Sanity Media

A convenient way to browse, manage and select all your Sanity assets.
Use it standalone as a browser, or optionally hook it up as a custom asset source and use it to power asset selection too.


Features
- Built with Sanity's official UI library
- Browse both image and file assets in one convenient place
- Asset tagging
- Faceted search: refine by tag, usage, file size, orientation, type (and more!)
- Basic text search: refine by title, description and alt text
- Previews for audio and video files
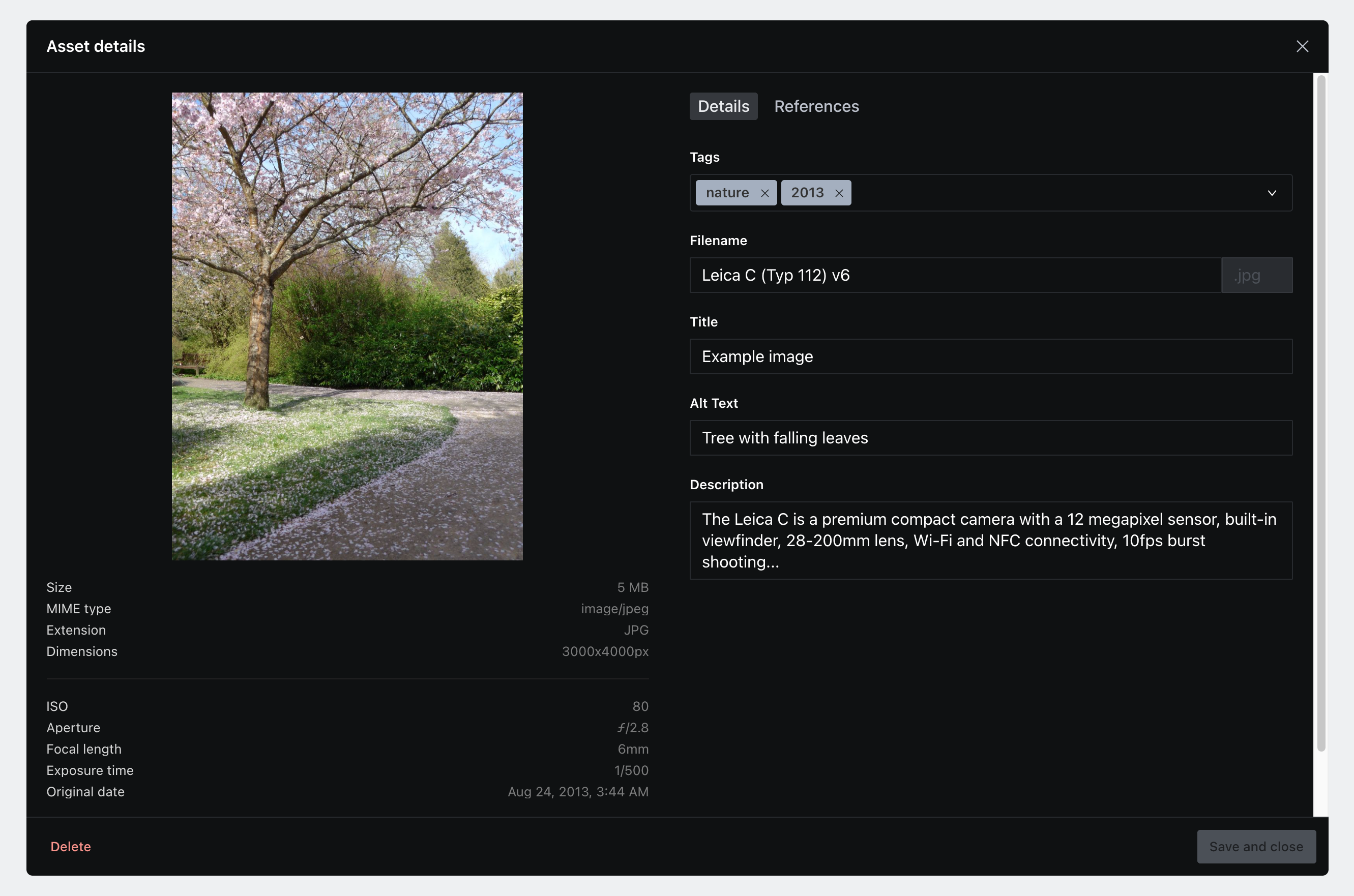
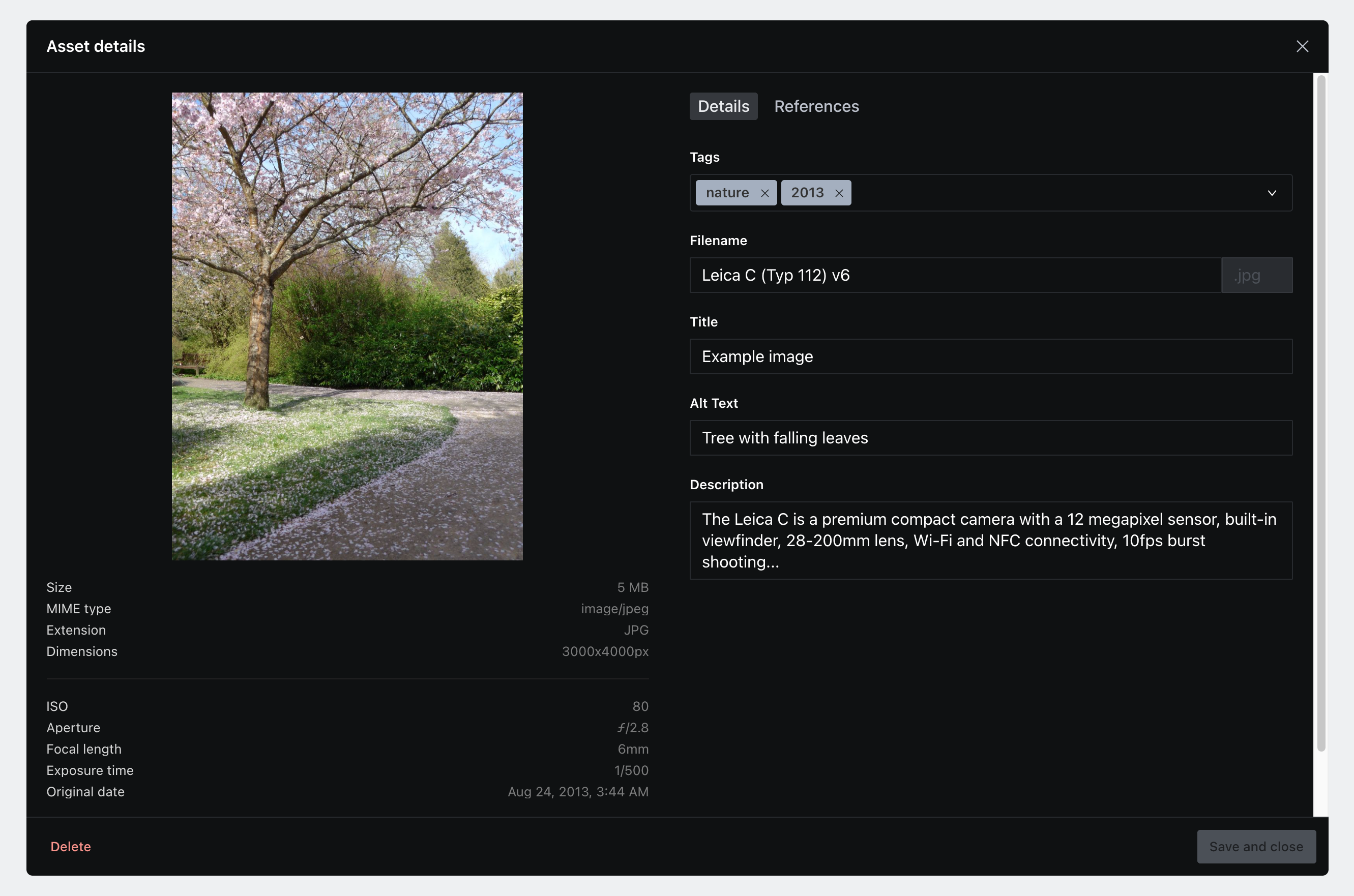
- Edit text fields native to Sanity's asset documents, such as
title, description, altText and even originalFilename - View asset metadata and a limited subset of EXIF data (if present)
- Virtualized grid + tabular views for super speedy browsing, even with thousands of assets
- Utilises Sanity's real time updates - for live concurrent changes from other studio members
- Multiple asset selection and deletion
- Fully responsive and mobile friendly
Install
In your Sanity project folder:
sanity install media
This will add the Media button to your studio menu. If this is all you're after – that's all you need to do!
