
Security News
PyPI Now Supports iOS and Android Wheels for Mobile Python Development
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.
Library for building flow chart and diagrams using React
npm install rflowz

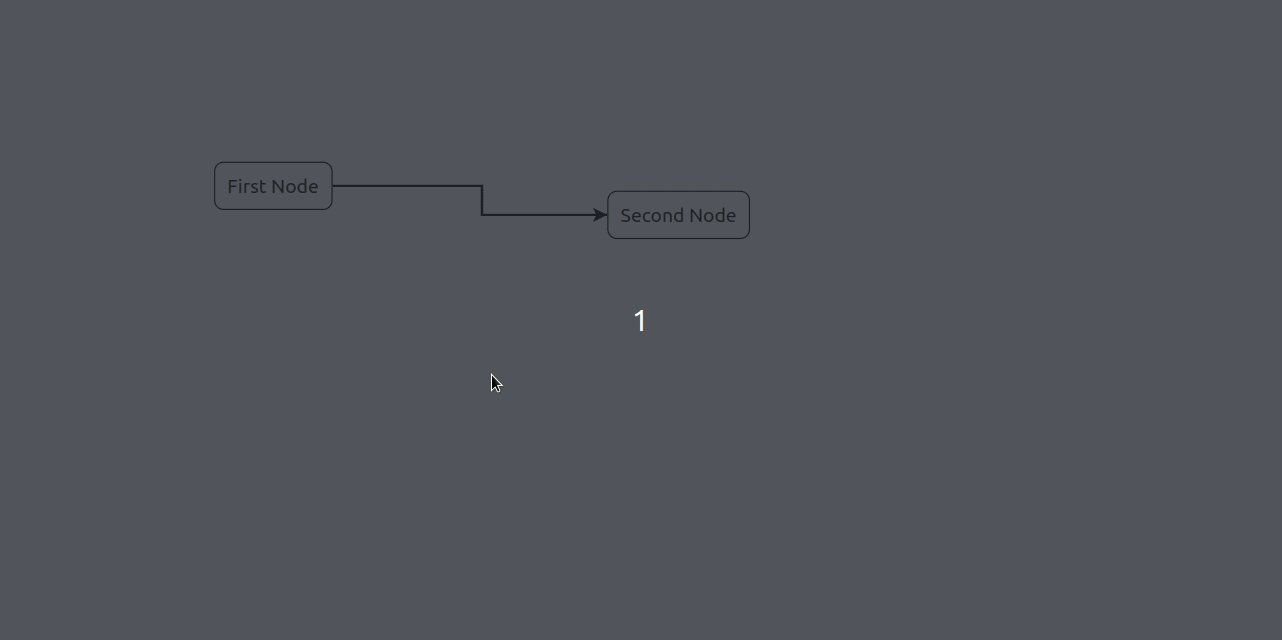
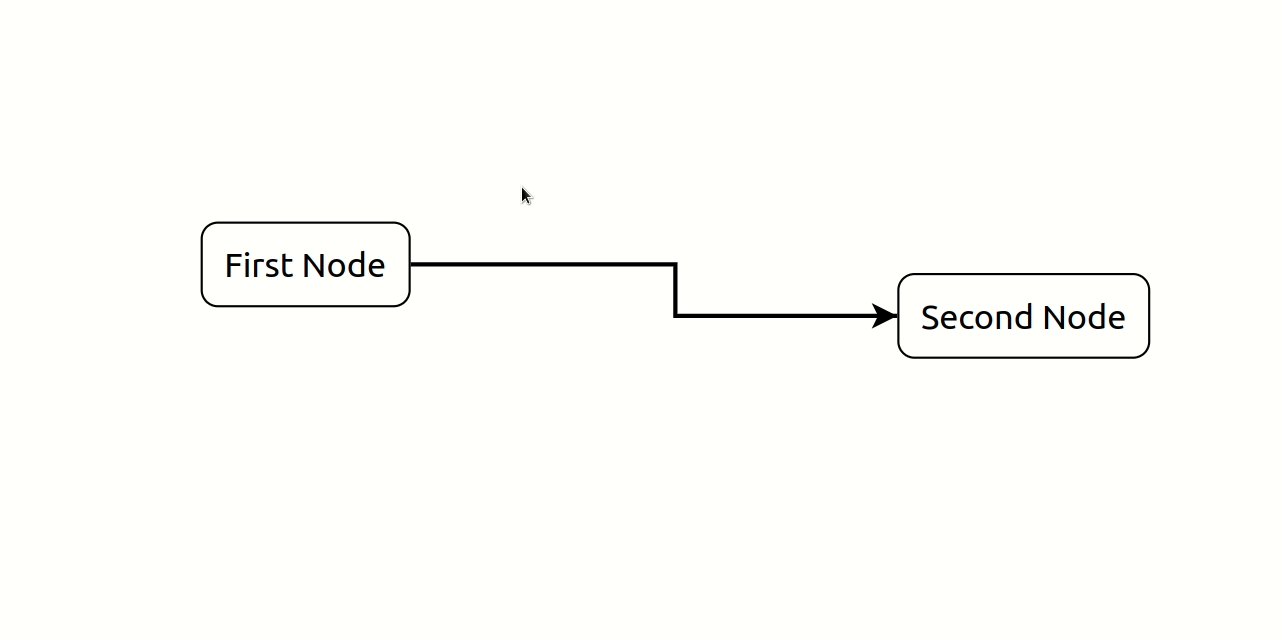
import React from 'react';
import RFlowz, { useNodeState } from 'rflowz';
import 'rflowz/dist/index.css';
const DefaultNode = ({ data }) => <div className='node'>{data.labelPrefix} Node</div>;
export default function App() {
