New Case Study:See how Anthropic automated 95% of dependency reviews with Socket.Learn More →
react-photo-album
Advanced tools
react-photo-album - npm Package Compare versions
Comparing version 1.5.1 to 1.5.2
@@ -1,2 +0,2 @@ | ||
| !function(n,t){"object"==typeof exports&&"undefined"!=typeof module?t(exports,require("react")):"function"==typeof define&&define.amd?define(["exports","react"],t):t((n="undefined"!=typeof globalThis?globalThis:n||self).ReactPhotoAlbum={},n.React)}(this,(function(n,t){"use strict";function e(n){return n&&"object"==typeof n&&"default"in n?n:{default:n}}function o(n){if(n&&n.__esModule)return n;var t=Object.create(null);return n&&Object.keys(n).forEach((function(e){if("default"!==e){var o=Object.getOwnPropertyDescriptor(n,e);Object.defineProperty(t,e,o.get?o:{enumerable:!0,get:function(){return n[e]}})}})),t.default=n,Object.freeze(t)}var r=o(t),i=e(t);function u(){return u=Object.assign||function(n){for(var t=1;t<arguments.length;t++){var e=arguments[t];for(var o in e)Object.prototype.hasOwnProperty.call(e,o)&&(n[o]=e[o])}return n},u.apply(this,arguments)}function a(n,t){if(null==n)return{};var e,o,r={},i=Object.keys(n);for(o=0;o<i.length;o++)e=i[o],t.indexOf(e)>=0||(r[e]=n[e]);return r}var l=function(n,t){void 0===t&&(t=0);var e=Math.pow(10,t);return Math.round((n+Number.EPSILON)*e)/e},c=["src","alt","srcSet","sizes"],s=function(n,t,e){var o=t.width,r=t.photosCount,i=e.spacing,u=e.padding,a=e.containerWidth,c=i*(r-1)+2*u*r;return"calc(("+n+" - "+c+"px) / "+l((a-c)/o,5)+")"},p=function(n,t){return"rows"!==t.layout?"calc(100% - "+2*t.padding+"px)":s("100%",n,t)},d=function(n,t,e){var o,r;return s(null!==(r=null===(o=n.match(/calc\((.*)\)/))||void 0===o?void 0:o[1])&&void 0!==r?r:n,t,e)},h=function(n){var t=n.imageProps,e=t.src,o=t.alt,i=t.srcSet,l=t.sizes,s=a(t,c);return r.createElement("img",u({src:e,alt:o},i?{srcSet:i,sizes:l}:null,s))},f=function(n){var t,e=n.photo,o=n.layout,i=n.layoutOptions,a=n.renderPhoto,l=i.onClick,c=u({display:"block",boxSizing:"content-box",width:p(o,i),height:"auto",aspectRatio:e.width+" / "+e.height},i.padding?{padding:i.padding+"px"}:null,("columns"===i.layout||"masonry"===i.layout)&&o.photoIndex<o.photosCount-1?{marginBottom:i.spacing+"px"}:null,l?{cursor:"pointer"}:null),s=l?function(n){l(n,e)}:void 0,f=u({src:e.src,alt:null!==(t=e.alt)&&void 0!==t?t:"",title:e.title,onClick:s,style:c,className:"react-photo-album--photo"},function(n,t,e){var o;return n.images&&n.images.length>0&&(o=n.images.concat([{src:n.src,width:n.width,height:n.height}]).sort((function(n,t){return n.width-t.width})).map((function(n){return n.src+" "+n.width+"w"})).join(", ")),{srcSet:o,sizes:e.sizes?(e.sizes.sizes||[]).map((function(n){var o=n.viewport,r=n.size;return o+" "+d(r,t,e)})).concat(d(e.sizes.size,t,e)).join(", "):Math.ceil(t.width/(e.viewportWidth||e.containerWidth)*100)+"vw"}}(e,o,i)),m=a||h;return r.createElement(m,{photo:e,layoutOptions:i,layout:o,imageProps:f})},m=function(n){return n.width/n.height},v=function(n){var t=[],e=n,o=0,r=function(n,o){return e(t[n],t[o])<0},i=function(n,e){var o=t[n];t[n]=t[e],t[e]=o};return{push:function(n){t[o+=1]=n,function(n){for(var t=n>>1;n>1&&r(t,n);)i(t,n),t=(n=t)>>1}(o)},pop:function(){if(0!==o){i(1,o),o-=1;var n=t.pop();return function(n){for(var t=n<<1;t<=o&&(t<o&&r(t,t+1)&&t++,r(n,t));)i(n,t),t=(n=t)<<1}(1),n}},size:function(){return o}}},g=function(n,t,e){var o=function(n,t,e){var o={},r={},i={};i[t]=0;var u,a,l=v((u=function(n){return n.weight},function(n,t){return u(t)-u(n)}));for(l.push({id:t,weight:0});void 0!==(a=l.pop());){var c=a.id;if(!r[c]){var s=n(c);for(var p in r[c]=1,s){var d=a.weight+s[p];(void 0===i[p]||i[p]>d&&(i[p]/d>1.005||o[p]<c))&&(i[p]=d,l.push({id:p,weight:d}),o[p]=c)}}}if(void 0!==i[e])return o}(n,t,e);return void 0!