New Case Study:See how Anthropic automated 95% of dependency reviews with Socket.Learn More →
react-simple-charts
Advanced tools
react-simple-charts - npm Package Compare versions
Comparing version 0.0.13 to 0.0.14
@@ -16,10 +16,10 @@ import React, {Component} from 'react' | ||
| function numberToString(value){ | ||
| if(value > 1000000000) return Math.round(value/100000000)/10 + 'B' | ||
| if(value > 10000000) return Math.round(value/1000000) + 'M' | ||
| if(value > 1000000) return Math.round(value/100000)/10 + 'M' | ||
| if(value > 10000) return Math.round(value/1000) + 'K' | ||
| if(value > 1000) return Math.round(value/100)/10 + 'K' | ||
| if(value > 10) return Math.round(value) | ||
| return Math.round(value*10)/10 | ||
| const numberToString = function (value){ | ||
| if(typeof value !== 'number') return value | ||
| if(value > 1000000000) return Math.round(value/100000000)/10 + 'B' | ||
| if(value > 10000000) return Math.round(value/1000000) + 'M' | ||
| if(value > 1000000) return Math.round(value/100000)/10 + 'M' | ||
| if(value > 10000) return Math.round(value/1000) + 'K' | ||
| if(value > 1000) return Math.round(value/100)/10 + 'K' | ||
| return Math.round(value*100)/100 | ||
| } | ||
@@ -125,3 +125,3 @@ | ||
| followingTime, | ||
| label = 'views', | ||
| label = '{{value}} views', | ||
| day = 86400000, | ||
@@ -209,3 +209,3 @@ isZero = ySpread === 0 && yMin === 0 | ||
| style={{fontSize: 16, fontWeight: 'bold'}} | ||
| dangerouslySetInnerHTML={{__html: numberToString(point.value) + ' ' + label}} | ||
| dangerouslySetInnerHTML={{__html: this.renderTipText(label, label, {value: point.value})}} | ||
| /> | ||
@@ -212,0 +212,0 @@ </g> |
@@ -1,2 +0,2 @@ | ||
| module.exports=function(e){function t(o){if(r[o])return r[o].exports;var i=r[o]={exports:{},id:o,loaded:!1};return e[o].call(i.exports,i,i.exports,t),i.loaded=!0,i.exports}var r={};return t.m=e,t.c=r,t.p="/dist/",t(0)}([function(e,t,r){"use strict";function o(e){return e&&e.__esModule?e:{"default":e}}var i=r(1),n=(o(i),r(3)),a=o(n),s=r(5),l=o(s),p=r(4),u=o(p);e.exports={Area:a["default"],CirclePie:l["default"],BarMetric:u["default"]}},function(e,t){e.exports=require("react")},function(e,t,r){"use strict";function o(e){return e&&e.__esModule?e:{"default":e}}function i(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}function n(e,t){if(!e)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!t||"object"!=typeof t&&"function"!=typeof t?e:t}function a(e,t){if("function"!=typeof t&&null!==t)throw new TypeError("Super expression must either be null or a function, not "+typeof t);e.prototype=Object.create(t&&t.prototype,{constructor:{value:e,enumerable:!1,writable:!0,configurable:!0}}),t&&(Object.setPrototypeOf?Object.setPrototypeOf(e,t):e.__proto__=t)}Object.defineProperty(t,"__esModule",{value:!0});var s=function(){function e(e,t){for(var r=0;r<t.length;r++){var o=t[r];o.enumerable=o.enumerable||!1,o.configurable=!0,"value"in o&&(o.writable=!0),Object.defineProperty(e,o.key,o)}}return function(t,r,o){return r&&e(t.prototype,r),o&&e(t,o),t}}(),l=r(1),p=o(l),u=function(e){function t(){return i(this,t),n(this,Object.getPrototypeOf(t).apply(this,arguments))}return a(t,e),s(t,[{key:"render",value:function(){return p["default"].createElement("svg",{className:"react-chart "+this.props.type,width:this.props.width,style:{overflow:"visible",border:this.props.border},height:this.props.height},this.props.children)}}]),t}(l.Component);u.defaultProps={border:"none",height:400,width:600},t["default"]=u},function(e,t,r){"use strict";function o(e){return e&&e.__esModule?e:{"default":e}}function i(e){if(Array.isArray(e)){for(var t=0,r=Array(e.length);t<e.length;t++)r[t]=e[t];return r}return Array.from(e)}function n(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}function a(e,t){if(!e)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!t||"object"!=typeof t&&"function"!=typeof t?e:t}function s(e,t){if("function"!=typeof t&&null!==t)throw new TypeError("Super expression must either be null or a function, not "+typeof t);e.prototype=Object.create(t&&t.prototype,{constructor:{value:e,enumerable:!1,writable:!0,configurable:!0}}),t&&(Object.setPrototypeOf?Object.setPrototypeOf(e,t):e.__proto__=t)}function l(e){return e>1e9?Math.round(e/1e8)/10+"B":e>1e7?Math.round(e/1e6)+"M":e>1e6?Math.round(e/1e5)/10+"M":e>1e4?Math.round(e/1e3)+"K":e>1e3?Math.round(e/100)/10+"K":e>10?Math.round(e):Math.round(10*e)/10}Object.defineProperty(t,"__esModule",{value:!0});var p=function(){function e(e,t){for(var r=0;r<t.length;r++){var o=t[r];o.enumerable=o.enumerable||!1,o.configurable=!0,"value"in o&&(o.writable=!0),Object.defineProperty(e,o.key,o)}}return function(t,r,o){return r&&e(t.prototype,r),o&&e(t,o),t}}(),u=r(1),f=o(u),d=r(11),c=(o(d),r(10)),h=o(c),y=r(2),b=o(y),m=function(e){function t(){var e,r,o,i;n(this,t);for(var s=arguments.length,l=Array(s),p=0;s>p;p++)l[p]=arguments[p];return r=o=a(this,(e=Object.getPrototypeOf(t)).call.apply(e,[this].concat(l))),o.tipsData={},o.xAxisLabels=[],i=r,a(o,i)}return s(t,e),p(t,[{key:"describeLine",value:function(e,t,r,o,i,n,a){var s=this,l=0===i&&0===r;return e.map(function(e,o){return Math.max(0,(e.time-t)*n-s.props.strokeWidth)+","+(l?a:(i-(e.value-r))*a)}).join(" ")}},{key:"centerElement",value:function(e,t,r){var o=arguments.length<=3||void 0===arguments[3]?!1:arguments[3];o&&e.setAttribute("width",r);var i=t-r/2;e.setAttribute("x",i)}},{key:"showPointTip",value:function(e,t){var