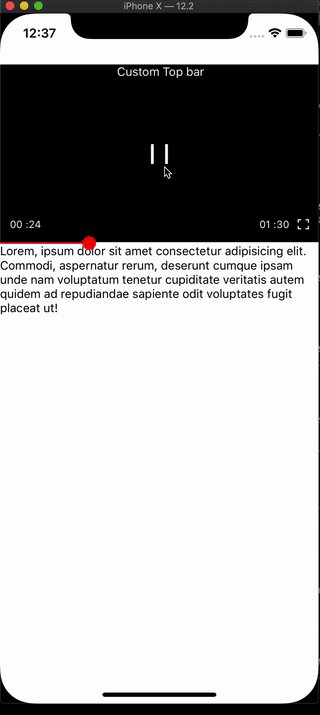
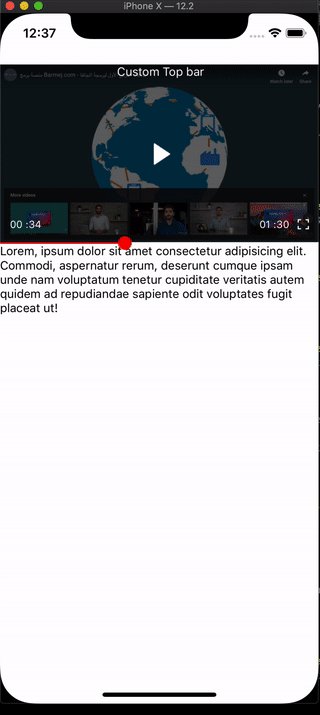
A cross-platform Youtube Player component for React Native Built using the official YouTube IFrame Player API.

Open a Terminal in the project root and run:
yarn add react-native-yt-player
yarn add react-native-webview
yarn add @react-native-community/slider
yarn add react-native-reanimated
yarn add react-native-orientation
Link react-native-webview, react-native-slider,react-native-orientation and react-native-reanimated:
react-native link react-native-webview
react-native link @react-native-community/slider
react-native link react-native-reanimated
react-native link react-native-orientation
IMPORTANT: There are additional steps required for react-native-orientation on Android after running react-native link react-native-orientation. Check the this guide to complete the installation.
import React, { Component } from "react";
import { Platform, StyleSheet, Text, View } from "react-native";
import YoutubePlayer from "react-native-yt-player";
export default class App extends Component<Props> {
onFullScreen = fullScreen => {
console.log("fullscreen ", fullScreen);
};
render() {
return (
<View style={{ paddingTop: 60 }}>
<YoutubePlayer
loop
topBar={TopBar}
videoId="Z1LmpiIGYNs"
autoPlay
onFullScreen={this.onFullScreen}
onStart={() => console.log("onStart")}
onEnd={() => alert("on End")}
/>
<View>
<Text>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Commodi,
aspernatur rerum, deserunt cumque ipsam unde nam voluptatum tenetur
cupiditate veritatis autem quidem ad repudiandae sapiente odit
voluptates fugit placeat ut!
</Text>
</View>
</View>
);
}
}
const TopBar = ({ play, fullScreen }) => (
<View
style={{
alignSelf: "center",
position: "absolute",
top: 0
}}
>
<Text style={{ color: "#FFF" }}> Custom Top bar</Text>
</View>
);
| Property | Type | Description |
|---|---|---|
| videoId(required) | string | Youtube video Id |
| autoPlay | Boolean | Auto play the video |
| loop | Boolean | Loop the video |
| style | object | You can pass this to override some default styles |
| topBar | (play: boolean, fullScreen: boolean) => React.ReactNode | Function which takes the play and fullScreen status and return a react element to be used as a topBar |
| showFullScreenButton | Boolean | Display a button to allow user to see the video on fullScreen |
| onFullScreen | (fullScreen: Boolean) => void | Execute a function on fullScreen changed |
| onStart | () => void | Execute a function on start |
| onPause | () => void | Execute a function on pause |
| onDurationReady | (s: number) => void | Execute a function when the duration is ready |
| onPlaybackRateChange | () =>void | Execute a function when the playback rate will actually change |
| onEnd | () => void | Execute a function on end |
| onError | () => void | Execute a function on error |
Check types.tsx file.
You can use Ref to access to Player functions in case you want to have full control :
import React, { Component } from "react";
import { Platform, StyleSheet, Text, View } from "react-native";
import YoutubePlayer from "react-native-yt-player";
export default class App extends Component<Props> {
onFullScreen = fullScreen => {
console.log("fullscreen ", fullScreen);
};
play = () => {
this.player.playVideo();
};
pause = () => {
this.player.pauseVideo();
};
seekTo = s => {
this.player.seekTo(s);
};
render() {
return (
<View style={{ paddingTop: 60 }}>
<YoutubePlayer
loop
ref={ref => {
this.player = ref;
}}
topBar={TopBar}
videoId="Z1LmpiIGYNs"
autoPlay
onFullScreen={this.onFullScreen}
onStart={() => console.log("onStart")}
onEnd={() => alert("on End")}
/>
<View>
<Text>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Commodi,
aspernatur rerum, deserunt cumque ipsam unde nam voluptatum tenetur
cupiditate veritatis autem quidem ad repudiandae sapiente odit
voluptates fugit placeat ut!
</Text>
</View>
</View>
);
}
}
const TopBar = ({ play, fullScreen }) => (
<View
style={{
alignSelf: "center",
position: "absolute",
top: 0
}}
>
<Text style={{ color: "#FFF" }}> Custom Top bar</Text>
</View>
);
The code in this project is licensed under MIT license.
react-native-webview-invoke For Making Communication between react-native and webview simple and clean.
react-native-tab-view For the great Project structure.
FAQs
Youtube Player for React Native
The npm package react-native-yt-player receives a total of 50 weekly downloads. As such, react-native-yt-player popularity was classified as not popular.
We found that react-native-yt-player demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.