==o?function(n,t){for(var e=[],o=t;o;)e.push(o),o=n[o];return e.reverse()}(o,e):void 0},y=function(n,t,e,o){return(t-(n.length-1)*e-2*o*n.length)/n.reduce((function(n,t){return n+m(t)}),0)},w=function(n,t,e,o,r,i,u){var a=n.slice(t,e),l=y(a,o,i,u);return l>0?Math.pow(l-r,2)*a.length:void 0},C=function(n){var t,e,o=n.photos,r=n.layoutOptions,i=n.instrumentation,u=r.spacing,a=r.padding,c=r.containerWidth,s=r.targetRowHeight;null===(t=null==i?void 0:i.onStartLayoutComputation)||void 0===t||t.call(i);var p=function(n){var t=n.photos,e=n.targetRowHeight,o=n.containerWidth,r=t.reduce((function(n,t){return Math.min(m(t),n)}),Number.MAX_VALUE);return l(o/e/r)+2}({photos:o,containerWidth:c,targetRowHeight:s}),d=function(n){var t=n.photos,e=n.layoutOptions,o=n.targetRowHeight,r=n.limitNodeSearch,i=n.instrumentation;return function(n){var u=e.containerWidth,a=e.spacing,l=e.padding,c={},s=+n;c[+s]=0;for(var p=s+1;p<t.length+1&&(!(p-s>r)||(null==i?void 0:i.fullGraphSearch));p+=1){var d=w(t,s,p,u,o,a,l);if(void 0===d)break;c[p.toString()]=d}return c}}({photos:o,layoutOptions:r,targetRowHeight:s,limitNodeSearch:p,instrumentation:i}),h=g(d,"0",""+o.length);if(void 0!==h){for(var f=[],v=function(n){var t=o.slice(+h[n-1],+h[n]),e=y(t,c,u,a);f.push(t.map((function(n,o){return{photo:n,layout:{height:e,width:e*m(n),photoIndex:o,photosCount:t.length}}})))},C=1;C<h.length;C+=1)v(C);return null===(e=null==i?void 0:i.onFinishLayoutComputation)||void 0===e||e.call(i,f),f}},O=["layoutOptions","rowIndex","rowsCount","renderRowContainer","children"],b=function(n){var t=n.rowContainerProps,e=n.children;return r.createElement("div",u({},t),e)},x=function(n){var t=n.layoutOptions,e=n.rowIndex,o=n.rowsCount,i=n.renderRowContainer,l=n.children,c=a(n,O),s={className:"react-photo-album--row",style:u({display:"flex",flexDirection:"row",flexWrap:"nowrap",alignItems:"flex-start",justifyContent:"space-between"},e<o-1?{marginBottom:t.spacing+"px"}:null)},p=i||b;return r.createElement(p,u({layoutOptions:t,rowIndex:e,rowsCount:o,rowContainerProps:s},c),l)},R=function(n){var t=n.photos,e=n.layoutOptions,o=n.renderPhoto,i=n.renderRowContainer,u=n.instrumentation,a=C({photos:t,layoutOptions:e,instrumentation:u});return void 0===a?r.createElement(r.Fragment,null):r.createElement(r.Fragment,null,a.map((function(n,t){return r.createElement(x,{key:"row-"+t,layoutOptions:e,rowIndex:t,rowsCount:a.length,renderRowContainer:i},n.map((function(n){var t=n.photo,i=n.layout;return r.createElement(f,{key:t.key||t.src,photo:t,layout:i,layoutOptions:e,renderPhoto:o})})))})))},E=["layoutOptions","renderColumnContainer","children"],W=function(n){var t=n.columnContainerProps,e=n.children;return r.createElement("div",u({},t),e)},P=function(n){var t=n.layoutOptions,e=n.columnIndex,o=n.columnsCount,r=n.columnsGaps,i=n.columnsRatios,u=t.layout,a=t.spacing,c=t.padding;if("masonry"===u||!r||!i)return"calc((100% - "+a*(o-1)+"px) / "+o+")";var s=i.reduce((function(n,t){return n+t}),0),p=i.reduce((function(n,t,o){return n+(r[e]-r[o])*t}),0);return"calc((100% - "+l((o-1)*a+2*o*c+p,3)+"px) * "+l(i[e]/s,5)+" + "+2*c+"px)"},k=function(n){var t=n.layoutOptions,e=n.renderColumnContainer,o=n.children,i=a(n,E),l={className:"react-photo-album--column",style:{display:"flex",flexDirection:"column",flexWrap:"nowrap",alignItems:"flex-start",width:P(n),justifyContent:"columns"===t.layout?"space-between":"flex-start"}},c=e||W;return r.createElement(c,u({layoutOptions:t,columnContainerProps:l},i),o)},z=function(n,t,e,o){return function(n,t,e){for(var o=[e],r=e,i=t;i>0;i-=1)r=n[r][i][0],o.push(r);return o.reverse()}(function(n,t,e,o){for(var r,i=[],u={0:(r={},r[e]=null,r)},a=function(e){Object.keys(u[e]).forEach((function(r){var a=+r,l=e>0&&i[a][e]?i[a][e][1]:0;n(a).forEach((function(n){var r=n.neighbor,c=n.weight;i[r]||(i[r]=[]);var s=l+c;(!i[r][e+1]||i[r][e+1][1]>s&&(i[r][e+1][1]/s>1.0001||a<i[r][e+1][0]))&&(i[r][e+1]=[a,s]),e<t-1&&r!