r=this.refs[e.ref],o=r.getElementsByClassName("tip-background")[0],i=r.getElementsByClassName("tip-text-date")[0],n=r.getElementsByClassName("tip-text-value")[0];this.centerElement(i,this.tipsData[e.ref].xBase,i.getBBox().width),this.centerElement(n,this.tipsData[e.ref].xBase,n.getBBox().width),this.centerElement(o,this.tipsData[e.ref].xBase,Math.max(i.getBBox().width,n.getBBox().width)+2*this.props.tipsPadding,!0),r.style.display="block"}},{key:"hidePointTip",value:function(e,t){this.refs[e.ref].style.display="none"}},{key:"renderTipText",value:function(e,t,r){return e.replace("{{date}}",(0,h["default"])(r.date).format(t)).replace("{{date1}}",(0,h["default"])(r.date1).format(t)).replace("{{date2}}",(0,h["default"])(r.date2).format(t)).replace("{{value}}",l(r.value))}},{key:"renderTips",value:function(e,t,r,o,i,n,a){var s=this,p=void 0,u=void 0,d=void 0,c=void 0,h="views",y=864e5,b=0===i&&0===r;return 0!==e.length?(p=1===e.length?0:e[1].time-e[0].time,e[0].label&&(h=e[0].label),p>27*y&&32*y>p?(u="MMMM",d="{{date}}"):p>y?(u="MMM Do",d="{{date1}} through {{date2}}"):(u="MMM Do",d="{{date}}"),e.map(function(o,y){if(0!==y&&y!==e.length-1){c=e[y+1]?e[y+1].time:o.time+p;var m=(o.time-t)*n,v="point_"+y+"_tooltip",g=u,x=38,k=25,P=(b?a:(i-(o.value-r))*a)-s.props.tipsPadding/2,w=25,M=10,T=[m-s.props.tipStrokeWidth-w/2+","+(P-k+9),m-s.props.tipStrokeWidth+w/2+","+(P-k+9),m-s.props.tipStrokeWidth+","+(P-k+M+9)].join(" "),C=[m-s.props.tipStrokeWidth-w/2+","+(P-k+10),m-s.props.tipStrokeWidth+w/2+","+(P-k+10),m-s.props.tipStrokeWidth+","+(P-k+M+10)].join(" ");return s.tipsData[v]={xBase:m},new Date(o.time).getFullYear()!==(new Date).getFullYear()&&(g+=" YYYY"),f["default"].createElement("g",{key:"point-"+y,ref:v,style:{display:"none"}},f["default"].createElement("rect",{className:"tip-background",x:(o.time-t)*n-s.props.strokeWidth-s.props.tipsWidth/2,y:P-x-k,width:s.props.tipsWidth+s.props.tipsPadding,height:x+s.props.tipsPadding,style:{stroke:s.props.tipStrokeColor,strokeWidth:s.props.tipStrokeWidth,fill:s.props.tipsFill}}),f["default"].createElement("polygon",{points:C,style:{stroke:s.props.tipStrokeColor,opacity:.5,strokeWidth:s.props.tipStrokeWidth}}),f["default"].createElement("polygon",{points:T,style:{fill:s.props.tipsFill}}),f["default"].createElement("text",{className:"tip-text-date",x:m-s.props.tipsWidth/2+2,y:P-s.props.strokeWidth-x-k+s.props.tipsPadding+10,style:{fontSize:14,fontWeight:"light"},dangerouslySetInnerHTML:{__html:s.renderTipText(d,g,{date:o.time,date1:o.time,date2:c,value:o.value})}}),f["default"].createElement("text",{className:"tip-text-value",x:m-s.props.tipsWidth/2+2,y:P-s.props.strokeWidth-x-k+s.props.tipsPadding+30,style:{fontSize:16,fontWeight:"bold"},dangerouslySetInnerHTML:{__html:l(o.value)+" "+h}}))}})):void 0}},{key:"renderPoints",value:function(e,t,r,o,i,n,a){var s=this,l=0===i&&0===r;return e.map(function(o,p){return 0!==p&&p!==e.length-1?f["default"].createElement("circle",{key:"point-"+p,cx:(o.time-t)*n-s.props.strokeWidth/2,cy:l?a:(i-(o.value-r))*a,r:s.props.pointsRadius,onMouseOver:s.showPointTip.bind(s,{ref:"point_"+p+"_tooltip"}),onMouseLeave:s.hidePointTip.bind(s,{ref:"point_"+p+"_tooltip"}),style:{stroke:s.props.strokeColor,strokeWidth:s.props.strokeWidth,fill:"white",cursor:"default"}}):void 0})}},{key:"renderLabel",value:function(e,t){return e.x||("right"===this.props.yLabelsPosition?e.x=this.activeWidth+(this.props.yLabelsOutside?5:-1*(20+5*(e.txt.length||1))):e.x=20),e.ref||(e.ref=Math.random()+"."+Math.random()),f["default"].createElement("text",{key:"graph.xAxis.label."+(t||Math.random()),x:e.x,y:e.y,ref:e.ref,fill:this.props.labelColor,style:{fontSize:this.props.labelFontSize,textShadow:this.props.labelTextShadow}},e.txt)}},{key:"renderYGridLine",value:function(e,t){return f["default"].createElement("line",{key:"graph.ygridLine."+t,x1:"0",y1:e.y,x2:this.activeWidth-this.props.strokeWidth,y2:e.y,fill:this.props.labelColor,style:{stroke:this.props.gridColor,strokeWidth:1}})}},{key:"describeYAxis",value:function(e,t,r,o){function i(e,t){return t||(t=100),e>t&&i(e,5*t),Math.ceil(e/t)*t/10}var n=i(t,t/10),a=[1,2,3,4,5,6,7,8,9],s=[0,1,2,3,4],p=0===t&&0===e;return{gridLines:a.map(function(e){return{y:p?r:(t-e*n)*r}}),labels:s.map(function(o){var i=o*n*2;return{y:p?r:(t-o*n*2)*r,txt:l(i+e)}})}}},{key:"describeXAxis",value:function(e,t,r,o){var i=this,n=[1,2,3,4,5,6,7,8,9],a=o.length/n.length,s="ddd",l=[],p=864e5;return 1e4>e?{labels:[]}:(n.length>o.length&&(n=o.map(function(e,t){return t+1}),a=1),t>365*p*7?s="YYYY":t>30*p*9?s="MMM":t>7*p&&(s="MMM Do"),n.forEach(function(o,a){var p=e+o*(t/n.length);a<n.length-1&&l.push({txt:(0,h["default"])(p).format(s),time:p,x:(p-e)*r,y:i.activeHeight+30,ref:"xLabel."