const [nodes, setNodes] = useNodeState([
{
id: '1',
x: 100,
y: 200,
component: DefaultNode,
data: { labelPrefix: 'First' },
nextNodeIds: ['2']
},
{
id: '2',
x: 425,
y: 224,
component: DefaultNode,
data: { labelPrefix: 'Second' },
nextNodeIds: []
}
]);
return (
<div style={{ width: '100%', height: '100vh' }}>
<RFlowz nodes={nodes} />
</div>
);
}

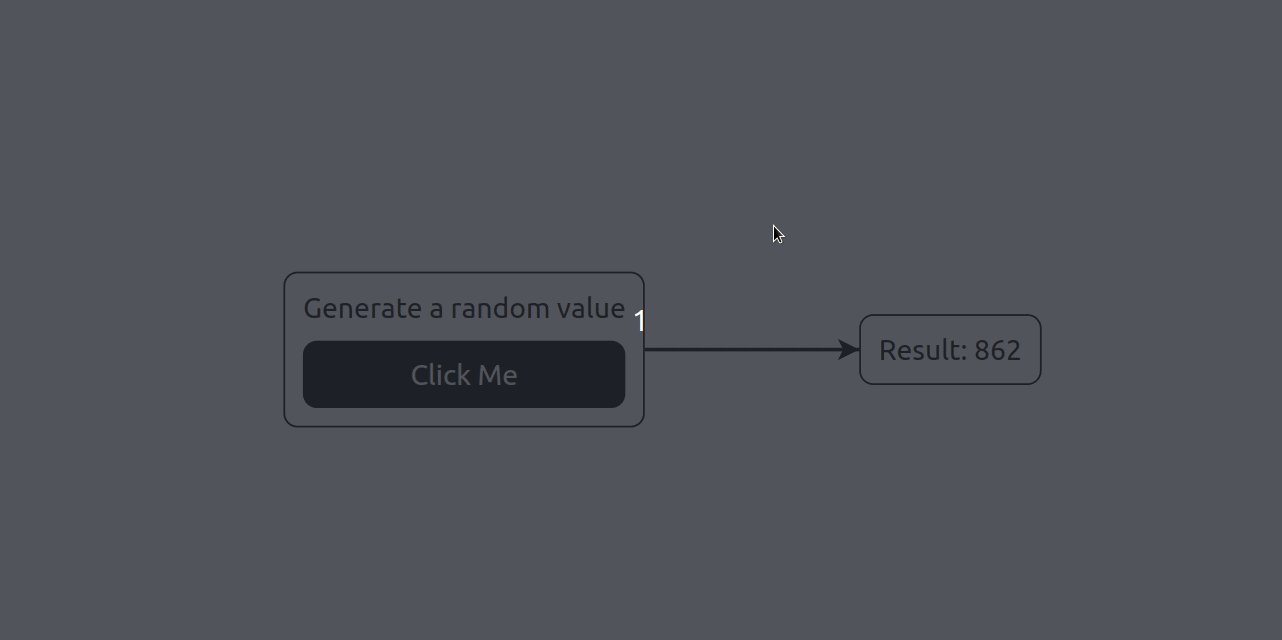
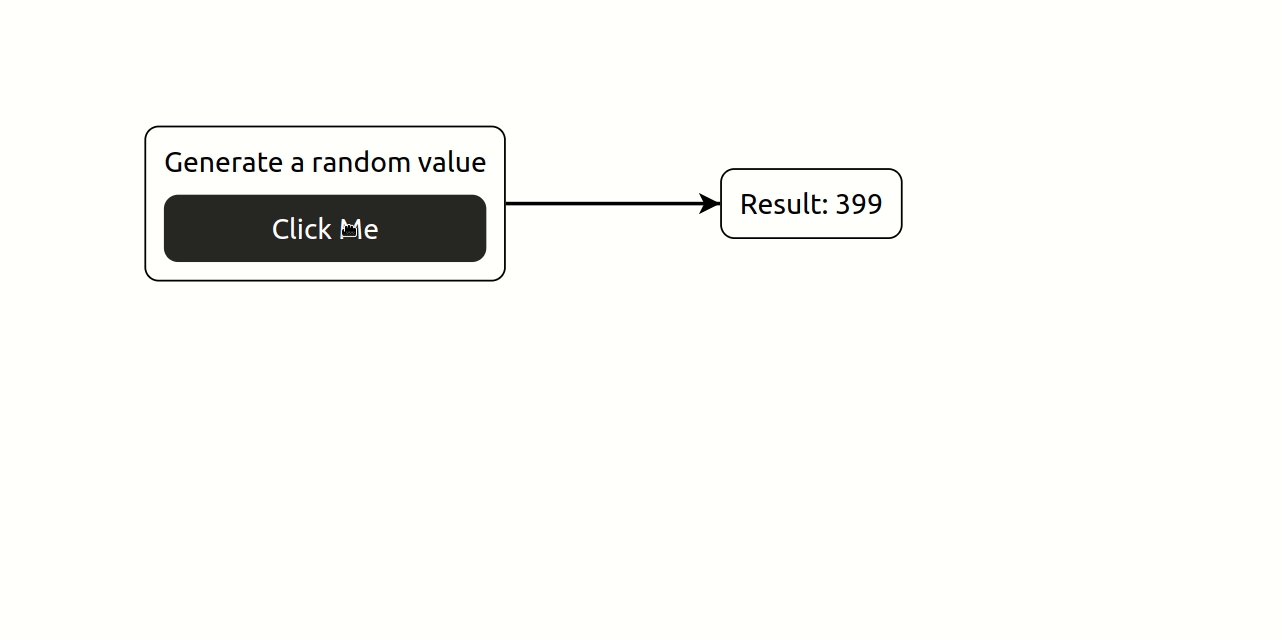
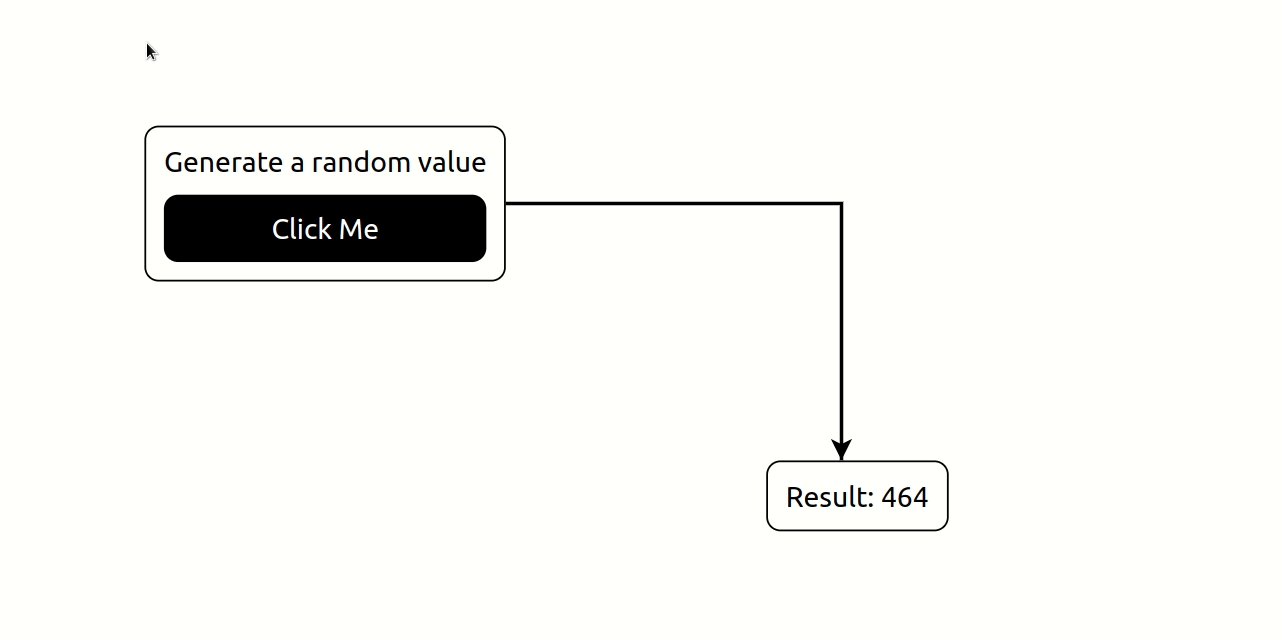
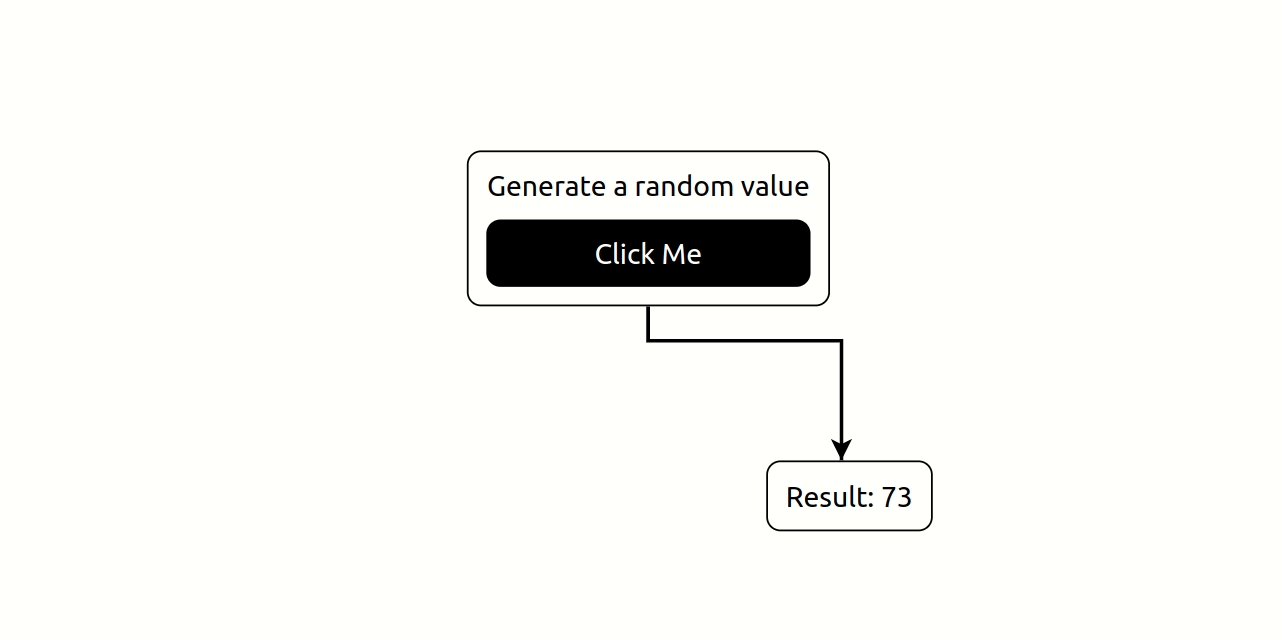
import React, { useEffect } from 'react';