==o&&(u[e+1]||(u[e+1]={}),u[e+1][r]=null)}))}))},l=0;l<t;l+=1)a(l);return i}(n,t,e,o),t,o)},j=function(n){for(var t=n.path,e=n.photos,o=n.containerWidth,r=n.columnsGaps,i=n.columnsRatios,u=n.spacing,a=n.padding,l=[],c=i.reduce((function(n,t){return n+t}),0),s=function(n){var s=e.slice(t[n],t[n+1]),p=i.reduce((function(t,e,o){return t+(r[n]-r[o])*e}),0),d=(o-(t.length-2)*u-2*(t.length-1)*a-p)*i[n]/c;l.push(s.map((function(n,t){return{photo:n,layout:{width:d,height:d/m(n),photoIndex:t,photosCount:s.length}}})))},p=0;p<t.length-1;p+=1)s(p);return l},I=function(n){var t=n.photos,e=n.layoutOptions,o=n.targetColumnWidth,r=n.instrumentation,i=e.columns,u=e.spacing,a=e.padding,l=e.containerWidth,c=[],s=[];if(t.length<=i){for(var p=0;p<t.length;p+=1)c[p]=2*a,s[p]=m(t[p]);var d=j({path:Array.from({length:t.length+1}).map((function(n,t){return t})),photos:t,columnsRatios:s,columnsGaps:c,containerWidth:l,spacing:u,padding:a});return{columnsGaps:c,columnsRatios:s,columnsModel:d}}for(var h=(t.reduce((function(n,t){return n+o/m(t)}),0)+u*(t.length-i)+2*a*t.length)/i,f=function(n){var t=n.photos,e=n.spacing,o=n.padding,r=n.targetColumnWidth,i=n.targetColumnHeight,u=n.instrumentation;return function(n){for(var a=[],l=1.5*i,c=r/m(t[n])+2*o,s=n+1;s<t.length+1&&(a.push({neighbor:s,weight:Math.pow(i-c,2)}),!(c>l&&!(null==u?void 0:u.fullGraphSearch)||s===t.length));s+=1)c+=r/m(t[s])+e+2*o;return a}}({photos:t,targetColumnWidth:o,targetColumnHeight:h,spacing:u,padding:a,instrumentation:r}),v=z(f,i,0,t.length).map((function(n){return+n})),g=0;g<v.length-1;g+=1){var y=t.slice(v[g],v[g+1]);c[g]=u*(y.length-1)+2*a*y.length,s[g]=1/y.reduce((function(n,t){return n+1/m(t)}),0)}return{columnsGaps:c,columnsRatios:s,columnsModel:j({path:v,photos:t,columnsRatios:s,columnsGaps:c,containerWidth:l,spacing:u,padding:a})}},S=function n(t){var e=t.photos,o=t.layoutOptions,r=t.instrumentation,i=o.columns,a=o.spacing,l=o.padding,c=o.containerWidth,s=I({photos:e,layoutOptions:o,targetColumnWidth:(c-a*(i-1)-2*l*i)/i,instrumentation:r}),p=s.columnsGaps,d=s.columnsRatios,h=s.columnsModel;return h.findIndex((function(n){return n.findIndex((function(n){var t=n.layout,e=t.width,o=t.height;return e<0||o<0}))>=0}))>=0?i>1?n({photos:e,layoutOptions:u({},o,{columns:i-1}),instrumentation:r}):void 0:{columnsModel:h,columnsGaps:p,columnsRatios:d}},M=function(n){var t,e,o=n.photos,r=n.layoutOptions,i=n.instrumentation;null===(t=null==i?void 0:i.onStartLayoutComputation)||void 0===t||t.call(i);var a=S({photos:o,layoutOptions:u({},r,{columns:Math.min(r.columns,o.length)}),instrumentation:i});return null===(e=null==i?void 0:i.onFinishLayoutComputation)||void 0===e||e.call(i,a),a},G=function(n){var t=n.photos,e=n.layoutOptions,o=n.renderPhoto,r=n.renderColumnContainer,u=n.instrumentation,a=M({photos:t,layoutOptions:e,instrumentation:u});if(void 0===a)return i.default.createElement(i.default.Fragment,null);var l=a.columnsModel,c=a.columnsRatios,s=a.columnsGaps;return i.default.createElement(i.default.Fragment,null,l.map((function(n,t){return i.default.createElement(k,{key:"column-"+t,layoutOptions:e,columnIndex:t,columnsCount:l.length,columnsGaps:s,columnsRatios:c,renderColumnContainer:r},n.map((function(n){var t=n.photo,r=n.layout;return i.default.createElement(f,{key:t.key||t.src,photo:t,layout:r,layoutOptions:e,renderPhoto:o})})))})))},H=function n(t){var e,o,r=t.photos,i=t.layoutOptions,a=t.instrumentation,l=i.spacing,c=i.padding,s=i.containerWidth,p=Math.min(i.columns,r.length);null===(e=null==a?void 0:a.onStartLayoutComputation)||void 0===e||e.call(a);var d=(s-l*(p-1)-2*c*p)/p;if(d<=0)return p>1?n(u({},t,{layoutOptions:u({},i,{columns:p-1})})):void 0;for(var h=[],f=0;f<p;f+=1)h[f]=0;var v=r.reduce((function(n,t){var e=h.reduce((function(n,t,e){return t<h[n]-1?e:n}),0);return h[e]=h[e]+d/m(t)+l+2*c,n[e]||(n[e]=[]),n[e].push(t),n}),[]),g=v.map((function(n){return n.map((function(t,e){return{photo:t,layout:{width:d,height:d/m(t),photoIndex:e,photosCount:n.length}}}))}));return null===(o=null==a?void 0:a.onFinishLayoutComputation)||void 0===o||o.call(a,g),g},N=function(n){var t=n.photos,e=n.layoutOptions,o=n.renderPhoto,i=n.renderColumnContainer,u=n.instrumentation,a=H({photos:t,layoutOptions:e,instrumentation:u});return