+a})}),this.xAxisLabels=l,{labels:l})}},{key:"centerXAxisLabelMarkers",value:function(){var e=this;this.xAxisLabels.forEach(function(t){var r=e.refs[t.ref];e.centerElement(r,t.x,r.getBBox().width)})}},{key:"componentDidMount",value:function(){this.centerXAxisLabelMarkers()}},{key:"componentDidUpdate",value:function(){this.centerXAxisLabelMarkers()}},{key:"render",value:function(){var e=this,t=this.props.data;this.activeWidth=this.props.width,this.activeHeight=this.props.height-50,t.forEach(function(e,r){e.time||(t[r].time=r)});var r=Math.max.apply(Math,i(t.map(function(e,t){return e.time})).concat([t.length])),o=Math.max.apply(Math,i(t.map(function(e){return e.value})))*(1+1/this.props.yPadding),n=Math.min.apply(Math,i(t.map(function(e,t){return e.time}))),a=this.props.useDynamicYMin?Math.min.apply(Math,i(t.map(function(e){return e.value})))-o/5:0,s=r-n,l=o-a,p=this.activeWidth/(s||1),u=this.activeHeight/(l||1),d=o/this.props.yPadding,c=this.describeLine(t,n,a,s,l,p,u),h=this.describeYAxis(a,l,u,d),y=this.describeXAxis(n,s,p,t),m=0===l&&0===a;return f["default"].createElement(b["default"],{width:this.props.width,height:this.props.height,type:"area"},h.gridLines.map(this.renderYGridLine.bind(this)),f["default"].createElement("polygon",{points:"0,"+((m?u:l*u)-this.props.strokeWidth)+" "+c+" "+((r-n)*p-this.props.strokeWidth)+","+((m?u:l*u)-this.props.strokeWidth),style:{fill:this.props.fillColor,strokeWidth:0}}),f["default"].createElement("polyline",{points:c,style:{stroke:this.props.strokeColor,strokeWidth:this.props.strokeWidth,fill:"none"}}),h.labels.map(this.renderLabel.bind(this)),y.labels.map(function(t,r){return f["default"].createElement("line",{key:"graph.xAxis.label."+r,ref:t.ref+".marker",x1:t.x,x2:t.x,y1:e.activeHeight,y2:e.activeHeight+10,stroke:e.props.gridColor,strokeWidth:1})}),y.labels.map(this.renderLabel.bind(this)),this.renderPoints(t,n,a,s,l,p,u,d),this.renderTips(t,n,a,s,l,p,u,d))}}]),t}(u.Component);m.propTypes={width:f["default"].PropTypes.number,height:f["default"].PropTypes.number,border:f["default"].PropTypes.string,strokeWidth:f["default"].PropTypes.number,useDynamicYMin:f["default"].PropTypes.bool,strokeColor:f["default"].PropTypes.string,pointsRadius:f["default"].PropTypes.number,tipsWidth:f["default"].PropTypes.number,tipsHeight:f["default"].PropTypes.number,tipsPadding:f["default"].PropTypes.number,tipStrokeWidth:f["default"].PropTypes.number,tipStrokeColor:f["default"].PropTypes.string,tipsFill:f["default"].PropTypes.string,gridColor:f["default"].PropTypes.string,labelFontSize:f["default"].PropTypes.number,labelTextShadow:f["default"].PropTypes.string,labelColor:f["default"].PropTypes.string,fillColor:f["default"].PropTypes.string,maxOverflow:f["default"].PropTypes.number,yLabelsOutside:f["default"].PropTypes.bool,yLabelsPosition:f["default"].PropTypes.string,yPadding:f["default"].PropTypes.number,data:f["default"].PropTypes.array},m.defaultProps={width:640,height:320,border:"none",strokeWidth:2,useDynamicYMin:!1,strokeColor:"#408AE5",pointsRadius:5,tipsWidth:240,tipsHeight:22,tipsPadding:10,tipStrokeWidth:1,tipStrokeColor:"#BBBBBB",tipsFill:"white",gridColor:"rgba(230,230,230,.5)",labelFontSize:12,labelTextShadow:"1px 1px #fff",labelColor:"#555",fillColor:"rgba(191, 216, 246, 0.3)",maxOverflow:20,yLabelsOutside:!1,yLabelsPosition:"left",yPadding:10,data:[]},t["default"]=m},function(e,t,r){"use strict";function o(e){return e&&e.__esModule?e:{"default":e}}function i(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}function n(e,t){if(!e)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!t||"object"!=typeof t&&"function"!=typeof t?e:t}function a(e,t){if("function"!=typeof t&&null!==t)throw new TypeError("Super expression must either be null or a function, not "+typeof t);e.prototype=Object.create(t&&t.prototype,{constructor:{value:e,enumerable:!1,writable:!0,configurable:!0}}),t&&(Object.setPrototypeOf?Object.setPrototypeOf(e,t):e.__proto__=t)}Object.defineProperty(t,"__esModule",{value:!0});var s=function(){function e(e,t){for(var r=0;r<t.length;r++){var o=t[r];o.enumerable=o.enumerable||!1,o.configurable=!0,"value"in o&&(o.writable=!0),Object.defineProperty(e,o.key,o)}}return function(t,r,o){return r&&e(t.prototype,r),o&&e(t,o),t}}(),l=r(1),p=o(l);r(9);var u=function(e){function t(){return i(this,t),n(this,Object.getPrototypeOf(t).apply(this,arguments))}return a(t,e),s(t,[{key:"render",value:function(){return p["default"].createElement("div",{className:"bar-metric clearfix",key:"bar-metric."+Math.random()},p["default"].createElement("div",{className:"label"},this.props.label),p["default"].createElement("div",{className:"bar-row"},p["default"].createElement("div",{className:"bar-container"},p["default"].createElement("div",{className:"bar-completed",style:{width:parseFloat(this.props.percent)+"%"}})),p["default"].createElement("div",{className:"metric"},(this.props.value?this.props.value+" ":"")+this.props.metricName)))}}]),t}(p["default"].Component);u.defaultProps={metricName:"points",value:0,percent:100,label:"N/A"},u.propTypes={metricName:p["default"].PropTypes.string,value:p["default"].PropTypes.number,percent:p["default"].PropTypes.number,label:p["default"].PropTypes.string},t["default"]=u},function(e,t,r){"use strict";function o(e){return e&&e.__esModule?e:{"default":e}}function i(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}function n(e,t){if(!e)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!t||"object"!=typeof t&&"function"!=typeof t?e:t}function a(e,t){if("function"!=typeof t&&null!==t)throw new TypeError("Super expression must either be null or a function, not "+typeof t);e.prototype=Object.create(t&&t.prototype,{constructor:{value:e,enumerable:!1,writable:!0,configurable:!0}}),t&&(Object.setPrototypeOf?Object.setPrototypeOf(e,t):e.