import RFlowz, { useNodeState } from 'rflowz';
import 'rflowz/dist/index.css';
const StartNode = ({ data }) => (
<div className='node'>
Generate a random value
<div
onClick={data.generateRandomValue}
className='random-btn'
role='button'
>
Click Me
</div>
</div>
);
const ResultNode = ({ data }) => (
<div className='node'>Result: {data.randomValue}</div>
);
export default function EventExample() {
const [nodes, setNodes] = useNodeState([]);
useEffect(() => {
const generateRandomValue = (e) => {
setNodes((nds) =>
nds.map((node) => {
if (node.id === 'result') {
const newNode = {
...node,
data: {
...node.data,
randomValue: Math.round(Math.random() * 999) + 1
}
};
return newNode;
}
return node;
})
);
};
setNodes([
{
id: 'start',
x: 100,
y: 200,
component: StartNode,
data: {
generateRandomValue: generateRandomValue
},
nextNodeIds: ['result']
},
{
id: 'result',
x: 425,
y: 224,
component: ResultNode,
data: {
randomValue: 1
},
nextNodeIds: []
}
]);
}, [setNodes]);
return (
<div style={{ width: '100%', height: '100vh' }}>
<RFlowz nodes={nodes} />
</div>
);
}
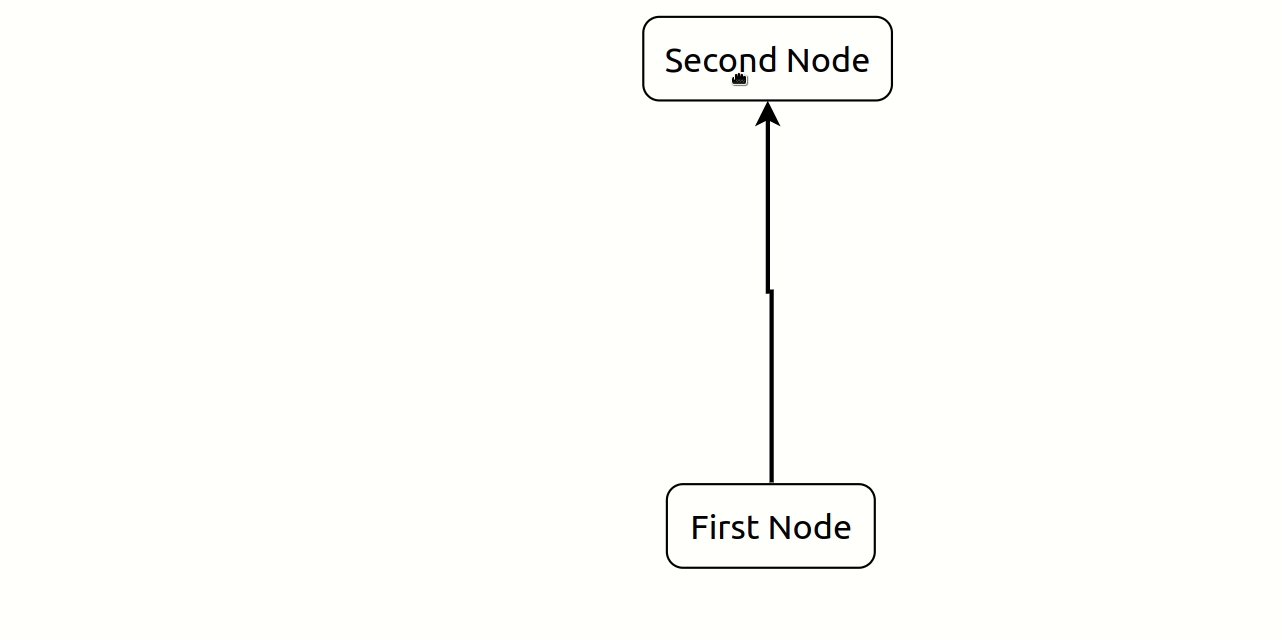
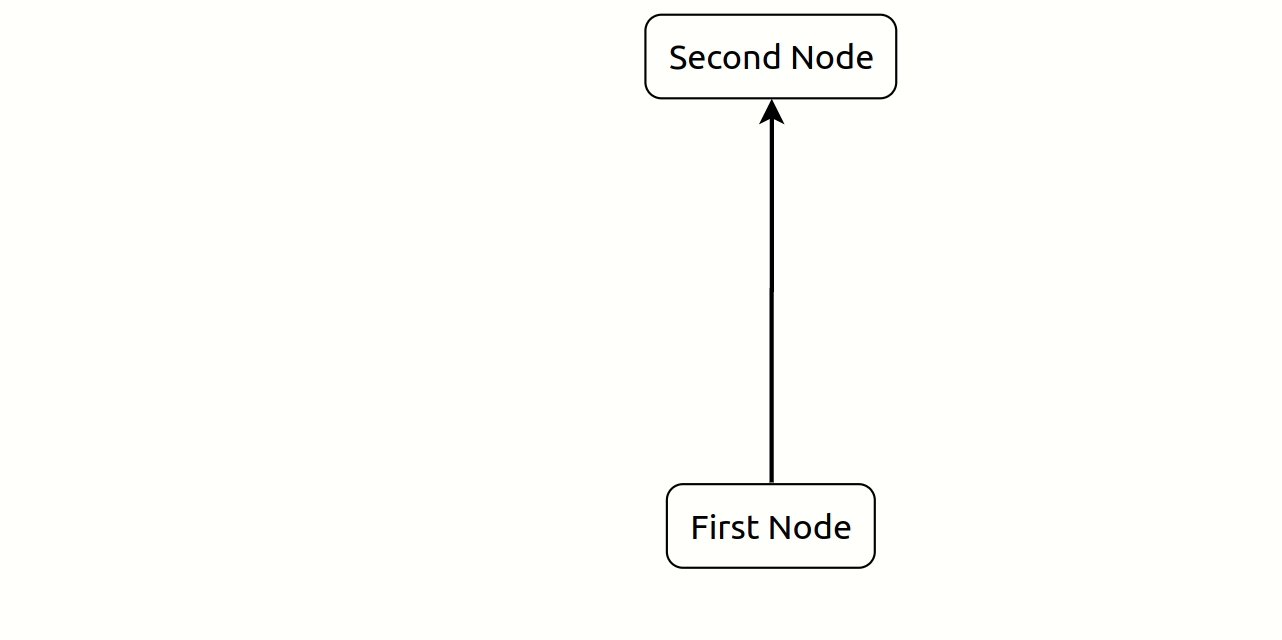
Important: The RFlowz height is controlled by it's parent element.
<div style={{ width: '100%', height: '100vh' }}>
<RFlowz nodes={nodes} />
</div>
const nodes = [{
id: '1',
x: 100,
y: 200,
component: CustomNode,
data: { title: 'Node Title' },
nextNodeIds: ['2']
}];
import RFlowz, { useNodeState } from 'rflowz';
function Component() {
const [nodes, setNodes] = useNodeState([]);
...
}
import RFlowz, { useNodeState, Node } from 'rflowz';
function Component() {
const [nodes, setNodes] = useNodeState<Node[]>([]);
...
}
MIT © Briuor
FAQs
Library for building flow chart and diagrams using React
The npm package rflowz receives a total of 2 weekly downloads. As such, rflowz popularity was classified as not popular.
We found that rflowz demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
PyPI now supports iOS and Android wheels, making it easier for Python developers to distribute mobile packages.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.