void 0===a?r.createElement(r.Fragment,null):r.createElement(r.Fragment,null,a.map((function(n,t){return r.createElement(k,{key:"masonry-column-"+t,layoutOptions:e,columnsCount:a.length,columnIndex:t,renderColumnContainer:i},n.map((function(n){var t=n.photo,i=n.layout;return r.createElement(f,{key:t.key||t.src,photo:t,layout:i,layoutOptions:e,renderPhoto:o})})))})))},F=["layoutOptions","renderContainer","children"],L=r.forwardRef((function(n,t){var e=n.containerProps,o=n.children;return r.createElement("div",u({ref:t},e),o)}));L.displayName="PhotoAlbumContainer";var A=r.forwardRef((function(n,t){var e=n.layoutOptions,o=n.renderContainer,i=n.children,l=a(n,F),c=e.layout,s={className:"react-photo-album react-photo-album--"+c,style:"rows"===c?{display:"flex",flexDirection:"column",flexWrap:"nowrap",justifyContent:"space-between"}:{display:"flex",flexDirection:"row",flexWrap:"nowrap",justifyContent:"space-between"}},p=o||L;return r.createElement(p,u({ref:t,layoutOptions:e,containerProps:s},l),i)}));A.displayName="ContainerRenderer";var D=Object.freeze([1200,600,300,0]),_=function(n,t){return"function"==typeof n?n(t):n},B=function(n,t,e){var o=function(n,t){return void 0!==n?_(n,t):void 0}(n,t);return void 0===o?function(n,t){var e=D.findIndex((function(n){return n<=t}));return _(n[e>=0?e:0],t)}(e,t):o},T="undefined"!=typeof document?t.useLayoutEffect:t.useEffect,q=function(n){var t=n.photos,e=n.layout,o=n.columns,i=n.spacing,a=n.padding,l=n.sizes,c=n.onClick,s=n.targetRowHeight,p=n.defaultContainerWidth,d=void 0===p?800:p,h=n.renderPhoto,f=n.renderContainer,m=n.renderRowContainer,v=n.renderColumnContainer,g=n.resizeObserverProvider,y=n.instrumentation,w=r.useState(),C=w[0],O=w[1],b=r.useState(),x=b[0],E=b[1],W=r.useRef(null),P=r.useRef(null),k=r.useCallback((function(){"undefined"!=typeof window&&O(window.innerWidth),P.current&&E(P.current.clientWidth)}),[]),z=r.useCallback((function(n){W.current&&P.current&&W.current.unobserve(P.current),P.current=n,n&&W.current&&W.current.observe(n)}),[]);T((function(){k();var n=function(){return k()};return"undefined"!=typeof ResizeObserver?W.current=new ResizeObserver(n):g&&(W.current=g(n)),W.current&&P.current&&W.current.observe(P.current),function(){W.current&&(W.current.disconnect(),W.current=null)}}),[k,g]);var j=function(n){var t=n.layout,e=n.onClick,o=n.viewportWidth,r=n.containerWidth,i=n.targetRowHeight,u=n.columns,a=n.spacing,l=n.padding,c=n.sizes;return{layout:t,onClick:e,viewportWidth:o,containerWidth:r,columns:B(u,r,[5,4,3,2]),spacing:B(a,r,[20,15,10,5]),padding:B(l,r,[0,0,0,0,0]),targetRowHeight:B(i,r,[function(n){return n/5},function(n){return n/4},function(n){return n/3},function(n){return n/2}]),sizes:c}}({containerWidth:x||d,viewportWidth:C,layout:e,onClick:c,spacing:i,padding:a,columns:o,targetRowHeight:s,sizes:l}),I={photos:t,renderPhoto:h,instrumentation:y};return r.createElement(A,{ref:z,layoutOptions:j,renderContainer:f},"rows"===e?r.createElement(R,u({layoutOptions:j,renderRowContainer:m},I)):"columns"===e?r.createElement(G,u({layoutOptions:j,renderColumnContainer:v},I)):r.createElement(N,u({layoutOptions:j,renderColumnContainer:v},I)))};n.PhotoAlbum=q,n.default=q})); | ||
| !function(n,t){"object"==typeof exports&&"undefined"!=typeof module?t(exports,require("react")):"function"==typeof define&&define.amd?define(["exports","react"],t):t((n="undefined"!=typeof globalThis?globalThis:n||self).ReactPhotoAlbum={},n.React)}(this,(function(n,t){"use strict";function e(n){return n&&"object"==typeof n&&"default"in n?n:{default:n}}function o(n){if(n&&n.__esModule)return n;var t=Object.create(null);return n&&Object.keys(n).forEach((function(e){if("default"!