__proto__=t)}Object.defineProperty(t,"__esModule",{value:!0});var s=function(){function e(e,t){for(var r=0;r<t.length;r++){var o=t[r];o.enumerable=o.enumerable||!1,o.configurable=!0,"value"in o&&(o.writable=!0),Object.defineProperty(e,o.key,o)}}return function(t,r,o){return r&&e(t.prototype,r),o&&e(t,o),t}}(),l=r(1),p=o(l),u=r(2),f=o(u),d=function(e){function t(){return i(this,t),n(this,Object.getPrototypeOf(t).apply(this,arguments))}return a(t,e),s(t,[{key:"polarToCartesian",value:function(e,t,r,o){var i=(o-90)*Math.PI/180;return{x:e+r*Math.cos(i),y:t+r*Math.sin(i)}}},{key:"describeArc",value:function(e,t,r,o,i){e&&t||console.error("x or y missing to describeArc");var n=this.polarToCartesian(e,t,r,i),a=this.polarToCartesian(e,t,r,o),s=180>=i-o?"0":"1";return["M",n.x,n.y,"A",r,r,0,s,0,a.x,a.y].join(" ")}},{key:"render",value:function(){var e=this.props.width/2-this.props.strokeWidth/2-this.props.padding,t=e+this.props.strokeWidth/2+this.props.padding,r=0,o=3.6*this.props.percent,i=this.describeArc(t,t,e,r,o);return p["default"].createElement(f["default"],{width:this.props.width,height:this.props.height,border:this.props.border},p["default"].createElement("circle",{cx:t,cy:t,r:e,fill:this.props.fillColor,stroke:this.props.railColor,strokeWidth:this.props.strokeWidth}),p["default"].createElement("path",{fill:this.props.fillColor,stroke:this.props.strokeColor,strokeWidth:this.props.strokeWidth,d:i}),p["default"].createElement("text",{x:t,y:t,dx:"-.5em",dy:".4em",fill:this.props.labelColor,fontSize:this.props.labelFontSize},this.props.percent+"%"))}}]),t}(l.Component);d.propTypes={width:p["default"].PropTypes.number,height:p["default"].PropTypes.number,strokeWidth:p["default"].PropTypes.number,strokeColor:p["default"].PropTypes.string,fillColor:p["default"].PropTypes.string,startAngle:p["default"].PropTypes.number,endAngle:p["default"].PropTypes.number,radius:p["default"].PropTypes.number},d.defaultProps={width:150,height:150,border:"none",strokeWidth:10,labelColor:"#111111",labelFontSize:"18px",strokeColor:"#408AE5",railColor:"#f5f5f5",fillColor:"none",percent:70,padding:0},t["default"]=d},function(e,t,r){t=e.exports=r(7)(),t.push([e.id,'.bar-metric:after{content:"";display:table;clear:both}.bar-metric .label{font-size:13px;text-transform:uppercase}.bar-metric .bar-row .bar-container{background-color:#ddd;width:70%;height:7px;margin-top:4px;float:left;position:relative}.bar-metric .bar-row .bar-container .bar-completed{height:7px;position:absolute;background-color:#408ae5;top:0;left:0;bottom:0;width:0;transition:all .5s}.bar-metric .bar-row .metric{width:26%;font-size:13px;float:right;color:#777;text-align:right}',""])},function(e,t){e.exports=function(){var e=[];return e.toString=function(){for(var e=[],t=0;t<this.length;t++){var r=this[t];r[2]?e.push("@media "+r[2]+"{"+r[1]+"}"):e.push(r[1])}return e.join("")},e.i=function(t,r){"string"==typeof t&&(t=[[null,t,""]]);for(var o={},i=0;i<this.length;i++){var n=this[i][0];"number"==typeof n&&(o[n]=!0)}for(i=0;i<t.length;i++){var a=t[i];"number"==typeof a[0]&&o[a[0]]||(r&&!a[2]?a[2]=r:r&&(a[2]="("+a[2]+") and ("+r+")"),e.push(a))}},e}},function(e,t,r){function o(e,t){for(var r=0;r<e.length;r++){var o=e[r],i=c[o.id];if(i){i.refs++;for(var n=0;n<i.parts.length;n++)i.parts[n](o.parts[n]);for(;n<o.parts.length;n++)i.parts.push(p(o.parts[n],t))}else{for(var a=[],n=0;n<o.parts.length;n++)a.push(p(o.parts[n],t));c[o.id]={id:o.id,refs:1,parts:a}}}}function i(e){for(var t=[],r={},o=0;o<e.length;o++){var i=e[o],n=i[0],a=i[1],s=i[2],l=i[3],p={css:a,media:s,sourceMap:l};r[n]?r[n].parts.push(p):t.push(r[n]={id:n,parts:[p]})}return t}function n(e,t){var r=b(),o=g[g.length-1];if("top"===e.insertAt)o?o.nextSibling?r.insertBefore(t,o.nextSibling):r.appendChild(t):r.insertBefore(t,r.firstChild),g.push(t);else{if("bottom"!==e.insertAt)throw new Error("Invalid value for parameter 'insertAt'. Must be 'top' or 'bottom'.");r.appendChild(t)}}function a(e){e.parentNode.removeChild(e);var t=g.indexOf(e);t>=0&&g.splice(t,1)}function s(e){var t=document.createElement("style");return t.type="text/css",n(e,t),t}function l(e){var t=document.createElement("link");return t.rel="stylesheet",n(e,t),t}function p(e,t){var r,o,i;if(t.singleton){var n=v++;r=m||(m=s(t)),o=u.bind(null,r,n,!1),i=u.bind(null,r,n,!0)}else e.sourceMap&&"function"==typeof URL&&"function"==typeof URL.createObjectURL&&"function"==typeof URL.revokeObjectURL&&"function"==typeof Blob&&"function"==typeof btoa?(r=l(t),o=d.bind(null,r),i=function(){a(r),r.href&&URL.revokeObjectURL(r.href)}):(r=s(t),o=f.bind(null,r),i=function(){a(r)});return o(e),function(t){if(t){if(t.css===e.css&&t.media===e.media&&t.sourceMap===e.sourceMap)return;o(e=t)}else i()}}function u(e,t,r,o){var i=r?"":o.css;if(e.styleSheet)e.styleSheet.cssText=x(t,i);else{var n=document.createTextNode(i),a=e.childNodes;a[t]&&e.removeChild(a[t]),a.length?e.insertBefore(n,a[t]):e.appendChild(n)}}function f(e,t){var r=t.css,o=t.media;t.sourceMap;if(o&&e.setAttribute("media",o),e.styleSheet)e.styleSheet.cssText=r;else{for(;e.firstChild;)e.removeChild(e.firstChild);e.appendChild(document.createTextNode(r))}}function d(e,t){var r=t.css,o=(t.media,t.sourceMap);o&&(r+="\n/*# sourceMappingURL=data:application/json;base64,"+btoa(unescape(encodeURIComponent(JSON.stringify(o))))+" */");var i=new Blob([r],{type:"text/css"}),n=e.href;e.href=URL.createObjectURL(i),n&&URL.revokeObjectURL(n)}var c={},h=function(e){var t;return function(){return"undefined"==typeof t&&(t=e.apply(this,arguments)),t}},y=h(function(){return/msie [6-9]\b/.test(window.navigator.userAgent.toLowerCase())}),b=h(function(){return document.head||document.getElementsByTagName("head")[0]}),m=null,v=0,g=[];e.exports=function(e,t){t=t||{},"undefined"==typeof t.singleton&&(t.singleton=y()),"undefined"==typeof t.insertAt&&(t.insertAt="bottom");var r=i(e);return o(r,t),function(e){for(var n=[],a=0;a<r.length;a++){var s=r[a],l=c[s.id];l.refs--,n.push(l)}if(e){var p=i(e);o(p,t)}for(var a=0;a<n.length;a++){var l=n[a];if(0===l.refs){for(var u=0;u<l.parts.length;u++)l.parts[u]();delete c[l.id]}}}};var x=function(){var e=[];return function(t,r){return e[t]=r,e.filter(Boolean).join("\n")}}()},function(e,t,r){var o=r(6);"string"==typeof o&&(o=[[e.id,o,""]]);r(8)(o,{});o.locals&&(e.exports=o.locals)},function(e,t){e.exports=require("moment")},function(e,t){e.exports=require("react-dom")}]); | ||
