Huge News!Announcing our $40M Series B led by Abstract Ventures.Learn More →
react-text-illuminator
Advanced tools
react-text-illuminator - npm Package Compare versions
Comparing version 0.1.6 to 0.1.7
| { | ||
| "version": "0.1.6", | ||
| "version": "0.1.7", | ||
| "license": "MIT", | ||
@@ -4,0 +4,0 @@ "main": "dist/index.js", |
@@ -28,2 +28,3 @@ # ReactTextIlluminator | ||
| - Text Highlighting | ||
| - SEO Friendly | ||
| - Customization of Highlight Term | ||
@@ -34,2 +35,10 @@ - Customization of Highlight Color | ||
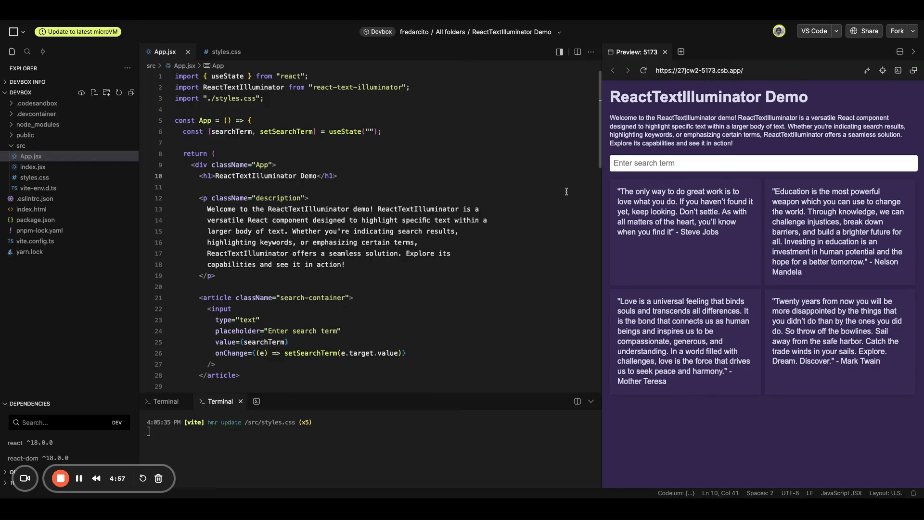
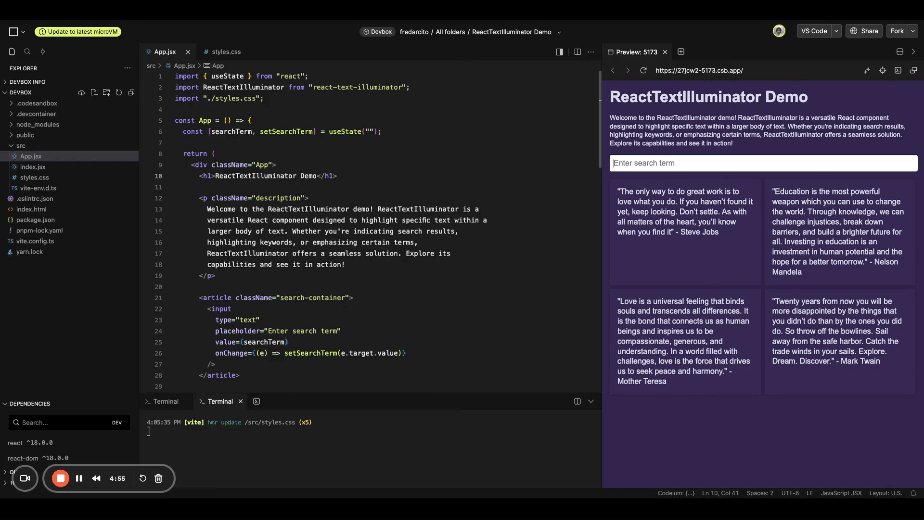
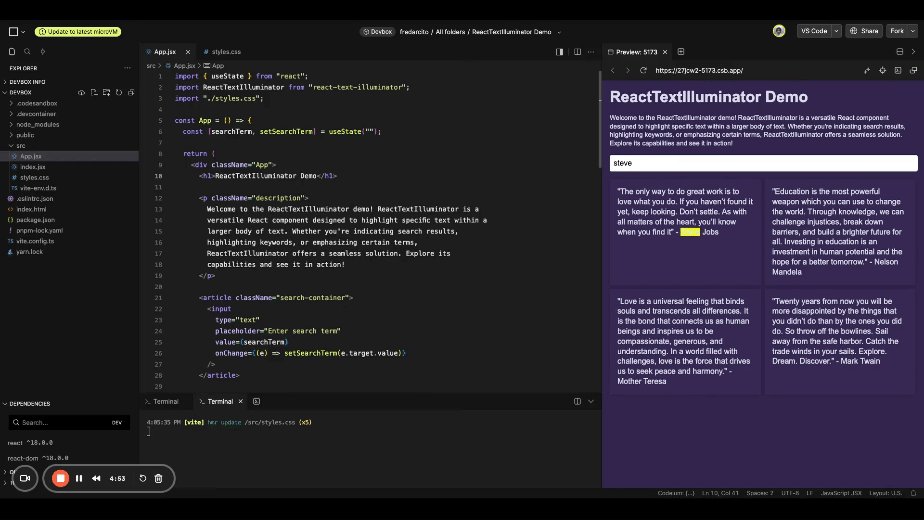
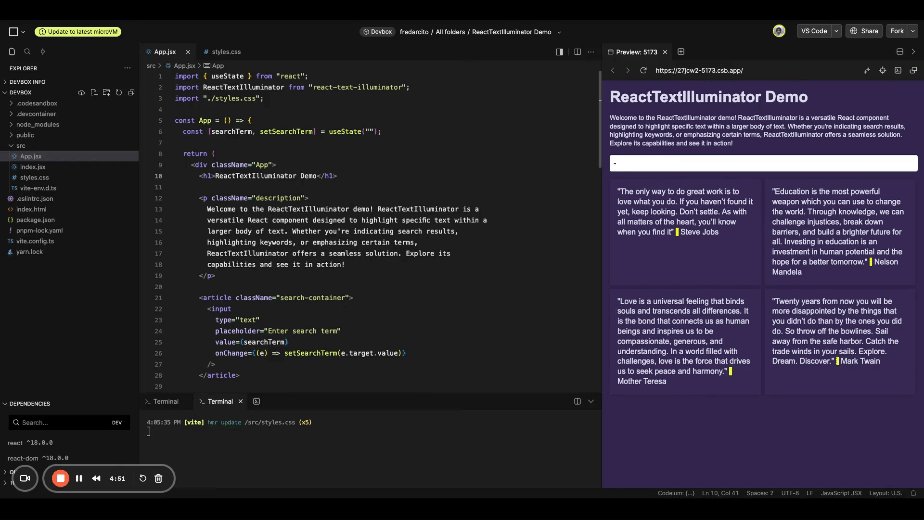
| ## Demo | ||
| Live: | ||
| [Codesandbox Demo](https://codesandbox.io/p/devbox/reacttextilluminator-demo-27jcw2?layout=%257B%2522sidebarPanel%2522%253A%2522EXPLORER%2522%252C%2522rootPanelGroup%2522%253A%257B%2522direction%2522%253A%2522horizontal%2522%252C%2522contentType%2522%253A%2522UNKNOWN%2522%252C%2522type%2522%253A%2522PANEL_GROUP%2522%252C%2522id%2522%253A%2522ROOT_LAYOUT%2522%252C%2522panels%2522%253A%255B%257B%2522type%2522%253A%2522PANEL_GROUP%2522%252C%2522contentType%2522%253A%2522UNKNOWN%2522%252C%2522direction%2522%253A%2522vertical%2522%252C%2522id%2522%253A%2522clumtd11z00063b6tgckk4jli%2522%252C%2522sizes%2522%253A%255B81.59263271939328%252C18.40736728060672%255D%252C%2522panels%2522%253A%255B%257B%2522type