==e){var o=Object.getOwnPropertyDescriptor(n,e);Object.defineProperty(t,e,o.get?o:{enumerable:!0,get:function(){return n[e]}})}})),t.default=n,Object.freeze(t)}var r=o(t),i=e(t);function u(){return u=Object.assign||function(n){for(var t=1;t<arguments.length;t++){var e=arguments[t];for(var o in e)Object.prototype.hasOwnProperty.call(e,o)&&(n[o]=e[o])}return n},u.apply(this,arguments)}function a(n,t){if(null==n)return{};var e,o,r={},i=Object.keys(n);for(o=0;o<i.length;o++)e=i[o],t.indexOf(e)>=0||(r[e]=n[e]);return r}var l=function(n,t){void 0===t&&(t=0);var e=Math.pow(10,t);return Math.round((n+Number.EPSILON)*e)/e},c=["src","alt","srcSet","sizes"],s=function(n,t,e){var o=t.width,r=t.photosCount,i=e.spacing,u=e.padding,a=e.containerWidth,c=i*(r-1)+2*u*r;return"calc(("+n+" - "+c+"px) / "+l((a-c)/o,5)+")"},p=function(n,t){return"rows"!==t.layout?"calc(100% - "+2*t.padding+"px)":s("100%",n,t)},d=function(n,t,e){var o,r;return s(null!==(r=null===(o=n.match(/calc\((.*)\)/))||void 0===o?void 0:o[1])&&void 0!==r?r:n,t,e)},h=function(n){var t=n.imageProps,e=t.src,o=t.alt,i=t.srcSet,l=t.sizes,s=a(t,c);return r.createElement("img",u({src:e,alt:o},i?{srcSet:i,sizes:l}:null,s))},f=function(n){var t,e=n.photo,o=n.layout,i=n.layoutOptions,a=n.renderPhoto,l=i.onClick,c=u({display:"block",boxSizing:"content-box",width:p(o,i),height:"auto",aspectRatio:e.width+" / "+e.height},i.padding?{padding:i.padding+"px"}:null,("columns"===i.layout||"masonry"===i.layout)&&o.photoIndex<o.photosCount-1?{marginBottom:i.spacing+"px"}:null,l?{cursor:"pointer"}:null),s=l?function(n){l(n,e)}:void 0,f=u({src:e.src,alt:null!==(t=e.alt)&&void 0!==t?t:"",title:e.title,onClick:s,style:c,className:"react-photo-album--photo"},function(n,t,e){var o;return n.images&&n.images.length>0&&(o=n.images.concat([{src:n.src,width:n.width,height:n.height}]).sort((function(n,t){return n.width-t.width})).map((function(n){return n.src+" "+n.width+"w"})).join(", ")),{srcSet:o,sizes:e.sizes?(e.sizes.sizes||[]).map((function(n){var o=n.viewport,r=n.size;return o+" "+d(r,t,e)})).concat(d(e.sizes.size,t,e)).join(", "):Math.ceil(t.width/(e.viewportWidth||e.containerWidth)*100)+"vw"}}(e,o,i)),m=a||h;return r.createElement(m,{photo:e,layoutOptions:i,layout:o,imageProps:f})},m=function(n){return n.width/n.height},v=function(n){var t=[],e=n,o=0,r=function(n,o){return e(t[n],t[o])<0},i=function(n,e){var o=t[n];t[n]=t[e],t[e]=o};return{push:function(n){t[o+=1]=n,function(n){for(var t=n>>1;n>1&&r(t,n);)i(t,n),t=(n=t)>>1}(o)},pop:function(){if(0!==o){i(1,o),o-=1;var n=t.pop();return function(n){for(var t=n<<1;t<=o&&(t<o&&r(t,t+1)&&t++,r(n,t));)i(n,t),t=(n=t)<<1}(1),n}},size:function(){return o}}},g=function(n,t,e){var o=function(n,t,e){var o={},r={},i={};i[t]=0;var u,a,l=v((u=function(n){return n.weight},function(n,t){return u(t)-u(n)}));for(l.push({id:t,weight:0});void 0!==(a=l.pop());){var c=a.id;if(!r[c]){var s=n(c);for(var p in r[c]=1,s){var d=a.weight+s[p];(void 0===i[p]||i[p]>d&&(i[p]/d>1.005||o[p]<c))&&(i[p]=d,l.push({id:p,weight:d}),o[p]=c)}}}if(void 0!==i[e])return o}(n,t,e);return void 0!==o?function(n,t){for(var e=[],o=t;o;)e.push(o),o=n[o];return e.reverse()}(o,e):void 0},y=function(n,t,e,o){return(t-(n.length-1)*e-2*o*n.length)/n.reduce((function(n,t){return n+m(t)}),0)},w=function(n,t,e,o,r,i,u){var a=n.slice(t,e),l=y(a,o,i,u);return l>0?Math.pow(l-r,2)*a.length:void 0},C=function(n){var t,e,o=n.photos,r=n.layoutOptions,i=n.instrumentation,u=r.spacing,a=r.padding,c=r.containerWidth,s=r.targetRowHeight;null===(t=null==i?void 0:i.onStartLayoutComputation)||void 0===t||t.call(i);var p=function(n){var t=n.photos,e=n.targetRowHeight,o=n.containerWidth,r=t.reduce((function(n,t){return Math.min(m(t),n)}),Number.MAX_VALUE);return l(o/e/r)+2}({photos:o,containerWidth:c,targetRowHeight:s}),d=function(n){var t=n.photos,e=n.layoutOptions,o=n.targetRowHeight,r=n.limitNodeSearch,i=n.instrumentation;return function(n){var u=e.containerWidth,a=e.spacing,l=e.padding,c={},s=+n;c[+s]=0;for(var p=s+1;p<t.length+1&&(!(p-s>r)||(null==i?void 0:i.fullGraphSearch));p+=1){var d=w(t,s,p,u,o,a,l);if(void 0===d)break;c[p.toString()]=d}return c}}({photos:o,layoutOptions:r,targetRowHeight:s,limitNodeSearch:p,instrumentation:i}),h=g(d,"0",""+o.length);if(void 0!