| module.exports=function(e){function t(o){if(r[o])return r[o].exports;var i=r[o]={exports:{},id:o,loaded:!1};return e[o].call(i.exports,i,i.exports,t),i.loaded=!0,i.exports}var r={};return t.m=e,t.c=r,t.p="/dist/",t(0)}([function(e,t,r){"use strict";function o(e){return e&&e.__esModule?e:{"default":e}}var i=r(1),n=(o(i),r(3)),a=o(n),s=r(5),l=o(s),p=r(4),u=o(p);e.exports={Area:a["default"],CirclePie:l["default"],BarMetric:u["default"]}},function(e,t){e.exports=require("react")},function(e,t,r){"use strict";function o(e){return e&&e.__esModule?e:{"default":e}}function i(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}function n(e,t){if(!e)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!t||"object"!=typeof t&&"function"!=typeof t?e:t}function a(e,t){if("function"!=typeof t&&null!==t)throw new TypeError("Super expression must either be null or a function, not "+typeof t);e.prototype=Object.create(t&&t.prototype,{constructor:{value:e,enumerable:!1,writable:!0,configurable:!0}}),t&&(Object.setPrototypeOf?Object.setPrototypeOf(e,t):e.__proto__=t)}Object.defineProperty(t,"__esModule",{value:!0});var s=function(){function e(e,t){for(var r=0;r<t.length;r++){var o=t[r];o.enumerable=o.enumerable||!1,o.configurable=!0,"value"in o&&(o.writable=!0),Object.defineProperty(e,o.key,o)}}return function(t,r,o){return r&&e(t.prototype,r),o&&e(t,o),t}}(),l=r(1),p=o(l),u=function(e){function t(){return i(this,t),n(this,Object.getPrototypeOf(t).apply(this,arguments))}return a(t,e),s(t,[{key:"render",value:function(){return p["default"].createElement("svg",{className:"react-chart "+this.props.type,width:this.props.width,style:{overflow:"visible",border:this.props.border},height:this.props.height},this.props.children)}}]),t}(l.Component);u.defaultProps={border:"none",height:400,width:600},t["default"]=u},function(e,t,r){"use strict";function o(e){return e&&e.__esModule?e:{"default":e}}function i(e){if(Array.isArray(e)){for(var t=0,r=Array(e.length);t<e.length;t++)r[t]=e[t];return r}return Array.from(e)}function n(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}function a(e,t){if(!e)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!t||"object"!=typeof t&&"function"!=typeof t?e:t}function s(e,t){if("function"!=typeof t&&null!==t)throw new TypeError("Super expression must either be null or a function, not "+typeof t);e.prototype=Object.create(t&&t.prototype,{constructor:{value:e,enumerable:!1,writable:!0,configurable:!0}}),t&&(Object.setPrototypeOf?Object.setPrototypeOf(e,t):e.__proto__=t)}Object.defineProperty(t,"__esModule",{value:!0});var l=function(){function e(e,t){for(var r=0;r<t.length;r++){var o=t[r];o.enumerable=o.enumerable||!1,o.configurable=!0,"value"in o&&(o.writable=!0),Object.defineProperty(e,o.key,o)}}return function(t,r,o){return r&&e(t.prototype,r),o&&e(t,o),t}}(),p=r(1),u=o(p),f=r(11),d=(o(f),r(10)),c=o(d),h=r(2),y=o(h),b=function(e){return"number"!=typeof e?e:e>1e9?Math.round(e/1e8)/10+"B":e>1e7?Math.round(e/1e6)+"M":e>1e6?Math.round(e/1e5)/10+"M":e>1e4?Math.round(e/1e3)+"K":e>1e3?Math.round(e/100)/10+"K":Math.round(100*e)/100},m=function(e){function t(){var e,r,o,i;n(this,t);for(var s=arguments.length,l=Array(s),p=0;s>p;p++)l[p]=arguments[p];return r=o=a(this,(e=Object.getPrototypeOf(t)).call.apply(e,[this].concat(l))),o.tipsData={},o.xAxisLabels=[],i=r,a(o,i)}return s(t,e),l(t,[{key:"describeLine",value:function(e,t,r,o,i,n,a){var s=this,l=0===i&&0===r;return e.map(function(e,o){return Math.max(0,(e.time-t)*n-s.props.strokeWidth)+","+(l?a:(i-(e.value-r))*a)}).join(" ")}},{key:"centerElement",value:function(e,t,r){var o=arguments.length<=3||void 0===arguments[3]?!1:arguments[3];o&&e.setAttribute("width",r);var i=t-r/2;e.setAttribute("x",i)}},{key:"showPointTip",value:function(e,t){var r=this.refs[e.ref],o=r.getElementsByClassName("tip-background")[0],i=r.getElementsByClassName("tip-text-date")[0],n=r.getElementsByClassName("tip-text-value")[0];this.centerElement(i,this.tipsData[e.ref].xBase,i.getBBox().width),this.centerElement(n,this.tipsData[e.ref].xBase,n.getBBox().width),this.centerElement(o,this.tipsData[e.ref].xBase,Math.max(i.getBBox().width,n.getBBox().width)+2*this.props.tipsPadding,!0),r.style.display="block"}},{key:"hidePointTip",value:function(e,t){this.refs[e.ref].style.display="none"}},{key:"renderTipText",value:function(e,t,r){return e.replace("{{date}}",(0,c["default"])(r.date).format(t)).replace("{{date1}}",(0,c["default"])(r.date1).format(t)).replace("{{date2}}",(0,c["default"])(r.date2).format(t)).replace("{{value}}",b(r.value))}},{key:"renderTips",value:function(e,t,r,o,i,n,a){var s=this,l=void 0,p=void 0,f=void 0,d=void 0,c="{{value}} views",h=864e5,y=0===i&&0===r;return 0!==e.length?(l=1===e.length?0:e[1].time-e[0].time,e[0].label&&(c=e[0].label),l>27*h&&32*h>l?(p="MMMM",f="{{date}}"):l>h?(p="MMM Do",f="{{date1}} through {{date2}}"):(p="MMM Do",f="{{date}}"),e.map(function(o,h){if(0!==h&&h!