You'll need to do this if you want to use the plugin when selecting images.
This plugin exposes part:sanity-plugin-media/asset-source which you import when defining custom asset sources.
In sanity.json, add the following snippet to the parts array:
{
"implements": "part:@sanity/form-builder/input/image/asset-sources",
"path": "./parts/assetSources.js"
}
In ./parts/assetSources.js:
import MediaAssetSource from 'part:sanity-plugin-media/asset-source'
export default [MediaAssetSource]
That's it! The browser will now pop up every time you try select an image.
FAQ
How and where are asset tags stored?
- This plugin defines the document type
media.tag. - All tags are stored as weak references and being a third-party plugin, are stored in the namespaced object
opt.media - This behaviour differs from asset fields such as
title, description and altText which are stored directly on the asset as they're part of Sanity's defined asset schema
How can I hide the Media Tag document type which has now appeared in my desk?
- If you're not using a custom desk, Sanity attaches custom schema defined by third party plugins to your desk. This is currently the default behaviour.
- However, you can override this behaviour by defining your own custom desk with Sanity's structure builder and simply omit the
media.tag document type in your definition.
How can I edit and / or delete tags I've already created?
- Currently, the only way to do this is through Sanity's desk or via the API
- If you're not using a custom desk, then this will be automatically added for you once you've installed the plugin. You'll be then be able to edit tags like you do any other documents.
- If you are using a custom desk, then you'll need to expose the
media.tag document type as you see fit, provided you want to expose them at all.
Can I use this to pick file (non-image) assets?
- Not just yet unfortunately! This will be possible if and when Sanity enables custom asset sources on
file fields.
What EXIF fields are displayed and how can I get these to show up?
- ISO, aperture, focal length, exposure time and original date are displayed
- By default, Sanity won't automatically extract EXIF data unless you explicitly tell it to. Manually tell Sanity to process EXIF metadata by updating your image field options accordingly
OK, I've updated some asset fields and assigned tags – how do I go about querying this data?
The following GROQ query would return an image with additional asset text fields as well as an array of tag names.
Note that tags are namespaced within opt.media and tag names are accessed via the current property, as they're defined as slugs on the tag.media document schema (to ensure string uniqueness).
*[_id == 'my-document-id'] {
image {
asset->{
_ref,
_type,
altText,
description,
"tags": opt.media.tags[]->name.current,
title
}
}
}
How come images downloaded with the download button aren't the same as their listed size?
- Any images downloaded here are those already processed by Sanity without any image transformations applied. Please note these are not the original uploaded images, and will be stripped of any EXIF data.
- Currently, it's not possible in Sanity to grab these original image assets within the studio - but this may change in future!
What is API usage like?
- Batch deleting assets invokes multiple API requests - this is because Sanity's transactions are atomic. In other words, deleting 10 selected assets will use 10 API requests.
- You probably don't want to be batch deleting hundreds of thousands of images through this plugin - such a task would be better suited to a custom script!
Roadmap
- Single + batch uploads
- Batch tagging
- Asset replacemeent
- Total count displays
- Further keyboard shortcuts
- Multiple insertion into documents
- Shareable saved search facets
- Routing support
- Storing browser options with local storage
Contributing
Contributions, issues and feature requests are welcome!
License
MIT. See license