
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
react-spinner-overlay
Advanced tools
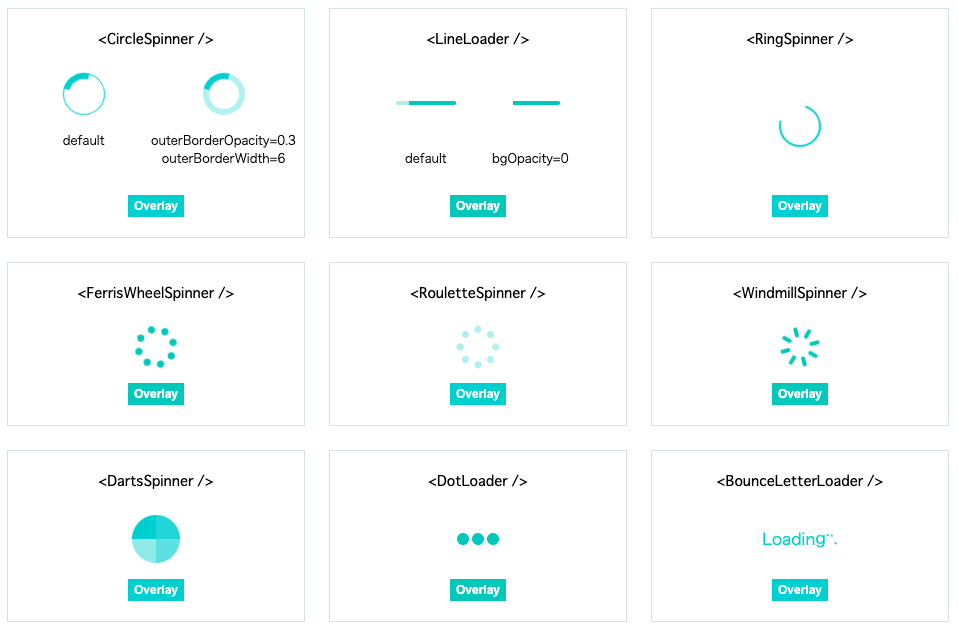
A collection of react loading spinners and loading spinners' overlays
This project was bootstrapped with Create React App.

yarn:
yarn add react-spinner-overlay
npm:
npm install react-spinner-overlay
There are mainly two usages. You have to prepare loading boolean state or boolean variables.
A. Pass loading(boolean) prop to spinner
import { CircleSpinnerOverlay, FerrisWheelSpinner } from 'react-spinner-overlay'
...
const [loading, setLoading] = useState<boolean>(true)
...
return (
<>
<FerrisWheelSpinner loading={loading} size={28} />
<CircleSpinnerOverlay
loading={loading}
overlayColor="rgba(0,153,255,0.2)"
/>
</>
)
B. Switch components
import { FerrisWheelSpinner } from 'react-spinner-overlay'
...
return (
<>
{loading
? <FerrisWheelSpinner loading={loading} color="#FF7626" />
: <p>loaded!</p>
}
</>
)
| prop | type | default | note |
|---|---|---|---|
loading | boolean | true | |
size | number | 42 | px |
color | string | #00ced1 | |
innerBorderWidth | number | 6 | |
outerBorderWidth | number | 1 | |
innerBorderOpacity | number | 1 | |
outerBorderOpacity | number | 1 |
| prop | type | default | note |
|---|---|---|---|
loading | boolean | true | |
width | number | 60 | px |
height | number | 4 | px |
color | string | #00ced1 | |
bgOpacity | number | 0.3 | |
borderRadius | number | 10 | px |
| prop | type | default | note |
|---|---|---|---|
loading | boolean | true | |
size | number | 42 | px |
color | string | #00ced1 | |
borderWidth | number | 2 | px |
| prop | type | default | note |
|---|---|---|---|
loading | boolean | true | |
size | number | 32 | px |
color | string | #00ced1 |
| prop | type | default | note |
|---|---|---|---|
loading | boolean | true | |
size | number | 40 | px |
color | string | #00ced1 | |
borderWidth | number | 4 | px |
borderHeight | number | 10 | px |
borderRadius | number | 8 | px |
| prop | type | default | note |
|---|---|---|---|
loading | boolean | true | |
size | number | 32 | px |
color | string | #00ced1 |
| prop | type | default | note |
|---|---|---|---|
loading | boolean | true | |
size | number | 48 | px |
color | string | #00ced1 |
| prop | type | default | note |
|---|---|---|---|
loading | boolean | true | |
size | number | 12 | px |
color | string | #00ced1 | |
between | number | 3 | px |
| prop | type | default | note |
|---|---|---|---|
loading | boolean | true | |
letters | string | Loading... | |
color | string | #00ced1 | |
animationDuration | number | 2 | second |
All overlays (BounceLetterLoaderOverlay, CircleSpinnerOverlay, DartsSpinnerOverlay, DotLoaderOverlay, FerrisWheelSpinnerOverlay, LineLoaderOverlay, RouletteSpinnerOverlay, RingSpinnerOverlay, WindmillSpinnerOverlay) have their own spinner props, plus the following props.
| prop | type | default |
|---|---|---|
overlayColor | string | rgb(255 255 255 / 80%) |
message | string or JSX.Element | |
zIndex | number | 500 |
FAQs
A collection of react loading spinners and loading spinners' overlays
The npm package react-spinner-overlay receives a total of 946 weekly downloads. As such, react-spinner-overlay popularity was classified as not popular.
We found that react-spinner-overlay demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.