==h){for(var f=[],v=function(n){var t=o.slice(+h[n-1],+h[n]),e=y(t,c,u,a);f.push(t.map((function(n,o){return{photo:n,layout:{height:e,width:e*m(n),photoIndex:o,photosCount:t.length}}})))},C=1;C<h.length;C+=1)v(C);return null===(e=null==i?void 0:i.onFinishLayoutComputation)||void 0===e||e.call(i,f),f}},O=["layoutOptions","rowIndex","rowsCount","renderRowContainer","children"],b=function(n){var t=n.rowContainerProps,e=n.children;return r.createElement("div",u({},t),e)},x=function(n){var t=n.layoutOptions,e=n.rowIndex,o=n.rowsCount,i=n.renderRowContainer,l=n.children,c=a(n,O),s={className:"react-photo-album--row",style:u({display:"flex",flexDirection:"row",flexWrap:"nowrap",alignItems:"flex-start",justifyContent:"space-between"},e<o-1?{marginBottom:t.spacing+"px"}:null)},p=i||b;return r.createElement(p,u({layoutOptions:t,rowIndex:e,rowsCount:o,rowContainerProps:s},c),l)},R=function(n){var t=n.photos,e=n.layoutOptions,o=n.renderPhoto,i=n.renderRowContainer,u=n.instrumentation,a=C({photos:t,layoutOptions:e,instrumentation:u});return void 0===a?r.createElement(r.Fragment,null):r.createElement(r.Fragment,null,a.map((function(n,t){return r.createElement(x,{key:"row-"+t,layoutOptions:e,rowIndex:t,rowsCount:a.length,renderRowContainer:i},n.map((function(n){var t=n.photo,i=n.layout;return r.createElement(f,{key:t.key||t.src,photo:t,layout:i,layoutOptions:e,renderPhoto:o})})))})))},E=["layoutOptions","renderColumnContainer","children"],W=function(n){var t=n.columnContainerProps,e=n.children;return r.createElement("div",u({},t),e)},P=function(n){var t=n.layoutOptions,e=n.columnIndex,o=n.columnsCount,r=n.columnsGaps,i=n.columnsRatios,u=t.layout,a=t.spacing,c=t.padding;if("masonry"===u||!r||!i)return"calc((100% - "+a*(o-1)+"px) / "+o+")";var s=i.reduce((function(n,t){return n+t}),0),p=i.reduce((function(n,t,o){return n+(r[e]-r[o])*t}),0);return"calc((100% - "+l((o-1)*a+2*o*c+p,3)+"px) * "+l(i[e]/s,5)+" + "+2*c+"px)"},k=function(n){var t=n.layoutOptions,e=n.renderColumnContainer,o=n.children,i=a(n,E),l={className:"react-photo-album--column",style:{display:"flex",flexDirection:"column",flexWrap:"nowrap",alignItems:"flex-start",width:P(n),justifyContent:"columns"===t.layout?"space-between":"flex-start"}},c=e||W;return r.createElement(c,u({layoutOptions:t,columnContainerProps:l},i),o)},z=function(n,t,e,o){return function(n,t,e){for(var o=[e],r=e,i=t;i>0;i-=1)r=n[r][i][0],o.push(r);return o.reverse()}(function(n,t,e,o){for(var r,i=[],u={0:(r={},r[e]=null,r)},a=function(e){Object.keys(u[e]).forEach((function(r){var a=+r,l=e>0&&i[a][e]?i[a][e][1]:0;n(a).forEach((function(n){var r=n.neighbor,c=n.weight;i[r]||(i[r]=[]);var s=l+c;(!i[r][e+1]||i[r][e+1][1]>s&&(i[r][e+1][1]/s>1.0001||a<i[r][e+1][0]))&&(i[r][e+1]=[a,s]),e<t-1&&r!==o&&(u[e+1]||(u[e+1]={}),u[e+1][r]=null)}))}))},l=0;l<t;l+=1)a(l);return i}(n,t,e,o),t,o)},j=function(n){for(var t=n.path,e=n.photos,o=n.containerWidth,r=n.columnsGaps,i=n.columnsRatios,u=n.spacing,a=n.padding,l=[],c=i.reduce((function(n,t){return n+t}),0),s=function(n){var s=e.slice(t[n],t[n+1]),p=i.reduce((function(t,e,o){return t+(r[n]-r[o])*e}),0),d=(o-(t.length-2)*u-2*(t.length-1)*a-p)*i[n]/c;l.push(s.map((function(n,t){return{photo:n,layout:{width:d,height:d/m(n),photoIndex:t,photosCount:s.length}}})))},p=0;p<t.length-1;p+=1)s(p);return l},I=function(n){var t=n.photos,e=n.layoutOptions,o=n.targetColumnWidth,r=n.instrumentation,i=e.columns,u=e.spacing,a=e.padding,l=e.containerWidth,c=[],s=[];if(t.length<=i){for(var p=0;p<t.length;p+=1)c[p]=2*a,s[p]=m(t[p]);var d=j({path:Array.from({length:t.length+1}).map((function(n,t){return t})),photos:t,columnsRatios:s,columnsGaps:c,containerWidth:l,spacing:u,padding:a});return{columnsGaps:c,columnsRatios:s,columnsModel:d}}for(var h=(t.reduce((function(n,t){return n+o/m(t)}),0)+u*(t.length-i)+2*a*t.length)/i,f=function(n){var t=n.photos,e=n.spacing,o=n.padding,r=n.targetColumnWidth,i=n.targetColumnHeight,u=n.instrumentation;return function(n){for(var a=[],l=1.5*i,c=r/m(t[n])+2*o,s=n+1;s<t.length+1&&(a.push({neighbor:s,weight:Math.pow(i-c,2)}),!