
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
rn-astbelt-activity-indicator
Advanced tools
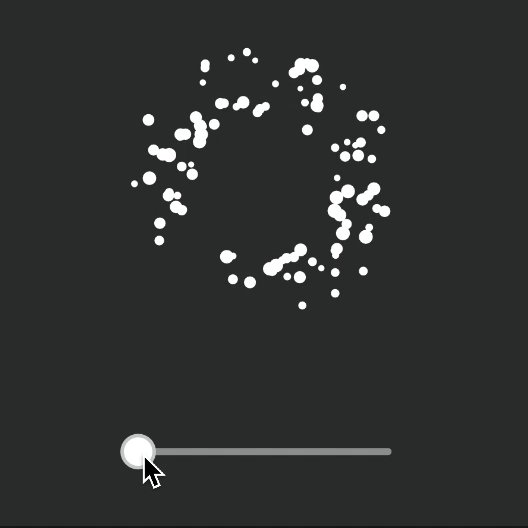
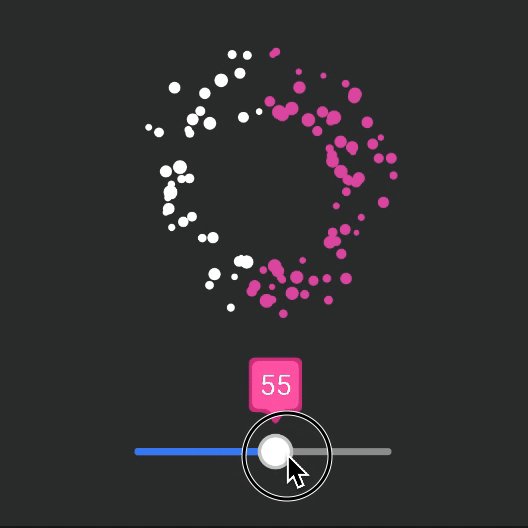
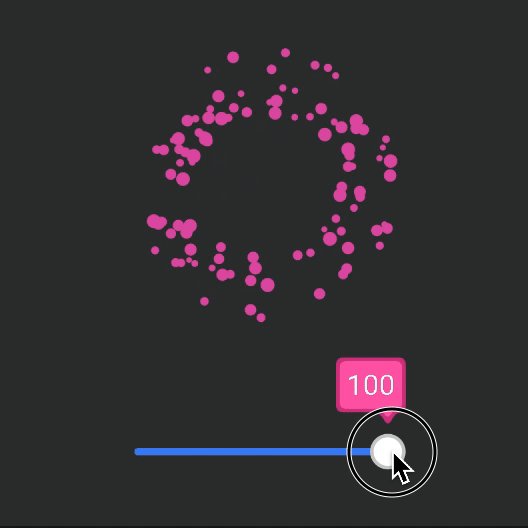
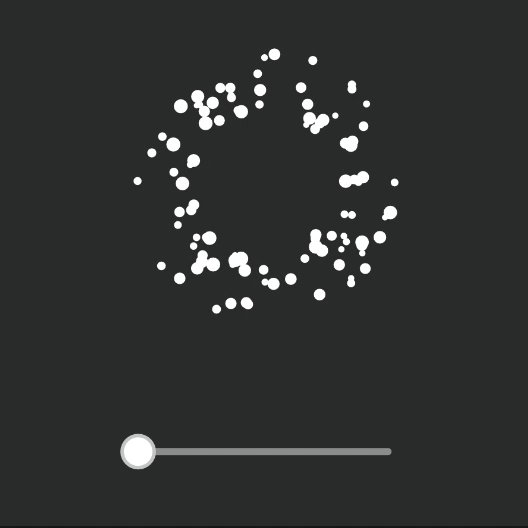
A high quality react native component backed by custom native iOS and Android views.

Add
npm install --save rn-astbelt-activity-indicatoryarn add rn-astbelt-activity-indicatorLinking
react-native link rn-astbelt-activity-indicatorAstbeltActivityIndicator should have fixed width and height.
import AstbeltActivityIndicator from 'rn-astbelt-activity-indicator';
...
<AstbeltActivityIndicator style={{width: 100, height: 100}} />
...
| Property | Description | Type | Default Value |
|---|---|---|---|
| progress | Progress segment degrees / 360 | Number Value should be in range [0, 1] | 0 |
| blankColor | Color of blank dots | String (#RRGGBB or #AARRGGBB) | #ffffff |
| progressColor | Color of dots in progress segment | String (#RRGGBB or #AARRGGBB) | #ff60ad |
FAQs
Asteroid belt looking activity indicator with progress
The npm package rn-astbelt-activity-indicator receives a total of 0 weekly downloads. As such, rn-astbelt-activity-indicator popularity was classified as not popular.
We found that rn-astbelt-activity-indicator demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.