==e.length-1){d=e[h+1]?e[h+1].time:o.time+l;var b=(o.time-t)*n,m="point_"+h+"_tooltip",v=p,g=38,x=25,k=(y?a:(i-(o.value-r))*a)-s.props.tipsPadding/2,P=25,w=10,M=[b-s.props.tipStrokeWidth-P/2+","+(k-x+9),b-s.props.tipStrokeWidth+P/2+","+(k-x+9),b-s.props.tipStrokeWidth+","+(k-x+w+9)].join(" "),T=[b-s.props.tipStrokeWidth-P/2+","+(k-x+10),b-s.props.tipStrokeWidth+P/2+","+(k-x+10),b-s.props.tipStrokeWidth+","+(k-x+w+10)].join(" ");return s.tipsData[m]={xBase:b},new Date(o.time).getFullYear()!==(new Date).getFullYear()&&(v+=" YYYY"),u["default"].createElement("g",{key:"point-"+h,ref:m,style:{display:"none"}},u["default"].createElement("rect",{className:"tip-background",x:(o.time-t)*n-s.props.strokeWidth-s.props.tipsWidth/2,y:k-g-x,width:s.props.tipsWidth+s.props.tipsPadding,height:g+s.props.tipsPadding,style:{stroke:s.props.tipStrokeColor,strokeWidth:s.props.tipStrokeWidth,fill:s.props.tipsFill}}),u["default"].createElement("polygon",{points:T,style:{stroke:s.props.tipStrokeColor,opacity:.5,strokeWidth:s.props.tipStrokeWidth}}),u["default"].createElement("polygon",{points:M,style:{fill:s.props.tipsFill}}),u["default"].createElement("text",{className:"tip-text-date",x:b-s.props.tipsWidth/2+2,y:k-s.props.strokeWidth-g-x+s.props.tipsPadding+10,style:{fontSize:14,fontWeight:"light"},dangerouslySetInnerHTML:{__html:s.renderTipText(f,v,{date:o.time,date1:o.time,date2:d,value:o.value})}}),u["default"].createElement("text",{className:"tip-text-value",x:b-s.props.tipsWidth/2+2,y:k-s.props.strokeWidth-g-x+s.props.tipsPadding+30,style:{fontSize:16,fontWeight:"bold"},dangerouslySetInnerHTML:{__html:s.renderTipText(c,c,{value:o.value})}}))}})):void 0}},{key:"renderPoints",value:function(e,t,r,o,i,n,a){var s=this,l=0===i&&0===r;return e.map(function(o,p){return 0!==p&&p!==e.length-1?u["default"].createElement("circle",{key:"point-"+p,cx:(o.time-t)*n-s.props.strokeWidth/2,cy:l?a:(i-(o.value-r))*a,r:s.props.pointsRadius,onMouseOver:s.showPointTip.bind(s,{ref:"point_"+p+"_tooltip"}),onMouseLeave:s.hidePointTip.bind(s,{ref:"point_"+p+"_tooltip"}),style:{stroke:s.props.strokeColor,strokeWidth:s.props.strokeWidth,fill:"white",cursor:"default"}}):void 0})}},{key:"renderLabel",value:function(e,t){return e.x||("right"===this.props.yLabelsPosition?e.x=this.activeWidth+(this.props.yLabelsOutside?5:-1*(20+5*(e.txt.length||1))):e.x=20),e.ref||(e.ref=Math.random()+"."+Math.random()),u["default"].createElement("text",{key:"graph.xAxis.label."+(t||Math.random()),x:e.x,y:e.y,ref:e.ref,fill:this.props.labelColor,style:{fontSize:this.props.labelFontSize,textShadow:this.props.labelTextShadow}},e.txt)}},{key:"renderYGridLine",value:function(e,t){return u["default"].createElement("line",{key:"graph.ygridLine."+t,x1:"0",y1:e.y,x2:this.activeWidth-this.props.strokeWidth,y2:e.y,fill:this.props.labelColor,style:{stroke:this.props.gridColor,strokeWidth:1}})}},{key:"describeYAxis",value:function(e,t,r,o){function i(e,t){return t||(t=100),e>t&&i(e,5*t),Math.ceil(e/t)*t/10}var n=i(t,t/10),a=[1,2,3,4,5,6,7,8,9],s=[0,1,2,3,4],l=0===t&&0===e;return{gridLines:a.map(function(e){return{y:l?r:(t-e*n)*r}}),labels:s.map(function(o){var i=o*n*2;return{y:l?r:(t-o*n*2)*r,txt:b(i+e)}})}}},{key:"describeXAxis",value:function(e,t,r,o){var i=this,n=[1,2,3,4,5,6,7,8,9],a=o.length/n.length,s="ddd",l=[],p=864e5;return 1e4>e?{labels:[]}:(n.length>o.length&&(n=o.map(function(e,t){return t+1}),a=1),t>365*p*7?s="YYYY":t>30*p*9?s="MMM":t>7*p&&(s="MMM Do"),n.forEach(function(o,a){var p=e+o*(t/n.length);a<n.length-1&&l.push({txt:(0,c["default"])(p).format(s),time:p,x:(p-e)*r,y:i.activeHeight+30,ref:"xLabel."+a})}),this.xAxisLabels=l,{labels:l})}},{key:"centerXAxisLabelMarkers",value:function(){var e=this;this.xAxisLabels.forEach(function(t){var r=e.refs[t.ref];e.centerElement(r,t.x,r.getBBox().width)})}},{key:"componentDidMount",value:function(){this.centerXAxisLabelMarkers()}},{key:"componentDidUpdate",value:function(){this.centerXAxisLabelMarkers()}},{key:"render",value:function(){var e=this,t=this.props.data;this.activeWidth=this.props.width,this.activeHeight=this.props.height-50,t.forEach(function(e,r){e.time||(t[r].time=r)});var r=Math.max.apply(Math,i(t.map(function(e,t){return e.time})).concat([t.length])),o=Math.max.apply(Math,i(t.map(function(e){return e.value})))*(1+1/this.props.yPadding),n=Math.min.apply(Math,i(t.map(function(e,t){return e.time}))),a=this.props.useDynamicYMin?Math.min.apply(Math,i(t.map(function(e){return e.value})))-o/5:0,s=r-n,l=o-a,p=this.activeWidth/(s||1),f=this.activeHeight/(l||1),d=o/this.props.yPadding,c=this.describeLine(t,n,a,s,l,p,f),h=this.describeYAxis(a,l,f,d),b=this.describeXAxis(n,s,p,t),m=0===l&&0===a;return u["default"].createElement(y["default"],{width:this.props.width,height:this.props.height,type:"area"},h.gridLines.map(this.renderYGridLine.bind(this)),u["default"].createElement("polygon",{points:"0,"+((m?f:l*f)-this.props.strokeWidth)+" "+c+" "+((r-n)*p-this.props.strokeWidth)+","+((m?f:l*f)-this.props.strokeWidth),style:{fill:this.props.fillColor,strokeWidth:0}}),u["default"].createElement("polyline",{points:c,style:{stroke:this.props.strokeColor,strokeWidth:this.props.strokeWidth,fill:"none"}}),h.labels.map(this.renderLabel.bind(this)),b.labels.map(function(t,r){return u["default"].createElement("line",{key:"graph.xAxis.label."