
Product
New Socket Web Extension, Take Socket with You
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!
react-redux-alerts
Advanced tools
Readme
npm i react-redux-form --save
A redux based alert system designed for creating resuable alerts across your application.
// Alert.js
import React from 'react';
import { createAlert } from 'react-redux-alerts';
/**
* This is a wrapper method that connects your alert to the store based on a alertName key. This will be the unique identifier that will allow you to both show the alert and dismiss the alert.
*/
const MyAlert = () -> (
<div>
This is my custom alert message.
</div>
);
export default createAlert({
alertName: 'myAlert'
})(MyAlert);
This wrapped component can then be pluged into any container that you want the alert to show up in.
// MyContainer.js
import React, { Component, PropTypes } from 'react';
import { bindActionCreators } from 'redux';
import { connect } from 'react-redux';
import { actions as alertActions } from 'react-redux-alerts';
import MyAlert from './Alert';
class MyContainer extends Component {
render() {
return(
<div>
This is my custom container.
<Alert />
<button onClick={() => this.props.createAlert('myAlert')}
Create Alert!
</button>
<button onClick={() => this.props.dismissAlert('myAlert')}
Dismiss Alert!
</button>
</div>
)
}
}
function mapDispatchToProps(dispatch) {
return { alerts: bindActionCreators(alertActions, dispatch) };
}
export default connect(mapStateToProps, mapDispatchToProps)(MyContainer);
Using the react-redux-alert actions, you can dismiss or create notifications by passing the appropriate key to the action.
FAQs
A lightweight library for creating keyed alerts in a Redux app
The npm package react-redux-alerts receives a total of 91 weekly downloads. As such, react-redux-alerts popularity was classified as not popular.
We found that react-redux-alerts demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Can you spot malicious malicious packages on the web at a glance? Socket can. Check out our updated Web Extension!

Product
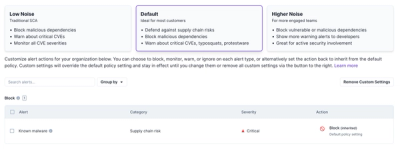
Socket introduces three new customizable default security policies for users to choose from: Low Noise (traditional SCA), Default, and Higher Noise.

Security News
MITRE has just minted its 400th CNA, as the NVD struggles to tame its backlog of CVEs awaiting analysis, which has increased by 30% since June.