(c>l&&!(null==u?void 0:u.fullGraphSearch)||s===t.length));s+=1)c+=r/m(t[s])+e+2*o;return a}}({photos:t,targetColumnWidth:o,targetColumnHeight:h,spacing:u,padding:a,instrumentation:r}),v=z(f,i,0,t.length).map((function(n){return+n})),g=0;g<v.length-1;g+=1){var y=t.slice(v[g],v[g+1]);c[g]=u*(y.length-1)+2*a*y.length,s[g]=1/y.reduce((function(n,t){return n+1/m(t)}),0)}return{columnsGaps:c,columnsRatios:s,columnsModel:j({path:v,photos:t,columnsRatios:s,columnsGaps:c,containerWidth:l,spacing:u,padding:a})}},M=function n(t){var e=t.photos,o=t.layoutOptions,r=t.instrumentation,i=o.columns,a=o.spacing,l=o.padding,c=o.containerWidth,s=I({photos:e,layoutOptions:o,targetColumnWidth:(c-a*(i-1)-2*l*i)/i,instrumentation:r}),p=s.columnsGaps,d=s.columnsRatios,h=s.columnsModel;return h.findIndex((function(n){return n.findIndex((function(n){var t=n.layout,e=t.width,o=t.height;return e<0||o<0}))>=0}))>=0?i>1?n({photos:e,layoutOptions:u({},o,{columns:i-1}),instrumentation:r}):void 0:{columnsModel:h,columnsGaps:p,columnsRatios:d}},S=function(n){var t,e,o=n.photos,r=n.layoutOptions,i=n.instrumentation;null===(t=null==i?void 0:i.onStartLayoutComputation)||void 0===t||t.call(i);var a=M({photos:o,layoutOptions:u({},r,{columns:Math.min(r.columns,o.length)}),instrumentation:i});return null===(e=null==i?void 0:i.onFinishLayoutComputation)||void 0===e||e.call(i,a),a},G=function(n){var t=n.photos,e=n.layoutOptions,o=n.renderPhoto,r=n.renderColumnContainer,u=n.instrumentation,a=S({photos:t,layoutOptions:e,instrumentation:u});if(void 0===a)return i.default.createElement(i.default.Fragment,null);var l=a.columnsModel,c=a.columnsRatios,s=a.columnsGaps;return i.default.createElement(i.default.Fragment,null,l.map((function(n,t){return i.default.createElement(k,{key:"column-"+t,layoutOptions:e,columnIndex:t,columnsCount:l.length,columnsGaps:s,columnsRatios:c,renderColumnContainer:r},n.map((function(n){var t=n.photo,r=n.layout;return i.default.createElement(f,{key:t.key||t.src,photo:t,layout:r,layoutOptions:e,renderPhoto:o})})))})))},H=function n(t){var e,o,r=t.photos,i=t.layoutOptions,a=t.instrumentation,l=i.spacing,c=i.padding,s=i.containerWidth,p=Math.min(i.columns,r.length);null===(e=null==a?void 0:a.onStartLayoutComputation)||void 0===e||e.call(a);var d=(s-l*(p-1)-2*c*p)/p;if(d<=0)return p>1?n(u({},t,{layoutOptions:u({},i,{columns:p-1})})):void 0;for(var h=[],f=0;f<p;f+=1)h[f]=0;var v=r.reduce((function(n,t){var e=h.reduce((function(n,t,e){return t<h[n]-1?e:n}),0);return h[e]=h[e]+d/m(t)+l+2*c,n[e]||(n[e]=[]),n[e].push(t),n}),[]),g=v.map((function(n){return n.map((function(t,e){return{photo:t,layout:{width:d,height:d/m(t),photoIndex:e,photosCount:n.length}}}))}));return null===(o=null==a?void 0:a.onFinishLayoutComputation)||void 0===o||o.call(a,g),g},N=function(n){var t=n.photos,e=n.layoutOptions,o=n.renderPhoto,i=n.renderColumnContainer,u=n.instrumentation,a=H({photos:t,layoutOptions:e,instrumentation:u});return void 0===a?r.createElement(r.Fragment,null):r.createElement(r.Fragment,null,a.map((function(n,t){return r.createElement(k,{key:"masonry-column-"+t,layoutOptions:e,columnsCount:a.length,columnIndex:t,renderColumnContainer:i},n.map((function(n){var t=n.photo,i=n.layout;return r.createElement(f,{key:t.key||t.src,photo:t,layout:i,layoutOptions:e,renderPhoto:o})})))})))},F=["layoutOptions","renderContainer","children"],L=r.forwardRef((function(n,t){var e=n.containerProps,o=n.children;return r.createElement("div",u({ref:t},e),o)}));L.displayName="PhotoAlbumContainer";var A=r.forwardRef((function(n,t){var e=n.layoutOptions,o=n.renderContainer,i=n.children,l=a(n,F),c=e.layout,s={className:"react-photo-album react-photo-album--"+c,style:"rows"===c?