+r,ref:t.ref+".marker",x1:t.x,x2:t.x,y1:e.activeHeight,y2:e.activeHeight+10,stroke:e.props.gridColor,strokeWidth:1})}),b.labels.map(this.renderLabel.bind(this)),this.renderPoints(t,n,a,s,l,p,f,d),this.renderTips(t,n,a,s,l,p,f,d))}}]),t}(p.Component);m.propTypes={width:u["default"].PropTypes.number,height:u["default"].PropTypes.number,border:u["default"].PropTypes.string,strokeWidth:u["default"].PropTypes.number,useDynamicYMin:u["default"].PropTypes.bool,strokeColor:u["default"].PropTypes.string,pointsRadius:u["default"].PropTypes.number,tipsWidth:u["default"].PropTypes.number,tipsHeight:u["default"].PropTypes.number,tipsPadding:u["default"].PropTypes.number,tipStrokeWidth:u["default"].PropTypes.number,tipStrokeColor:u["default"].PropTypes.string,tipsFill:u["default"].PropTypes.string,gridColor:u["default"].PropTypes.string,labelFontSize:u["default"].PropTypes.number,labelTextShadow:u["default"].PropTypes.string,labelColor:u["default"].PropTypes.string,fillColor:u["default"].PropTypes.string,maxOverflow:u["default"].PropTypes.number,yLabelsOutside:u["default"].PropTypes.bool,yLabelsPosition:u["default"].PropTypes.string,yPadding:u["default"].PropTypes.number,data:u["default"].PropTypes.array},m.defaultProps={width:640,height:320,border:"none",strokeWidth:2,useDynamicYMin:!1,strokeColor:"#408AE5",pointsRadius:5,tipsWidth:240,tipsHeight:22,tipsPadding:10,tipStrokeWidth:1,tipStrokeColor:"#BBBBBB",tipsFill:"white",gridColor:"rgba(230,230,230,.5)",labelFontSize:12,labelTextShadow:"1px 1px #fff",labelColor:"#555",fillColor:"rgba(191, 216, 246, 0.3)",maxOverflow:20,yLabelsOutside:!1,yLabelsPosition:"left",yPadding:10,data:[]},t["default"]=m},function(e,t,r){"use strict";function o(e){return e&&e.__esModule?e:{"default":e}}function i(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}function n(e,t){if(!e)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!t||"object"!=typeof t&&"function"!=typeof t?e:t}function a(e,t){if("function"!=typeof t&&null!==t)throw new TypeError("Super expression must either be null or a function, not "+typeof t);e.prototype=Object.create(t&&t.prototype,{constructor:{value:e,enumerable:!1,writable:!0,configurable:!0}}),t&&(Object.setPrototypeOf?Object.setPrototypeOf(e,t):e.__proto__=t)}Object.defineProperty(t,"__esModule",{value:!0});var s=function(){function e(e,t){for(var r=0;r<t.length;r++){var o=t[r];o.enumerable=o.enumerable||!1,o.configurable=!0,"value"in o&&(o.writable=!0),Object.defineProperty(e,o.key,o)}}return function(t,r,o){return r&&e(t.prototype,r),o&&e(t,o),t}}(),l=r(1),p=o(l);r(9);var u=function(e){function t(){return i(this,t),n(this,Object.getPrototypeOf(t).apply(this,arguments))}return a(t,e),s(t,[{key:"render",value:function(){return p["default"].createElement("div",{className:"bar-metric clearfix",key:"bar-metric."+Math.random()},p["default"].createElement("div",{className:"label"},this.props.label),p["default"].createElement("div",{className:"bar-row"},p["default"].createElement("div",{className:"bar-container"},p["default"].createElement("div",{className:"bar-completed",style:{width:parseFloat(this.props.percent)+"%"}})),p["default"].createElement("div",{className:"metric"},(this.props.value?this.props.value+" ":"")+this.props.metricName)))}}]),t}(p["default"].Component);u.defaultProps={metricName:"points",value:0,percent:100,label:"N/A"},u.propTypes={metricName:p["default"].PropTypes.string,value:p["default"].PropTypes.number,percent:p["default"].PropTypes.number,label:p["default"].PropTypes.string},t["default"]=u},function(e,t,r){"use strict";function o(e){return e&&e.__esModule?e:{"default":e}}function i(e,t){if(!(e instanceof t))throw new TypeError("Cannot call a class as a function")}function n(e,t){if(!e)throw new ReferenceError("this hasn't been initialised - super() hasn't been called");return!t||"object"!=typeof t&&"function"!=typeof t?e:t}function a(e,t){if("function"!=typeof t&&null!==t)throw new TypeError("Super expression must either be null or a function, not "+typeof t);e.prototype=Object.create(t&&t.prototype,{constructor:{value:e,enumerable:!1,writable:!0,configurable:!0}}),t&&(Object.setPrototypeOf?Object.setPrototypeOf(e,t):e.__proto__=t)}Object.defineProperty(t,"__esModule",{value:!0});var s=function(){function e(e,t){for(var r=0;r<t.length;r++){var o=t[r];o.enumerable=o.enumerable||!1,o.configurable=!0,"value"in o&&(o.writable=!0),Object.defineProperty(e,o.key,o)}}return function(t,r,o){return r&&e(t.prototype,r),o&&e(t,o),t}}(),l=r(1),p=o(l),u=r(2),f=o(u),d=function(e){function t(){return i(this,t),n(this,Object.getPrototypeOf(t).apply(this,arguments))}return a(t,e),s(t,[{key:"polarToCartesian",value:function(e,t,r,o){var i=(o-90)*Math.PI/180;return{x:e+r*Math.cos(i),y:t+r*Math.sin(i)}}},{key:"describeArc",value:function(e,t,r,o,i){e&&t||console.error("x or y missing to describeArc");var n=this.polarToCartesian(e,t,r,i),a=this.polarToCartesian(e,t,r,o),s=180>=i-o?"0":"1";return["M",n.x,n.y,"A",r,r,0,s,0,a.x,a.y].join(" ")}},{key:"render",value:function(){var e=this.props.width/2-this.props.strokeWidth/2-this.props.padding,t=e+this.props.strokeWidth/2+this.props.padding,r=0,o=3.6*this.props.percent,i=this.describeArc(t,t,e,r,o);return p["default"].createElement(f["default"],{width:this.props.width,height:this.props.height,border:this.props.border},p["default"].createElement("circle",{cx:t,cy:t,r:e,fill:this.props.fillColor,stroke:this.props.railColor,strokeWidth:this.props.strokeWidth}),p["default"].createElement("path",{fill:this.props.fillColor,stroke:this.props.strokeColor,strokeWidth:this.props.strokeWidth,d:i}),p["default"].createElement("text",{x:t,y:t,dx:"-.5em",dy:".4em",fill:this.props.labelColor,fontSize:this.props.labelFontSize},this.props.percent+"%"))}}]),t}(l.Component);d.propTypes={width:p["default"].PropTypes.number,height:p["default"].PropTypes.number,strokeWidth:p["default"].PropTypes.number,strokeColor:p["default"].PropTypes.string,fillColor:p["default"].PropTypes.string,startAngle:p["default"].PropTypes.number,endAngle:p["default"].PropTypes.number,radius:p["default"].PropTypes.number},d.defaultProps={width:150,height:150,border:"none",strokeWidth:10,labelColor:"#111111",labelFontSize:"18px",strokeColor:"#408AE5",railColor:"#f5f5f5",fillColor:"none",percent:70,padding:0},t["default"]=d},function(e,t,r){t=e.exports=r(7)(),t.push([e.id,'.bar-metric:after{content:"";display:table;clear:both}.bar-metric .label{font-size:13px;text-transform:uppercase}.bar-metric .bar-row .bar-container{background-color:#ddd;width:70%;height:7px;margin-top:4px;float:left;position:relative}.bar-metric .bar-row .bar-container .bar-completed{height:7px;position:absolute;background-color:#408ae5;top:0;left:0;bottom:0;width:0;transition:all .5s}.bar-metric .bar-row .metric{width:26%;font-size:13px;float:right;color:#777;text-align:right}',""])},function(e,t){e.exports=function(){var e=[];return e.toString=function(){for(var e=[],t=0;t<this.length;t++){var r=this[t];r[2]?e.push("@media "+r[2]+"{"+r[1]+"}"):e.push(r[1])}return e.join("")},e.i=function(t,r){"string"==typeof t&&(t=[[null,t,""]]);for(var o={},i=0;i<this.length;i++){var n=this[i][0];"number"==typeof n&&(o[n]=!0)}for(i=0;i<t.length;i++){var a=t[i];"number"==typeof a[0]&&o[a[0]]||(r&&!a[2]?a[2]=r:r&&(a[2]="("+a[2]+") and ("+r+")"),e.push(a))}},e}},function(e,t,r){function o(e,t){for(var r=0;r<e.length;r++){var o=e[r],i=c[o.id];if(i){i.refs++;for(var n=0;n<i.parts.length;n++)i.parts[n](o.parts[n]);for(;n<o.parts.length;n++)i.parts.push(p(o.parts[n],t))}else{for(var a=[],n=0;n<o.parts.length;n++)a.push(p(o.parts[n],t));c[o.id]={id:o.id,refs:1,parts:a}}}}function i(e){for(var t=[],r={},o=0;o<e.length;o++){var i=e[o],n=i[0],a=i[1],s=i[2],l=i[3],p={css:a,media:s,sourceMap:l};r[n]?r[n].parts.push(p):t.push(r[n]={id:n,parts:[p]})}return t}function n(e,t){var r=b(),o=g[g.length-1];if("top"===e.insertAt)o?o.nextSibling?r.insertBefore(t,o.nextSibling):r.appendChild(t):r.insertBefore(t,r.firstChild),g.push(t);else{if("bottom"!==e.insertAt)throw new Error("Invalid value for parameter 'insertAt'. Must be 'top' or 'bottom'.");r.appendChild(t)}}function a(e){e.parentNode.removeChild(e);var t=g.indexOf(e);t>=0&&g.splice(t,1)}function s(e){var t=document.createElement("style");return t.type="text/css",n(e,t),t}function l(e){var t=document.createElement("link");return t.rel="stylesheet",n(e,t),t}function p(e,t){var r,o,i;if(t.singleton){var n=v++;r=m||(m=s(t)),o=u.bind(null,r,n,!1),i=u.bind(null,r,n,!0)}else e.sourceMap&&"function"==typeof URL&&"function"==typeof URL.createObjectURL&&"function"==typeof URL.revokeObjectURL&&"function"==typeof Blob&&"function"==typeof btoa?(r=l(t),o=d.bind(null,r),i=function(){a(r),r.href&&URL.revokeObjectURL(r.href)}):(r=s(t),o=f.bind(null,r),i=function(){a(r)});return o(e),function(t){if(t){if(t.css===e.css&&t.media===e.media&&t.sourceMap===e.sourceMap)return;o(e=t)}else i()}}function u(e,t,r,o){var i=r?"":o.css;if(e.styleSheet)e.styleSheet.cssText=x(t,i);else{var n=document.createTextNode(i),a=e.childNodes;a[t]&&e.removeChild(a[t]),a.length?e.insertBefore(n,a[t]):e.appendChild(n)}}function f(e,t){var r=t.css,o=t.media;t.sourceMap;if(o&&e.setAttribute("media",o),e.styleSheet)e.styleSheet.cssText=r;else{for(;e.firstChild;)e.removeChild(e.firstChild);e.appendChild(document.createTextNode(r))}}function d(e,t){var r=t.css,o=(t.media,t.sourceMap);o&&(r+="\n/*# sourceMappingURL=data:application/json;base64,"+btoa(unescape(encodeURIComponent(JSON.stringify(o))))+" */");var i=new Blob([r],{type:"text/css"}),n=e.href;e.href=URL.createObjectURL(i),n&&URL.revokeObjectURL(n)}var c={},h=function(e){var t;return function(){return"undefined"==typeof t&&(t=e.apply(this,arguments)),t}},y=h(function(){return/msie [6-9]\b/.test(window.navigator.userAgent.toLowerCase())}),b=h(function(){return document.head||document.getElementsByTagName("head")[0]}),m=null,v=0,g=[];e.exports=function(e,t){t=t||{},"undefined"==typeof t.singleton&&(t.singleton=y()),"undefined"==typeof t.insertAt&&(t.insertAt="bottom");var r=i(e);return o(r,t),function(e){for(var n=[],a=0;a<r.length;a++){var s=r[a],l=c[s.id];l.refs--,n.push(l)}if(e){var p=i(e);o(p,t)}for(var a=0;a<n.length;a++){var l=n[a];if(0===l.refs){for(var u=0;u<l.parts.length;u++)l.parts[u]();delete c[l.id]}}}};var x=function(){var e=[];return function(t,r){return e[t]=r,e.filter(Boolean).join("\n")}}()},function(e,t,r){var o=r(6);"string"==typeof o&&(o=[[e.id,o,""]]);r(8)(o,{});o.locals&&(e.exports=o.locals)},function(e,t){e.exports=require("moment")},function(e,t){e.exports=require("react-dom")}]); | ||
| //# sourceMappingURL=react-simple-charts.js.map |
| { | ||
| "name": "react-simple-charts", | ||
| "version": "0.0.13", | ||
| "version": "0.0.14", | ||
| "description": "", | ||
@@ -5,0 +5,0 @@ "scripts": { |
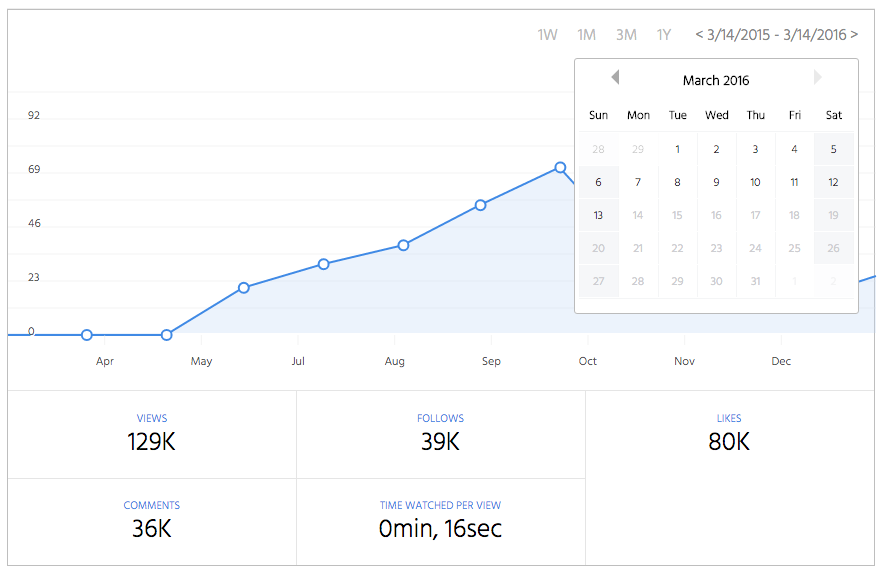
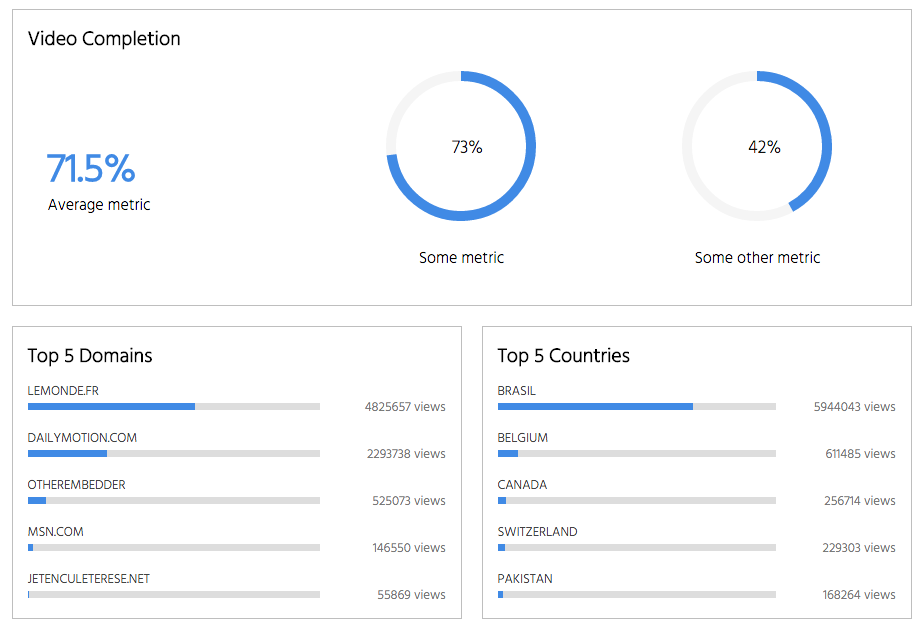
| # React Simple Charts | ||
| [](https://badge.fury.io/js/react-simple-charts) | ||
| A collection of React Components usefull for creating dashboards or other type of number formatting. Currently there are 3 components: Area, BarMetric, and CirclePie. | ||
|  | ||
|  | ||
@@ -7,0 +10,0 @@ ### Usage |
Sorry, the diff of this file is not supported yet
No alert changes
Improved metrics
- Total package byte prevSize
- increased by0.09%
373108
- Number of lines in readme file
- increased by2.22%
138
No dependency changes