
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
react-time-period-picker
Advanced tools
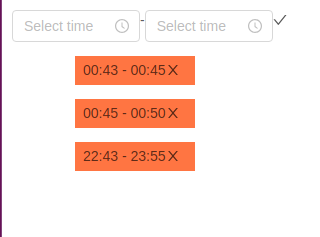
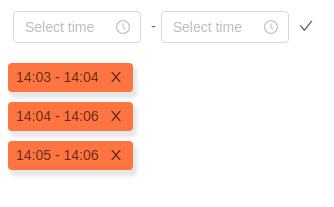
#React time period picker Simple react component to select multiple time ranges
Package allows to select certain time ranges or periods.
data = {
{start: "03:06", end: "03:10"},
{start: "03:11", end: "03:18"},
...
}


import React, { Component } from 'react'
import Time from 'react-time-period-picker'
import './react-time-period-picker/dist/time.css'
class App extends Component {
constructor(props) {
super(props);
this.state = {
};
}
onOpeningsChange(e) {
this.setState({openings:e});
}
render() {
return (<div>
<Time
onChange={this.onOpeningsChange.bind(this)}
data={this.state.openings}
/>
</div>)
}
}
export default App;
Use your on css for better UI
| Prop | Description | Default |
|---|---|---|
| data | List of time ranges (Array of objects with start and end times) | Array [] |
| canOverlap | Allow to overlap time ranges | false |
| className | --- | "" |
| invalidOverlapText | Invalid message on Overlap | Time cannot be overlaped |
| equalRangeText | invalid message in equal time periods | Time cannot be equal |
*antd *moment
FAQs
Simple react component to select multiple time ranges
We found that react-time-period-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.