
Security News
Bun 1.2.19 Adds Isolated Installs for Better Monorepo Support
Bun 1.2.19 introduces isolated installs for smoother monorepo workflows, along with performance boosts, new tooling, and key compatibility fixes.
Create graphics using HTML Canvas or SVG with a hand-drawn, sketchy, appearance.
Rough.js is a graphics library that allows you to draw sketchy, hand-drawn-like graphics on the web. It is particularly useful for creating visuals that have a more organic and less computer-generated feel.
Drawing Basic Shapes
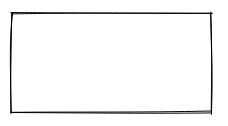
Rough.js allows you to draw basic shapes like rectangles, circles, and lines with a hand-drawn appearance. The code sample demonstrates how to draw a rectangle on a canvas element.
const rc = rough.canvas(document.getElementById('canvas'));
rc.rectangle(10, 10, 200, 100);Drawing with SVG
Rough.js can also be used to draw on SVG elements. This code sample shows how to draw a circle using SVG, which can then be manipulated or styled further.
const rc = rough.svg(document.getElementById('svg'));
const node = rc.circle(50, 50, 80);
document.getElementById('svg').appendChild(node);Customizing Appearance
You can customize the appearance of the shapes by adjusting properties like roughness, stroke color, and stroke width. This example demonstrates how to draw a rectangle with a custom appearance.
const rc = rough.canvas(document.getElementById('canvas'));
rc.rectangle(10, 10, 200, 100, { roughness: 2.8, stroke: 'red', strokeWidth: 3 });Paper.js is an open-source vector graphics scripting framework that runs on top of the HTML5 Canvas. It provides a more traditional and precise approach to vector graphics compared to the sketchy style of Rough.js.
Two.js is a two-dimensional drawing API for the web. It focuses on simplicity and ease of use, offering a more straightforward and less stylized approach than Rough.js, which emphasizes a hand-drawn look.
Konva is a 2D canvas library that extends the 2D context by enabling high-performance animations and interactions. Unlike Rough.js, which focuses on sketchy drawings, Konva is more about performance and interactivity.
Rough.js is a small (<9 kB) graphics library that lets you draw in a sketchy, hand-drawn-like, style. The library defines primitives to draw lines, curves, arcs, polygons, circles, and ellipses. It also supports drawing SVG paths.
Rough.js works with both Canvas and SVG.

@RoughLib on Twitter.
from npm:
npm install --save roughjs
Or get the latest using unpkg: https://unpkg.com/roughjs@latest/bundled/rough.js
If you are looking for bundled version in different formats, the npm package will have these in the following locations:
CommonJS: roughjs/bundled/rough.cjs.js
ESM: roughjs/bundled/rough.esm.js
Browser IIFE: roughjs/bundled/rough.js

const rc = rough.canvas(document.getElementById('canvas'));
rc.rectangle(10, 10, 200, 200); // x, y, width, height
or SVG
const rc = rough.svg(svg);
let node = rc.rectangle(10, 10, 200, 200); // x, y, width, height
svg.appendChild(node);

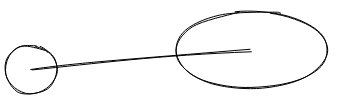
rc.circle(80, 120, 50); // centerX, centerY, diameter
rc.ellipse(300, 100, 150, 80); // centerX, centerY, width, height
rc.line(80, 120, 300, 100); // x1, y1, x2, y2

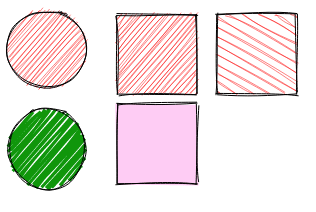
rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachure
rc.rectangle(120, 15, 80, 80, { fill: 'red' });
rc.circle(50, 150, 80, {
fill: "rgb(10,150,10)",
fillWeight: 3 // thicker lines for hachure
});
rc.rectangle(220, 15, 80, 80, {
fill: 'red',
hachureAngle: 60, // angle of hachure,
hachureGap: 8
});
rc.rectangle(120, 105, 80, 80, {
fill: 'rgba(255,0,200,0.2)',
fillStyle: 'solid' // solid fill
});
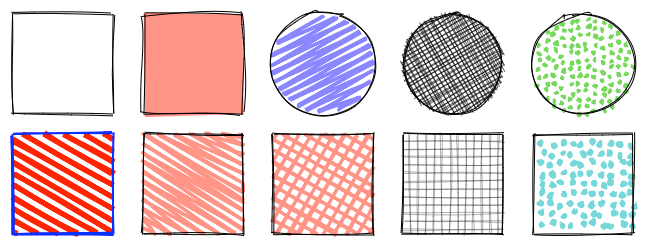
Fill styles can be: hachure(default), solid, zigzag, cross-hatch, dots, dashed, or zigzag-line


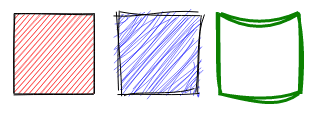
rc.rectangle(15, 15, 80, 80, { roughness: 0.5, fill: 'red' });
rc.rectangle(120, 15, 80, 80, { roughness: 2.8, fill: 'blue' });
rc.rectangle(220, 15, 80, 80, { bowing: 6, stroke: 'green', strokeWidth: 3 });

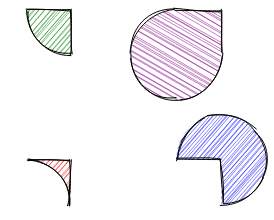
rc.path('M80 80 A 45 45, 0, 0, 0, 125 125 L 125 80 Z', { fill: 'green' });
rc.path('M230 80 A 45 45, 0, 1, 0, 275 125 L 275 80 Z', { fill: 'purple' });
rc.path('M80 230 A 45 45, 0, 0, 1, 125 275 L 125 230 Z', { fill: 'red' });
rc.path('M230 230 A 45 45, 0, 1, 1, 275 275 L 275 230 Z', { fill: 'blue' });
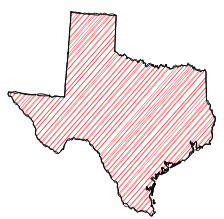
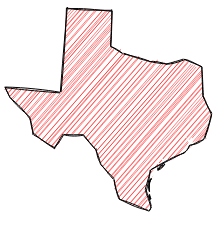
SVG Path with simplification:



Some of the core algorithms were adapted from handy processing lib.
Algorithm to convert SVG arcs to Canvas described here was adapted from Mozilla codebase
Become a financial contributor and help us sustain our community. [Contribute]
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
FAQs
Create graphics using HTML Canvas or SVG with a hand-drawn, sketchy, appearance.
The npm package roughjs receives a total of 714,152 weekly downloads. As such, roughjs popularity was classified as popular.
We found that roughjs demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Bun 1.2.19 introduces isolated installs for smoother monorepo workflows, along with performance boosts, new tooling, and key compatibility fixes.

Security News
Popular npm packages like eslint-config-prettier were compromised after a phishing attack stole a maintainer’s token, spreading malicious updates.

Security News
/Research
A phishing attack targeted developers using a typosquatted npm domain (npnjs.com) to steal credentials via fake login pages - watch out for similar scams.