%2522%253A%2522PANEL_GROUP%2522%252C%2522contentType%2522%253A%2522EDITOR%2522%252C%2522direction%2522%253A%2522horizontal%2522%252C%2522id%2522%253A%2522EDITOR%2522%252C%2522panels%2522%253A%255B%257B%2522type%2522%253A%2522PANEL%2522%252C%2522contentType%2522%253A%2522EDITOR%2522%252C%2522id%2522%253A%2522clumtd11z00023b6ta6jydck4%2522%257D%255D%257D%252C%257B%2522type%2522%253A%2522PANEL_GROUP%2522%252C%2522contentType%2522%253A%2522SHELLS%2522%252C%2522direction%2522%253A%2522horizontal%2522%252C%2522id%2522%253A%2522SHELLS%2522%252C%2522panels%2522%253A%255B%257B%2522type%2522%253A%2522PANEL%2522%252C%2522contentType%2522%253A%2522SHELLS%2522%252C%2522id%2522%253A%2522clumtd11z00043b6tkrdys68c%2522%257D%255D%252C%2522sizes%2522%253A%255B100%255D%257D%255D%257D%252C%257B%2522type%2522%253A%2522PANEL_GROUP%2522%252C%2522contentType%2522%253A%2522DEVTOOLS%2522%252C%2522direction%2522%253A%2522vertical%2522%252C%2522id%2522%253A%2522DEVTOOLS%2522%252C%2522panels%2522%253A%255B%257B%2522type%2522%253A%2522PANEL%2522%252C%2522contentType%2522%253A%2522DEVTOOLS%2522%252C%2522id%2522%253A%2522clumtd11z00053b6t2wqxsd66%2522%257D%255D%252C%2522sizes%2522%253A%255B100%255D%257D%255D%252C%2522sizes%2522%253A%255B58.950705979270836%252C41.049294020729164%255D%257D%252C%2522tabbedPanels%2522%253A%257B%2522clumtd11z00023b6ta6jydck4%2522%253A%257B%2522id%2522%253A%2522clumtd11z00023b6ta6jydck4%2522%252C%2522tabs%2522