
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
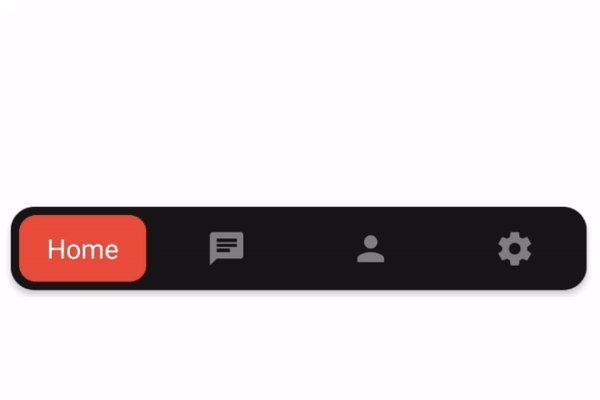
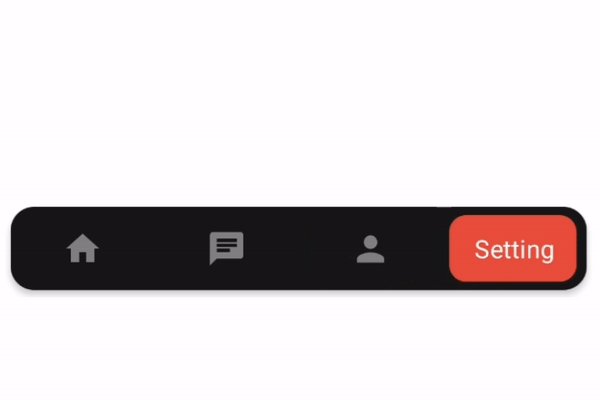
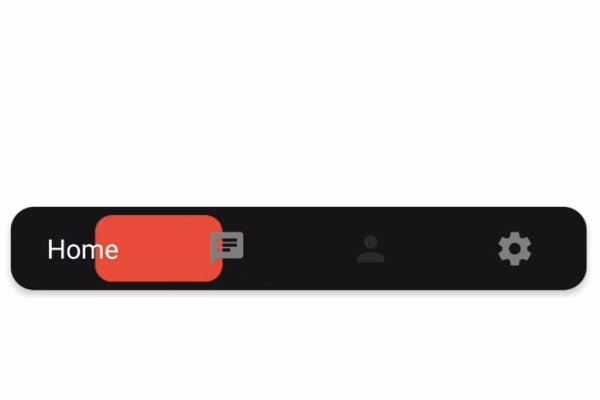
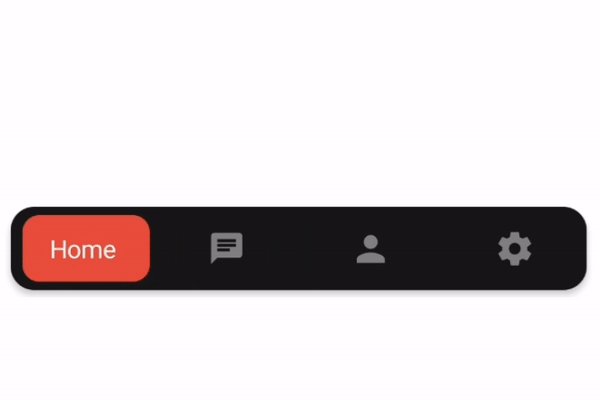
reanimated-bottom-tabs
Advanced tools

npm i reanimated-bottom-tabs
This package uses react-native-reanimated 2 so make sure you have it installed as well Reanimated v2 instalation. Please notice that it is version 2.
also you need to have react-navigation v5.
Simply import the component and use it as the tabBar property of the bottom tab navigator.
import ReanimatedBottomTabs from 'reanimated-bottom-tabs';
const Tab = createBottomTabNavigator();
const TabNavigator = () => (
// notice you need to pass props to the component like so:
<Tab.Navigator tabBar={props => <ReanimatedBottomTabs {...props} />}>
<Tab.Screen
options={{
title: 'Home',
// for icon you should set your custom icon for each screen using tabBarIcon:
tabBarIcon: () => <Icon name="home" size={24} color="gray" />,
}}
name="Home"
component={HomeScreen}
/>
<Tab.Screen
name="Chat"
options={{
title: 'Home',
tabBarIcon: () => <Icon name="chat" size={24} color="gray" />,
}}
component={ChatScreen}
/>
</Tab.Navigator>
);
'white',8,5,{
backgroundColor: "#e74c3c",
borderRadius: 10,
}
{
backgroundColor: "#181818",
borderRadius: 14,
elevation: 3,
}
how to add icons? in order to add icon, render your custom icon for each screen using the options > tabBarIcon property similar to the example
FAQs
Bottom Tabs for react-navigation using reanimated
The npm package reanimated-bottom-tabs receives a total of 415 weekly downloads. As such, reanimated-bottom-tabs popularity was classified as not popular.
We found that reanimated-bottom-tabs demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.