{display:"flex",flexDirection:"column",flexWrap:"nowrap",justifyContent:"space-between"}:{display:"flex",flexDirection:"row",flexWrap:"nowrap",justifyContent:"space-between"}},p=o||L;return r.createElement(p,u({ref:t,layoutOptions:e,containerProps:s},l),i)}));A.displayName="ContainerRenderer";var D=Object.freeze([1200,600,300,0]),_=function(n,t){return"function"==typeof n?n(t):n},B=function(n,t,e){var o=function(n,t){return void 0!==n?_(n,t):void 0}(n,t);return void 0===o?function(n,t){var e=D.findIndex((function(n){return n<=t}));return _(n[e>=0?e:0],t)}(e,t):o},T="undefined"!=typeof document?t.useLayoutEffect:t.useEffect,q=function(n){var t=n.photos,e=n.layout,o=n.columns,i=n.spacing,a=n.padding,l=n.sizes,c=n.onClick,s=n.targetRowHeight,p=n.defaultContainerWidth,d=void 0===p?800:p,h=n.renderPhoto,f=n.renderContainer,m=n.renderRowContainer,v=n.renderColumnContainer,g=n.resizeObserverProvider,y=n.instrumentation,w=r.useState(),C=w[0],O=w[1],b=r.useState(),x=b[0],E=b[1],W=r.useRef(null),P=r.useRef(null),k=r.useCallback((function(){"undefined"!=typeof window&&O(window.innerWidth),P.current&&E(P.current.clientWidth)}),[]),z=r.useCallback((function(n){W.current&&P.current&&W.current.unobserve(P.current),P.current=n,n&&W.current&&W.current.observe(n)}),[]);T((function(){k();var n=function(){return k()};return"undefined"!=typeof ResizeObserver?W.current=new ResizeObserver(n):g&&(W.current=g(n)),W.current&&P.current&&W.current.observe(P.current),function(){W.current&&(W.current.disconnect(),W.current=null)}}),[k,g]);var j=function(n){var t=n.layout,e=n.onClick,o=n.viewportWidth,r=n.containerWidth,i=n.targetRowHeight,u=n.columns,a=n.spacing,l=n.padding,c=n.sizes;return{layout:t,onClick:e,viewportWidth:o,containerWidth:r,columns:B(u,r,[5,4,3,2]),spacing:B(a,r,[20,15,10,5]),padding:B(l,r,[0,0,0,0,0]),targetRowHeight:B(i,r,[function(n){return n/5},function(n){return n/4},function(n){return n/3},function(n){return n/2}]),sizes:c}}({containerWidth:x||d,viewportWidth:C,layout:e,onClick:c,spacing:i,padding:a,columns:o,targetRowHeight:s,sizes:l}),I={photos:t,renderPhoto:h,instrumentation:y};return r.createElement(A,{ref:z,layoutOptions:j,renderContainer:f},"rows"===e?r.createElement(R,u({layoutOptions:j,renderRowContainer:m},I)):"columns"===e?r.createElement(G,u({layoutOptions:j,renderColumnContainer:v},I)):r.createElement(N,u({layoutOptions:j,renderColumnContainer:v},I)))};n.PhotoAlbum=q,n.default=q,Object.defineProperty(n,"__esModule",{value:!0})})); | ||
| //# sourceMappingURL=react-photo-album.umd.production.min.js.map |
| { | ||
| "name": "react-photo-album", | ||
| "version": "1.5.1", | ||
| "version": "1.5.2", | ||
| "description": "Responsive photo gallery component for React", | ||
@@ -15,3 +15,2 @@ "license": "MIT", | ||
| "exports": { | ||
| "browser": "./dist/react-photo-album.umd.production.min.js", | ||
| "import": "./dist/react-photo-album.esm.js", | ||
@@ -18,0 +17,0 @@ "require": "./dist/index.js", |
@@ -24,14 +24,16 @@ # React Photo Album | ||
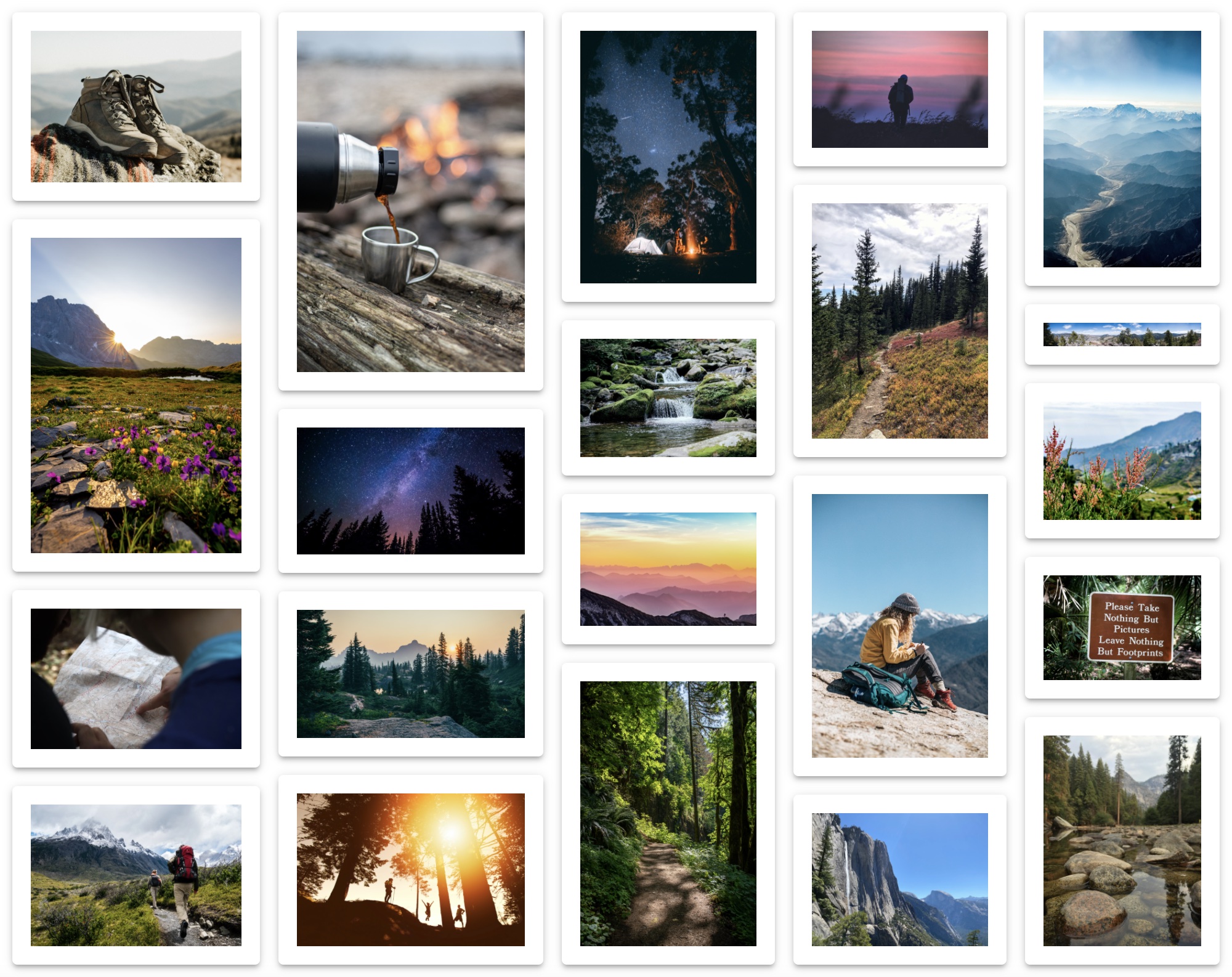
| ### Rows Layout | ||
| ### Rows | ||
|  | ||
| ### Columns Layout | ||
| ### Columns | ||
|  | ||
| ### Masonry Layout | ||
| ### Masonry | ||
|  | ||
| All examples are available on [CodeSandbox](https://codesandbox.io/examples/package/react-photo-album). | ||
| ## Documentation | ||
@@ -74,2 +76,11 @@ | ||
| ## CDN | ||
| To install React Photo Album on a static website via CDN, follow one of | ||
| the [examples](https://react-photo-album.com/examples). | ||
| - **Unpkg:** [https://unpkg.com/react-photo-album](https://unpkg.com/react-photo-album) | ||
| - **JSDelivr:** [https://www.jsdelivr.com/package/npm/react-photo-album](https://www.jsdelivr.com/package/npm/react-photo-album) | ||
| - **Skypack:** [https://www.skypack.dev/view/react-photo-album](https://www.skypack.dev/view/react-photo-album) | ||
| ## How It Works | ||
@@ -76,0 +87,0 @@ |
No alert changes
Improved metrics
- Total package byte prevSize
- increased by0.12%
429663
- Number of lines in readme file
- increased by8.4%
142
No dependency changes