%253A%255B%255D%257D%252C%2522clumtd11z00053b6t2wqxsd66%2522%253A%257B%2522id%2522%253A%2522clumtd11z00053b6t2wqxsd66%2522%252C%2522tabs%2522%253A%255B%257B%2522type%2522%253A%2522UNASSIGNED_PORT%2522%252C%2522port%2522%253A5173%252C%2522id%2522%253A%2522clumuibu1020d3b6thvekntef%2522%252C%2522mode%2522%253A%2522permanent%2522%252C%2522path%2522%253A%2522%252F%2522%257D%255D%252C%2522activeTabId%2522%253A%2522clumuibu1020d3b6thvekntef%2522%257D%252C%2522clumtd11z00043b6tkrdys68c%2522%253A%257B%2522id%2522%253A%2522clumtd11z00043b6tkrdys68c%2522%252C%2522activeTabId%2522%253A%2522clumui72p01xo3b6to23dh2lp%2522%252C%2522tabs%2522%253A%255B%257B%2522id%2522%253A%2522clumtd11z00033b6t4hcryacm%2522%252C%2522mode%2522%253A%2522permanent%2522%252C%2522type%2522%253A%2522TERMINAL%2522%252C%2522shellId%2522%253A%2522clumtd1gv000hdaf84mmr5ixt%2522%257D%252C%257B%2522id%2522%253A%2522clumui72p01xo3b6to23dh2lp%2522%252C%2522mode%2522%253A%2522permanent%2522%252C%2522type%2522%253A%2522TERMINAL%2522%252C%2522shellId%2522%253A%2522clumui769000zdaf8d8uy2nbu%2522%257D%255D%257D%257D%252C%2522showDevtools%2522%253Atrue%252C%2522showShells%2522%253Atrue%252C%2522showSidebar%2522%253Atrue%252C%2522sidebarPanelSize%2522%253A15%257D) | ||
|  | ||
| ## Props | ||
@@ -36,0 +45,0 @@ |
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by19.85%
21223
- Number of lines in readme file
- increased by10.98%
91
No dependency changes