
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
react-nicknames
Advanced tools

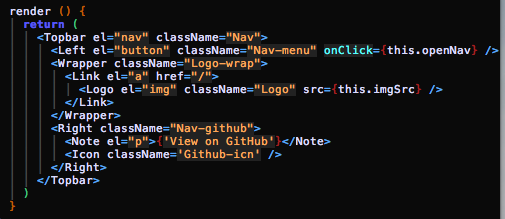
Allows you to choose from a library of element names, or create your own to make your JSX more semantic.
Inspired by this post on "div soup" and the efforts of polymer, this aims to make your JSX more understandable at a glance. As a bonus, the React inspector becomes a little more obvious and easier to search.
You can use any of the included names like a standard module or use the newNick function to create one.
By default all elements will be <div>s but you can change that by passing in an el prop with an HTML element name.
eg:
import React from 'react'
import {Wrapper, Topbar, Button, newNick} from 'react-nicknames'
const CustomElement = newNick('CustomElement')
class MyApp extends React.Component {
render () {
return (
<Wrapper className="App">
<Topbar el="nav" className="Navigation">
<Button el="button" className="Button">
{'CLICK ME'}
</Button>
</Topbar>
<CustomElement onClick={someFunc} />
</Wrapper>
)
}
}
Will product a DOM that looks like:
<div class="App">
<nav class="Navigation">
<button class="Button">
{'CLICK ME'}
</button>
</nav>
<div onclick="someFunc"></div>
</div>
Probably, yeah, just use div soup.
FAQs
Rename HTML elements to a more JSX friendly format.
We found that react-nicknames demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.