FilteredList()
sc-filtered-list is a UI control to allow the user to quickly choose a
single object from a list of many objects.

Installation
Get Node.js. And then in a console...
npm install
Overview
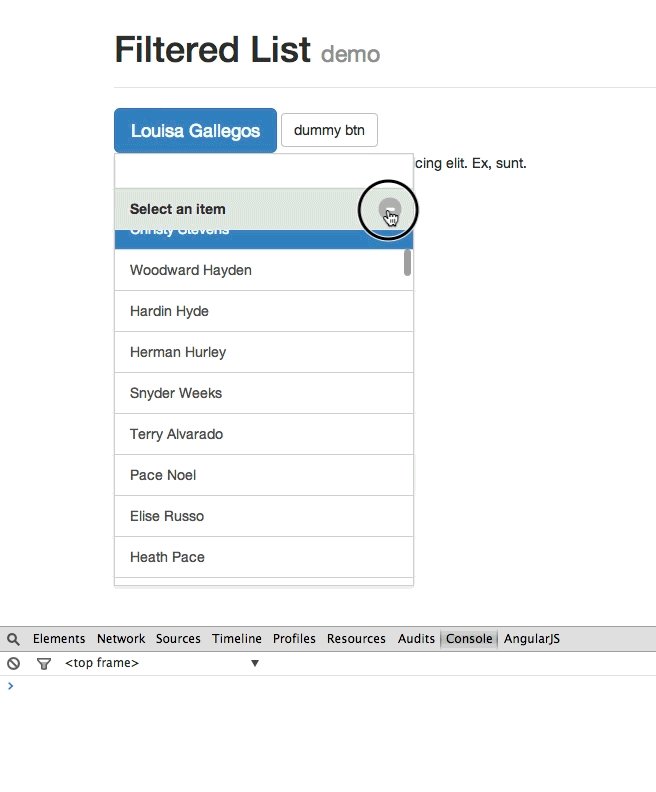
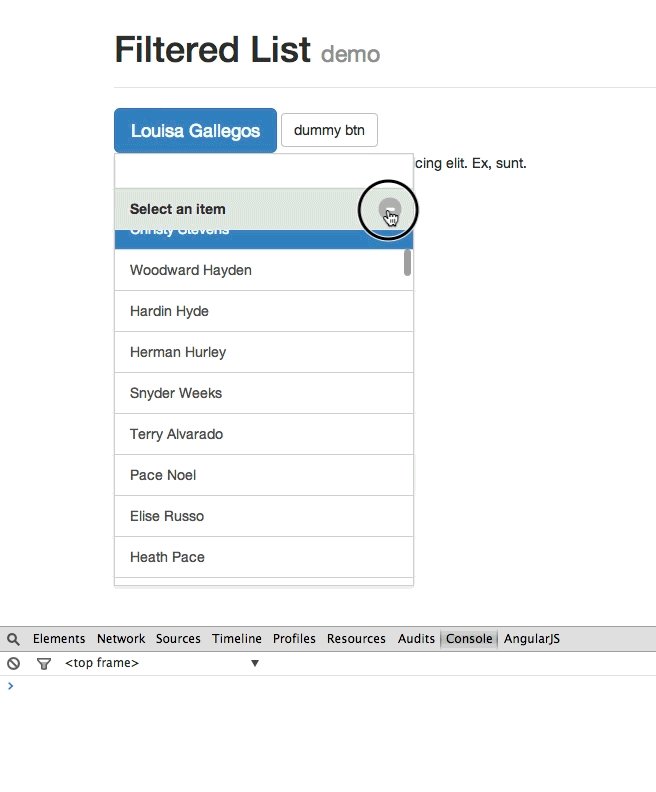
This control is attached to a button. When the button is clicked a list
would appear inline to allow the user to either use the mouse or keyboard
to choose an item. A text input is available to allow the list to be
filtered.
Instantiate
The FilteredList can be instantiated using data- attributes directly in
the markup or manually by code.
Instantiate using data- attributes
Add data-sc-filtered-list to a <button>. Will instantiate on domready.
<button data-sc-filtered-list>
To get a reference to the instantiated object use the jQuery data method:
$('#myButton').data('scfilteredlist');
Instantiate using code
var filter = new FilteredList(document.querySelector('#myButton'));
Options
Give options using the data- attribute.
<button data-sc-filtered-list data-sc-filtered-list-options='{"fuzzy": true}'>
The options object must be a properly formatted JSON string.
Give options using code.
var filter = new FilteredList(document.querySelector('#myButton'), {
fuzzy: true
});
buttonLabel The button label (default: "Choose one")fuzzy The search type. If true "dvd" will match "david" (default: false)itemLabelKey The object key to use for the items label (default: "name")listTitle The title above the list (default: "Select an item")maxNumItems The maximum number of items in the list (default: 10)maxNumItemsVisible The maximum number of items visible (default: 7)width The width of the list (default: 300)sort The default sort ["", "asc", "desc"] (default: "desc")sortControlVisible If the sort control is visible (default: true)
Defaults
To change the defaults, use the global FilteredList variable.
