
Security News
Maven Central Adds Sigstore Signature Validation
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.

Rune is a fast and robust library for building high-quality frontend applications, serving as a modern web technology-based SDK.
pnpm add rune-ts
npm install rune-ts
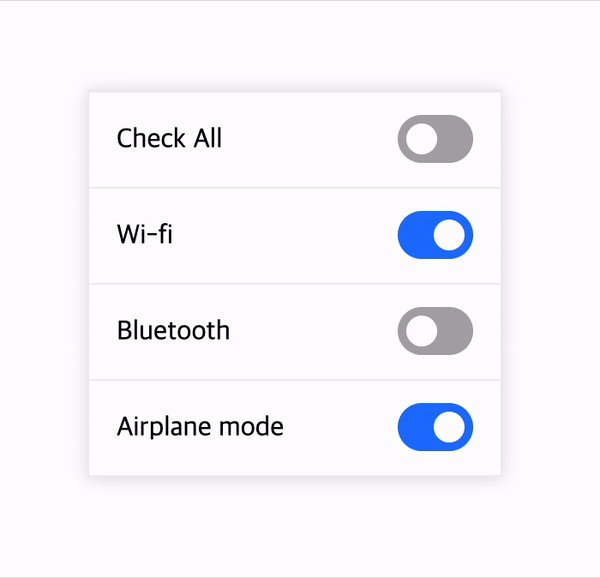
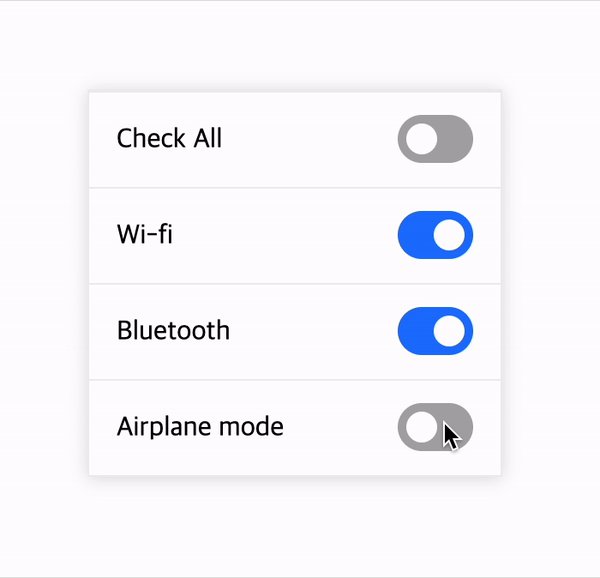
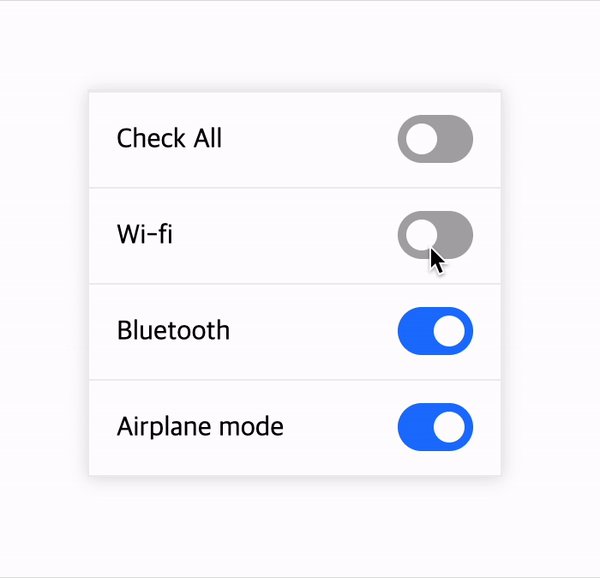
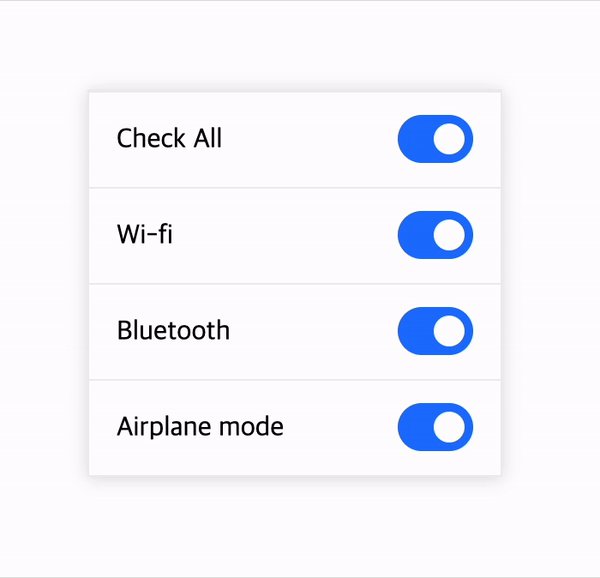
interface Setting {
title: string;
on: boolean;
}
class SettingItemView extends View<Setting> {
switchView = new SwitchView(this.data);
override template() {
return html`
<div>
<span class="title">${this.data.title}</span>
${this.switchView}
</div>
`;
}
}
class SettingListView extends ListView<SettingItemView> {
ItemView = SettingItemView;
}
class SettingPage extends View<Setting[]> {
private listView = new SettingListView(this.data);
private checkAllView = new SwitchView({ on: this.isAllOn() });
override template() {
return html`
<div>
<div class="header">
<h2>Setting</h2>
${this.checkAllView}
</div>
<div class="body">${this.listView}</div>
</div>
`;
}
protected override onRender() {
this.checkAllView.addEventListener(Toggled, (e) => this.checkAll(e.detail.on));
this.listView.addEventListener(Toggled, () => this.syncCheckAllView());
}
private checkAll(on: boolean) {
this.listView.itemViews
.filter(itemView => itemView.data.on !== on)
.forEach(itemView => itemView.switchView.setOn(on));
}
private syncCheckAllView() {
this.checkAllView.setOn(this.isAllOn());
}
private isAllOn() {
return this.data.every(({ on }) => on);
}
}

FAQs
Rune Core Library
The npm package rune-ts receives a total of 0 weekly downloads. As such, rune-ts popularity was classified as not popular.
We found that rune-ts demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.