FilteredList.defaults.maxNumItems = 10;
Events
The FilteredList uses an event based system with methods on, off and
once.
myList.on('change', function(){});
Events
change When the user selects and item and the value has changedclose When the list closesdestroy When the FilteredList is destroyedfiltered When the search value changesitemFocus When an item in the list gains focusopen When the list openssort When the list is sortedredraw When the list redraws itselffetch When the list tries to fetch data based on the search term
Styling
CSS is provided and is required however it is plain by design. There are 2
ways to make the list pretty.
- Include bootstrap 3.x
- Write your own
Templates
The markup that is generated on instantiation is template driven. These templates
can be changed if necessary.
FilteredList.templates.listWrapper
<div class='{{config.className}}-container'>{{!config.templates.listInput}}{{!config.templates.listHeader}}{{!config.templates.listItemWrapper}}</div>
FilteredList.templates.listInput
<div class='{{config.className}}-input-container'><input type='text' class='{{config.className}}-input form-control'></div>
FilteredList.templates.listHeader
<header class='{{config.className}}-header panel-heading'>{{!config.defaults.listTitle}}{{!config.templates.listSortToggle}}</header>
FilteredList.templates.listItemWrapper
<div class='{{config.className}}-items list-group'></div>
FilteredList.templates.listItem
<a href class='{{config.className}}-item list-group-item' data-cid='{{cid}}'>{{!key}}</a>
FilteredList.templates.listSortToggle
<button type='button' class='{{config.className}}-sort-toggle btn btn-default btn-xs' title='sort'></button>
FilteredList.data()
Adds an array of objects/items in bulk
myList.data([{
name: "david"
}, {
name: "max"
}]);
Add a single object/item
myList.items.push({
name: "david"
});
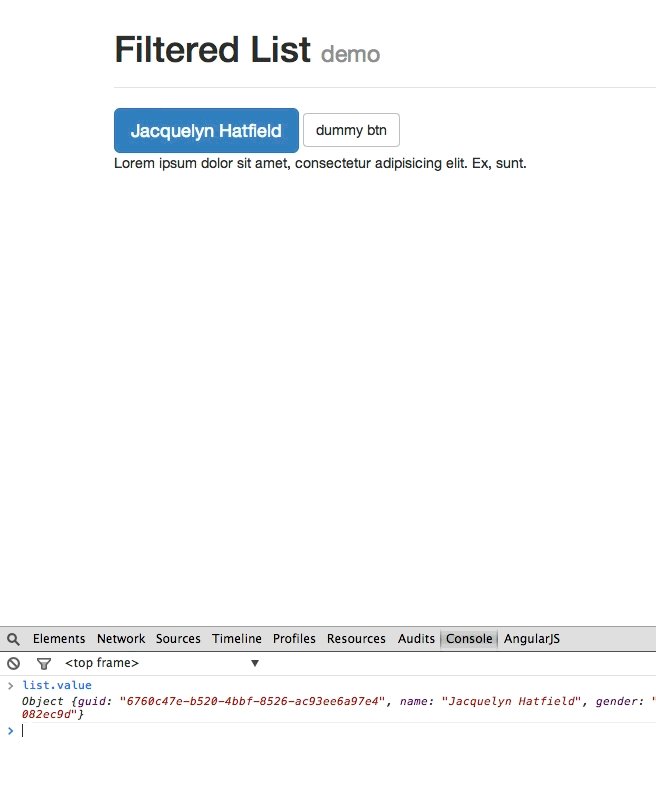
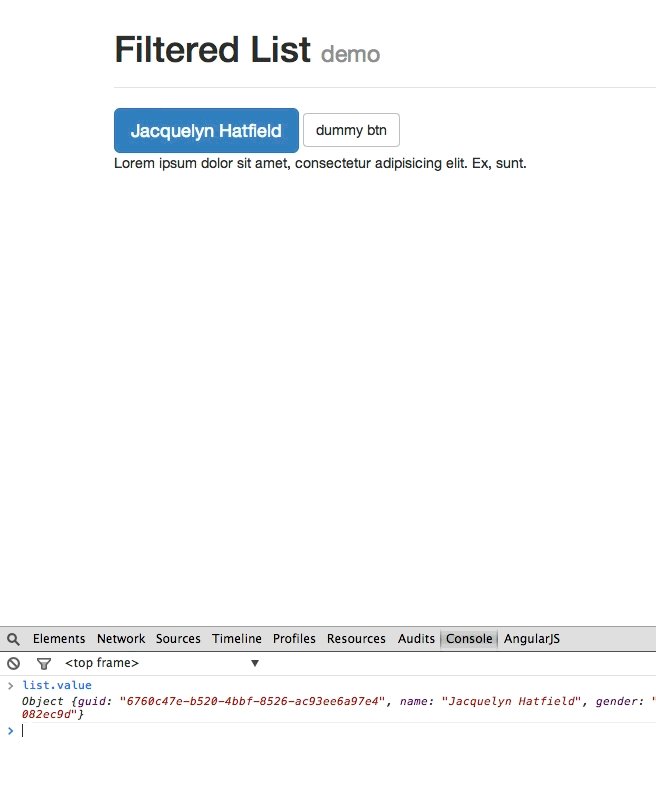
Get the value
To get the value of the selected object/item use the value property.
myList.value;
FilteredList.destroy()
Destroys the FilteredList and invalidates the object.
myList.destroy();
Any further calls to methods like destroy or data etc will return
nothing.